こんにちは、mokoichiです。

コーディングしていて、navbarなど作成しようと思うと、要素が縦に並んでいて、CSSでどうやって横並びにするんだろう?どんな方法があるんだろう?
要素を横並びにする方法を知りたいなぁ〜・・・・
プログラミング学習をはじめて、コーディングなどしているとまず最初に、画像や文字などを横並びにする場面がよく出てくると思います。
初心者の頃って、学習の整理ができていなくて、どうやって横並びにしよう?どんな方法でやろうかな?なんて思うことがあるのではないでしょうか?
そんな悩みを持つ初心者の方向けにお答えいたします。
この記事を読むと、コーディングの際の要素の横並びの方法6種類と、基本的な理解が深まります。6種類のメリット、デメリットも参考にコーディングに役立てていただければと思います。
動作環境
・Mac Os
・ブラウザ:Google Chrome
・テキストエディタ:Visual Studio Code
要素の横並びの概要
横並びとは?
・要素の横並びというのは、画像や文章などの複数の要素を水平方向に配置させることです。
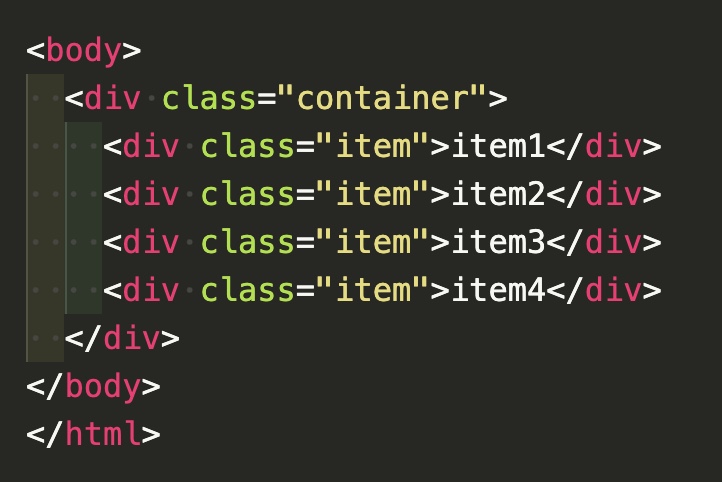
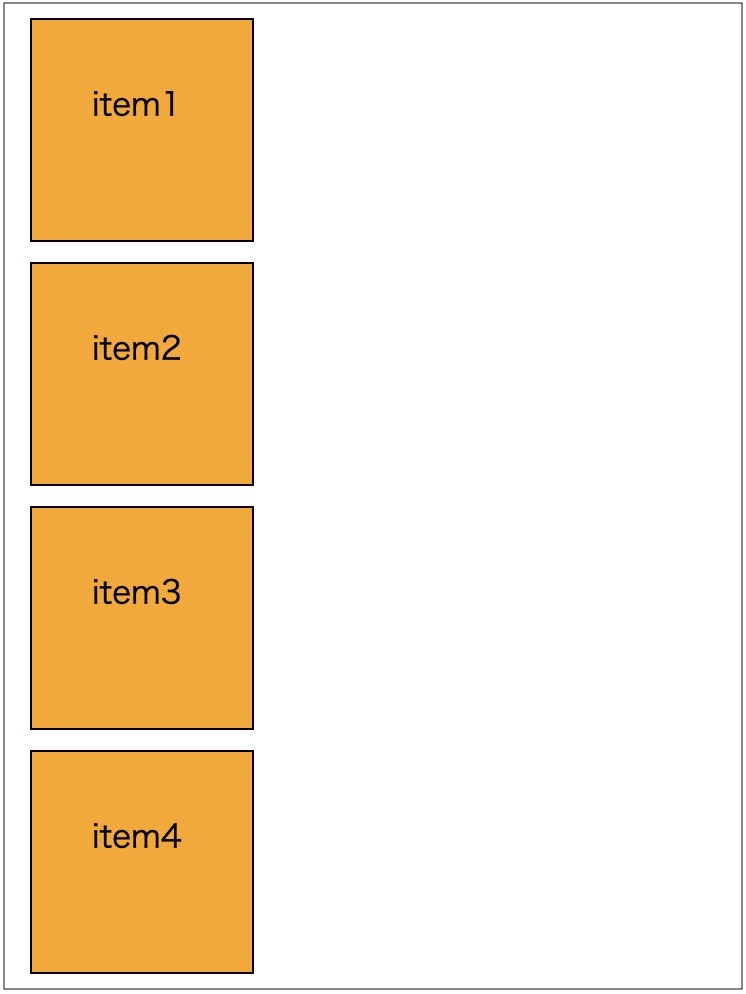
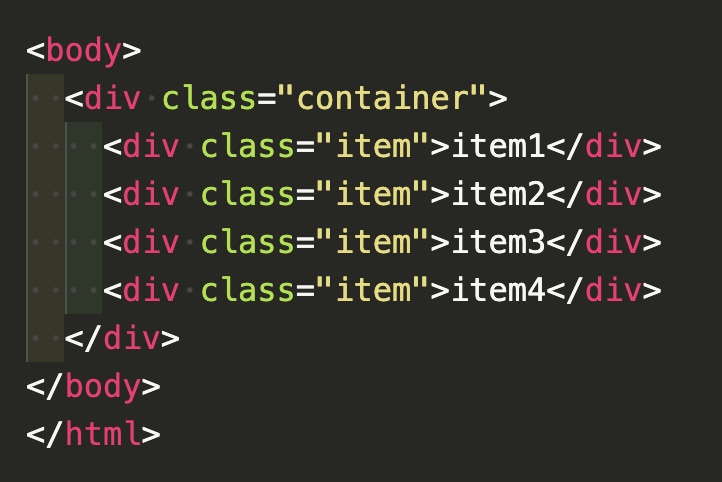
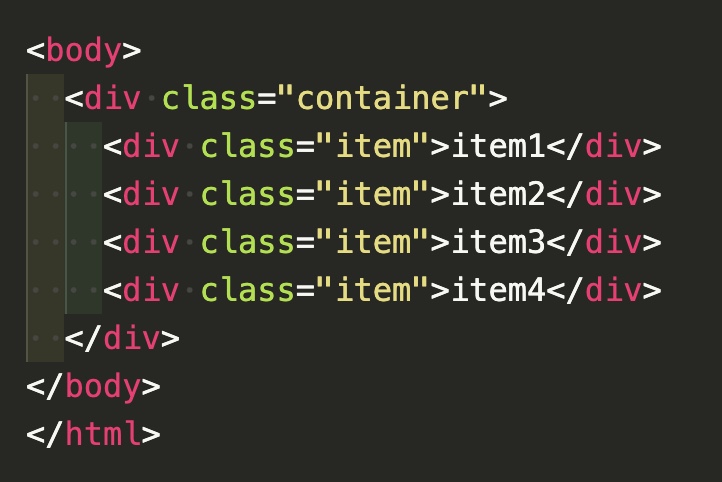
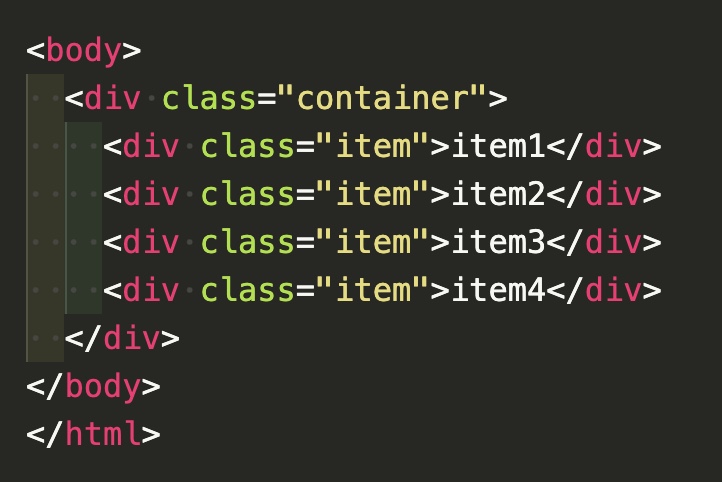
通常、下記のような HTMLのコードを組んだときは、item1、item2、item3、item4という
4つの要素は、縦に並びます。(CSSの指定はしていません)


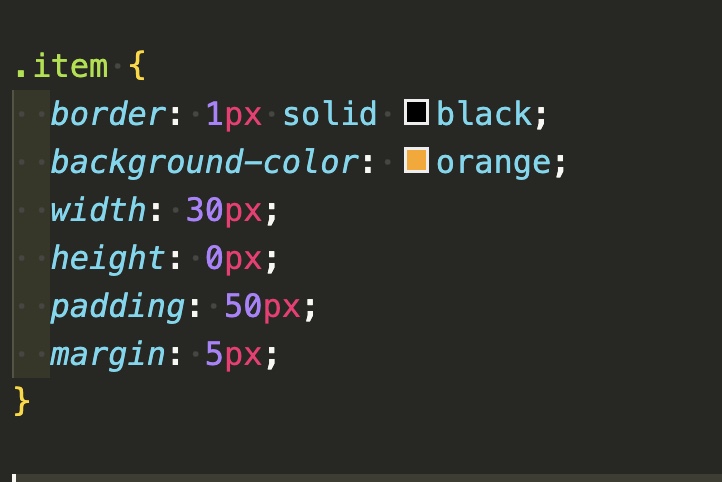
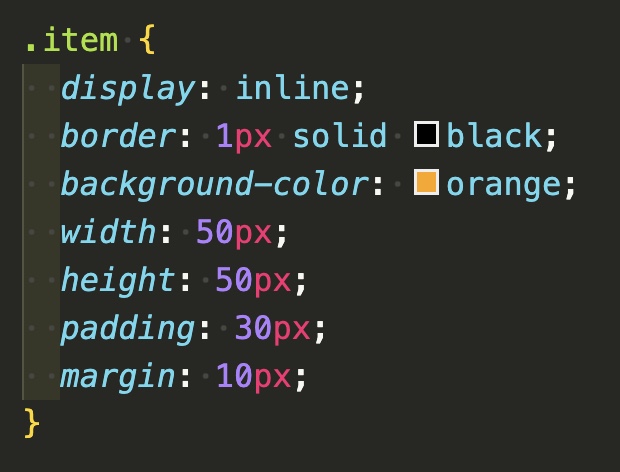
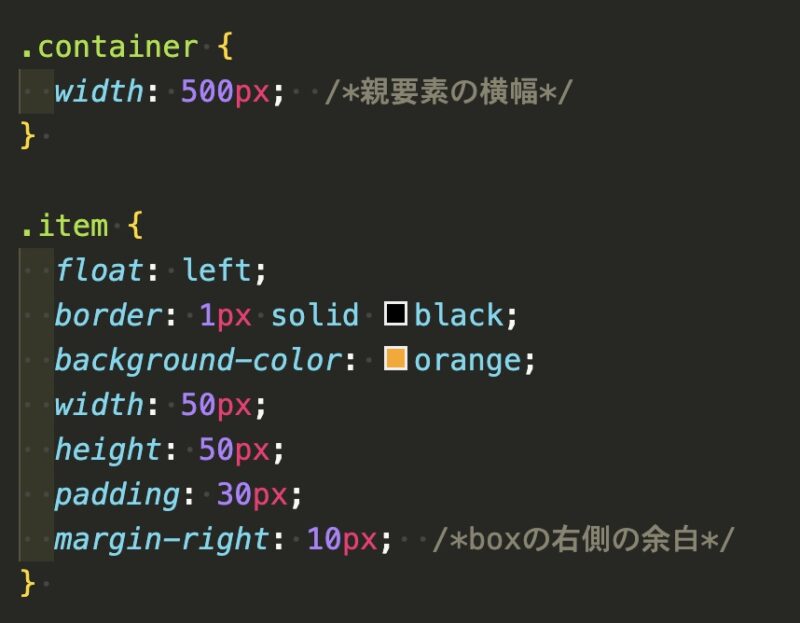
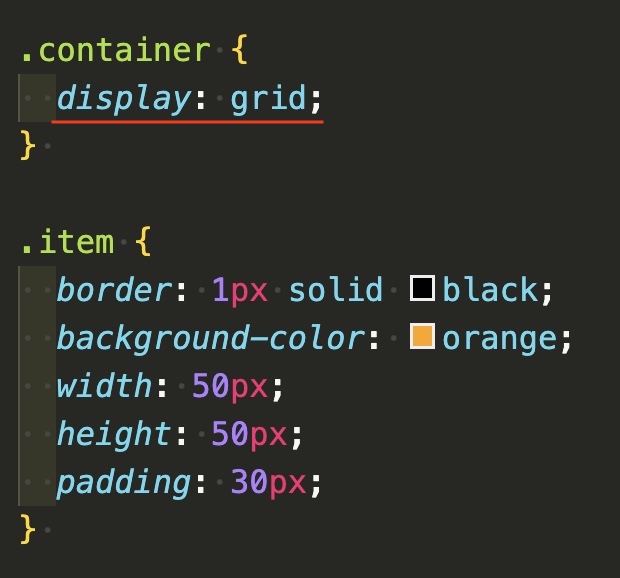
CSSを何も指定していないと、分かりづらいので、要素にCSSで指定してBOXの形を作ります。
<CSS>


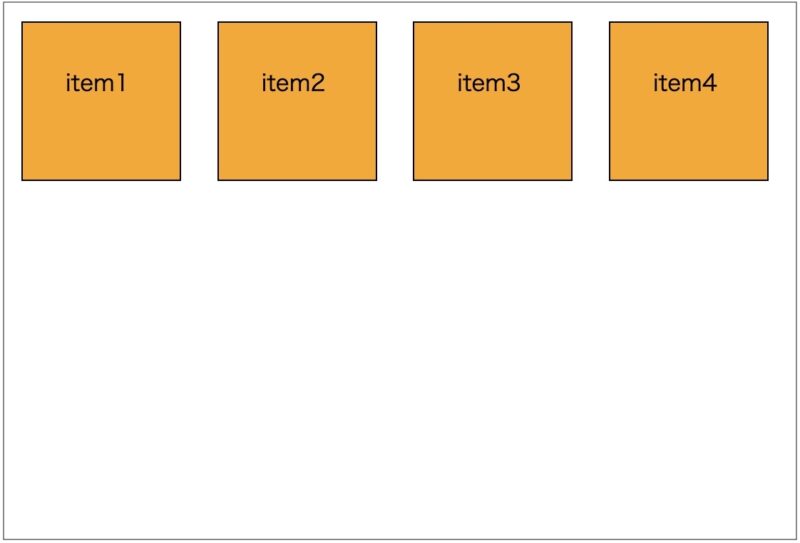
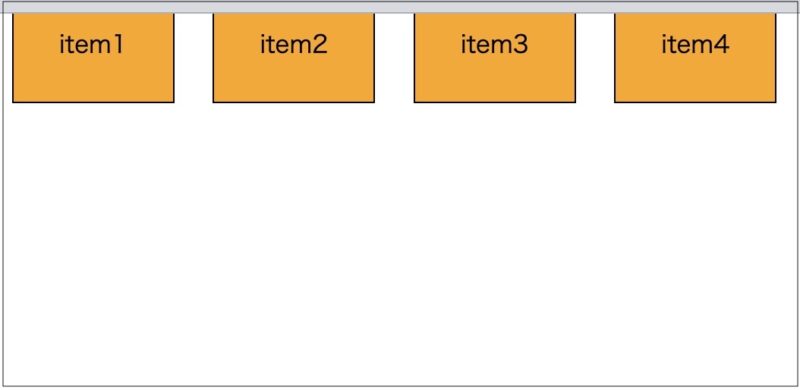
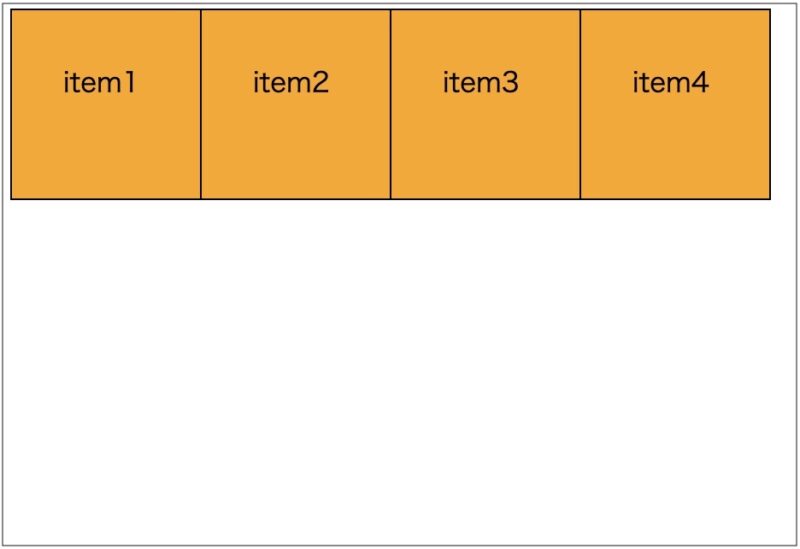
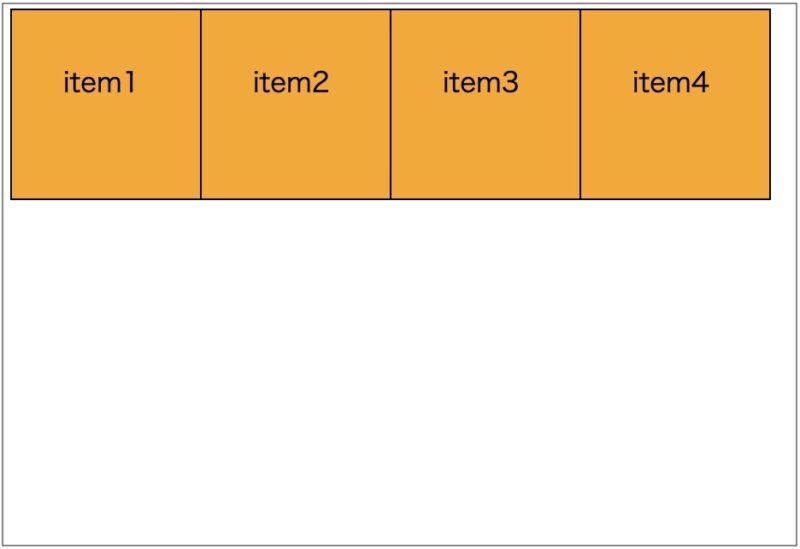
要素を横並びにするということは、縦に並んでいる要素を右図のように横に並べることをいいます。

要素の特徴を知る
横並びの方法に入る前に、要素の特徴の復習をしておきたいと思います。
ここをしっかり把握しておくことで、コーディングしていて横並びならないといった時に原因が見えてくるし、横並びの方法を理解する上で、なるほどと思うことがあるので確認しておきたいと思います。
①インライン要素
- 横に要素が並ぶ
- 幅と高さは指定できない
- 上下の余白が調整できない(上下のpaddingは指定できるが非推奨)
- 要素の配置を指定できる
②ブロックレベル要素
- 縦に要素が並ぶ
- 幅と高さを指定できる
- 余白を自由に調整できる
- 要素の配置を指定できない
③インラインブロック要素
- 横に要素が並ぶ
- 幅と高さが指定できる
- 余白を自由に調整できる
- 要素の配置を指定できる
要素を横並びにする方法(6種類)
要素を横並びにするのはいくつかの方法があり、今回は、6つの方法を紹介したいと思います。
- display:inline
- display:inline-block
- display: table-cell
- float
- display: flex
- display: grid
display:inlineで横並び
[メリット]
- 要素が横並びに配置されるので、インライン要素内のテキストや画像などのコンテンツを水平に配置できる。
- インライン要素は、行の高さや垂直方向の余白など、親要素の影響をあまり受けず、要素の大きさを維持しやすい。
- インライン要素は、ブロック要素と比べて水平方向にスペースを占有しないため、親要素内の他の要素との配置が容易である。
[デメリット]
- インライン要素は、直接的に幅や高さを指定できないため、レイアウトの調整が難しい場合がある。
- インライン要素は、改行も無視されるため、長いテキストが親要素の幅を超える場合には、水平方向にスクロールバーが表示されることがある。
- インライン要素は、paddingやmarginなどの余白の指定が制限されるため、デザイン面での柔軟性が制約されることがある。
display: inlineは要素のhtmlタグによって既定値が異なるため、具体的なメリットやデメリットは要素によって異なる場合があります。例えば、要素などのインライン要素ではあまり問題がない一方、要素などのブロック要素をdisplay: inlineに変更する場合は、上記のデメリットが顕著になることがあります。
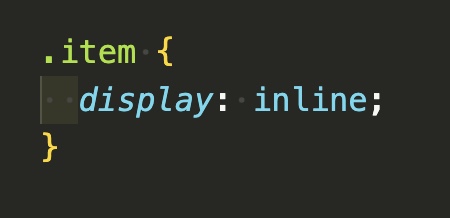
display: inline;だけを指定すると要素が横並びになります。
<HTML>

<CSS>

<ブラウザ表示>

CSSの指定にmargin、padding、高さなどを指定すると、デメリットにもあるように指定が制限され、上部が切れて表示されます。
<CSS>

<ブラウザ表示>

display:inline-blockで横並び
[メリット]
- 要素が横並びに配置されることができる
- 要素がブロック要素のように高さと幅を指定できる
- テキストや他の要素と同じ行に表示できる
- 要素のmarginやpaddingを指定することができる
[デメリット]
- 要素が折り返される際に、意図しない改行が発生することがある
- 要素の間に空白が生じることがある
- 要素が他の要素と重なって表示される場合がある
- 表示されるタイミングや順番が制御しにくいことがある
display: inline-blockはデザインの柔軟性を持たせることができますが、デメリットに欠点があるため、適切な場面で使用する必要があります。
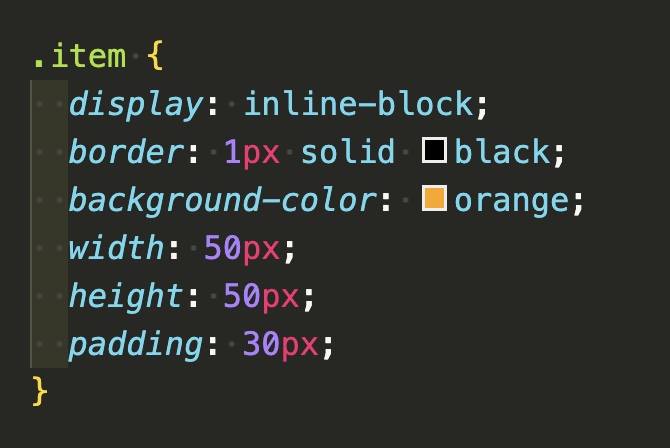
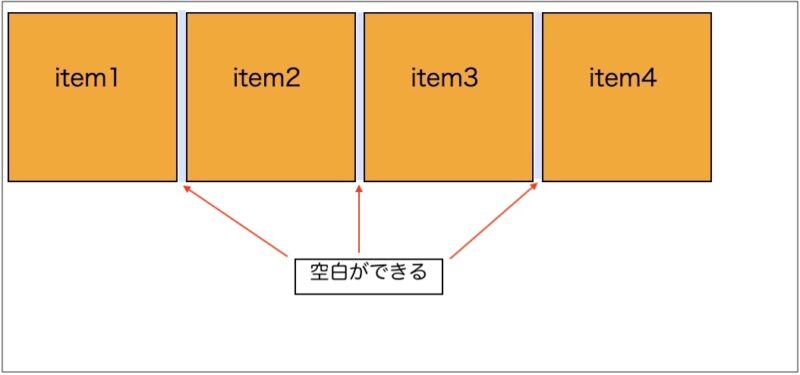
display:inline-block;にします。 高さ、幅、paddingを指定して、要素を横並びにできましたが、デメリットにもあるように、要素の間に空白ができてしまいます。
<CSS>

<ブラウザ表示>

この空白は、意図しないHTMLの改行に原因がありますが、このまますスペースを開けて横並び表示するのであれば、margin等の設定をして表示させますが、この空白を無くす方法を下記に紹介します。
『空白をなくすCSSの方法』
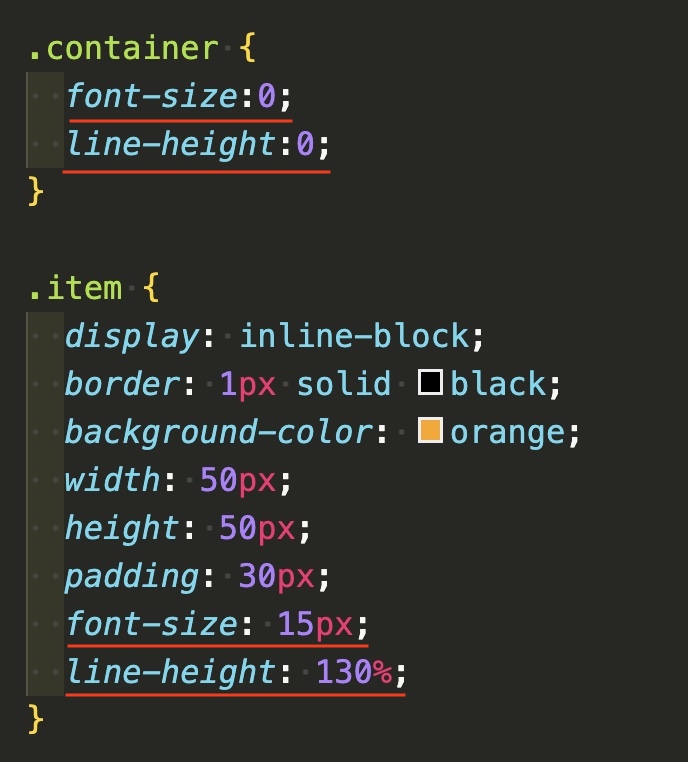
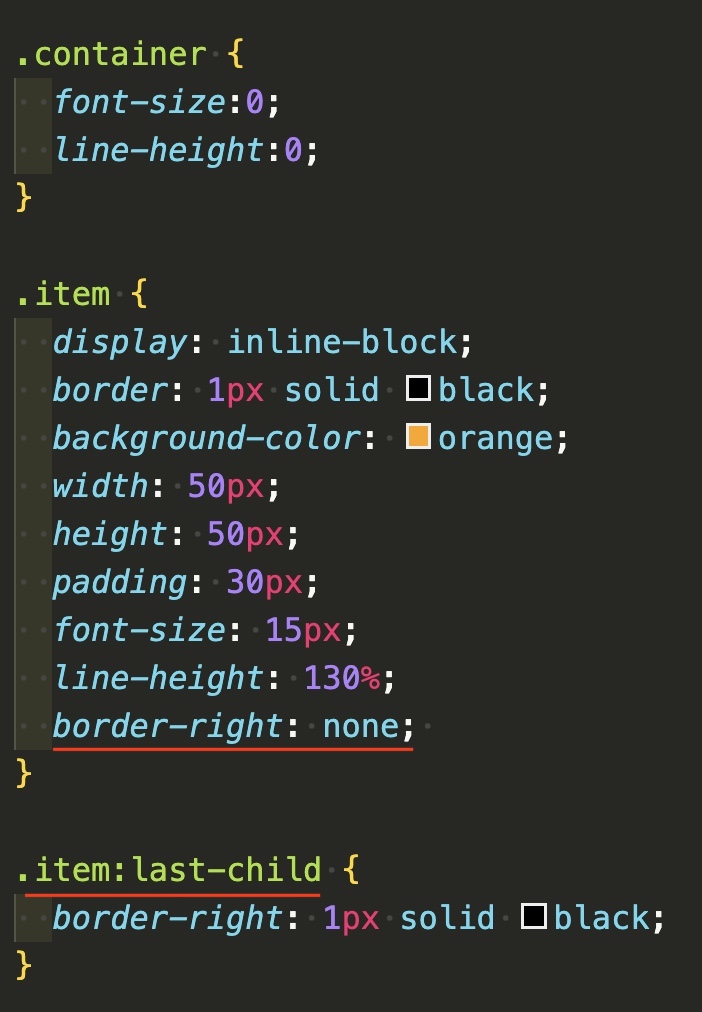
親要素にfont-sizeを0、line-heightを0に指定して、子要素にfont-sizeとline-heightを指定します。
<CSS>

<ブラウザ表示>

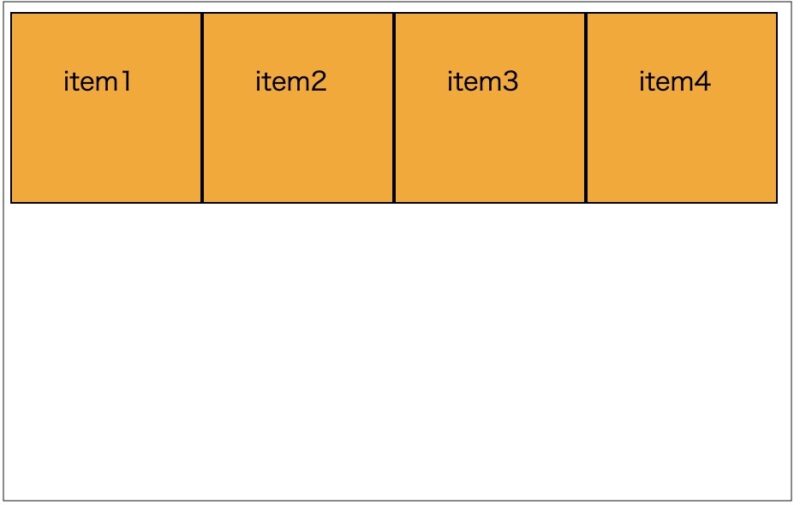
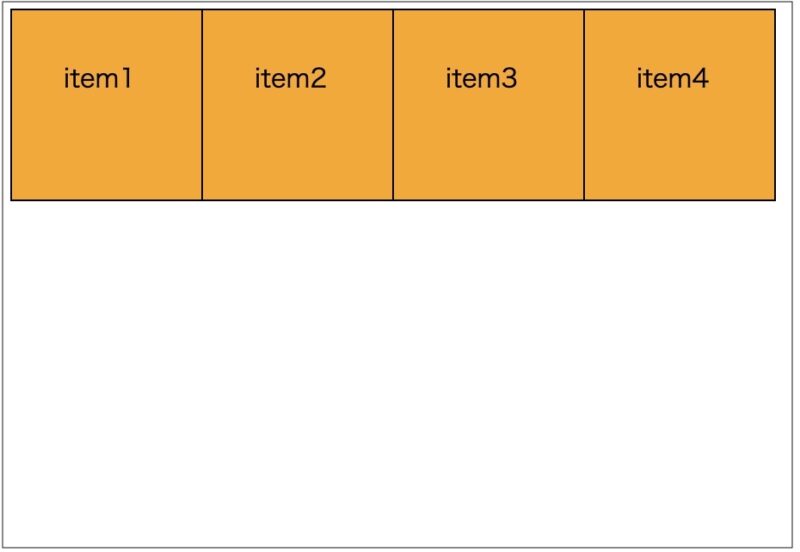
隙間がなくなり、横並びできるのですが、boxの重なり合うborderのところが、二重になって太くなってしまいます。この重なりを解消するには、下記の2つの方法で行います。
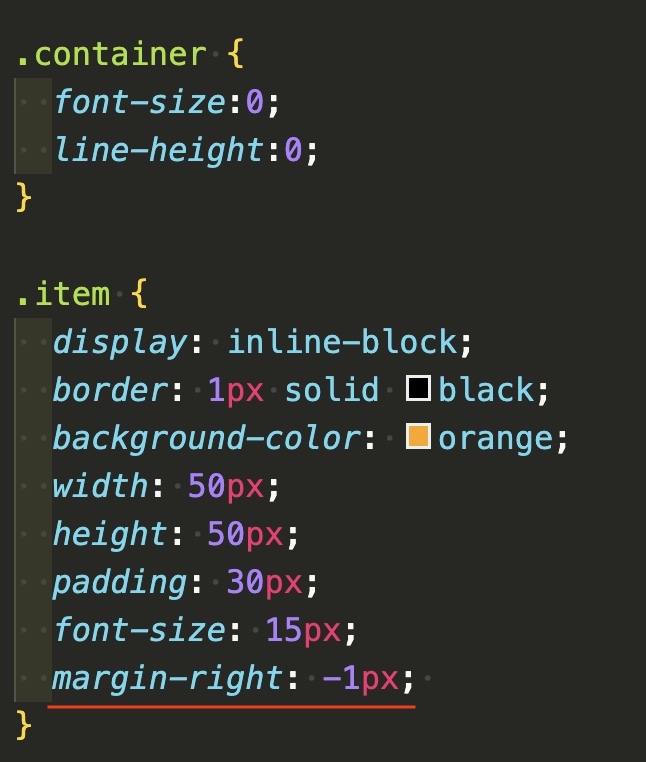
<CSS>
margin-rightでborderの太さ分マイナスにする

borderの右側を全て消して、最後の部分だけborderを指定する


要素同士の空白が消え、borderが二重になる部分も解消されて、綺麗に横並びになりました。
display: table-cellで横並び
[メリット]
- display: table-cellを使用すると、要素をカラムとして配置できます。これにより、 テキストや要素が柔軟にカラム内に配置され、均等に分散されます。
- すべてのtable-cell要素は同じ行内にあるため、高さを自動的に均等に調整します。これにより、カラム間で高さが揃いやすくなります。
- このプロパティは、display: tableと組み合わせて使用することができ、実際のHTMLテーブル要素のように振る舞うことができます。これにより、柔軟なテーブルレイアウトを作成できます。
[デメリット]
- display: table-cellはテーブル用のCSSプロパティであり、セマンティクス(意味論)がテーブル要素とは異なります。したがって、適切なコンテンツの構造を反映しづらくなります。
- テーブルセルとして配置された要素は、カスタマイズやスタイリングが制限されることがあります。これにより、デザインの自由度が低下する可能性があります。
- table-cellを使用すると、レスポンシブデザインの実装が難しくなることがあります。 特に、狭いスクリーン幅に対応するためのレイアウト調整が挑戦的です。
要素の目的とデザインニーズに応じて、display: table-cellを使用するかどうかを検討し、適切な代替手法を選択することが重要です。
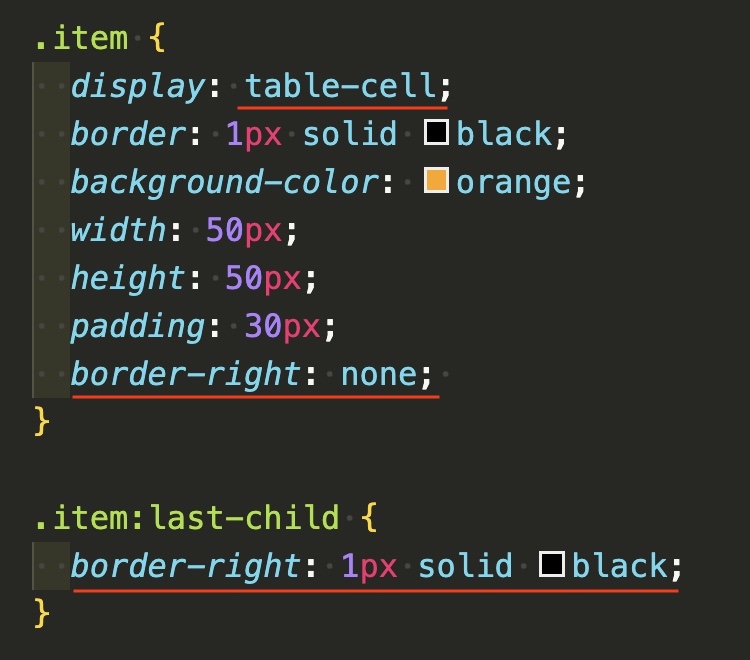
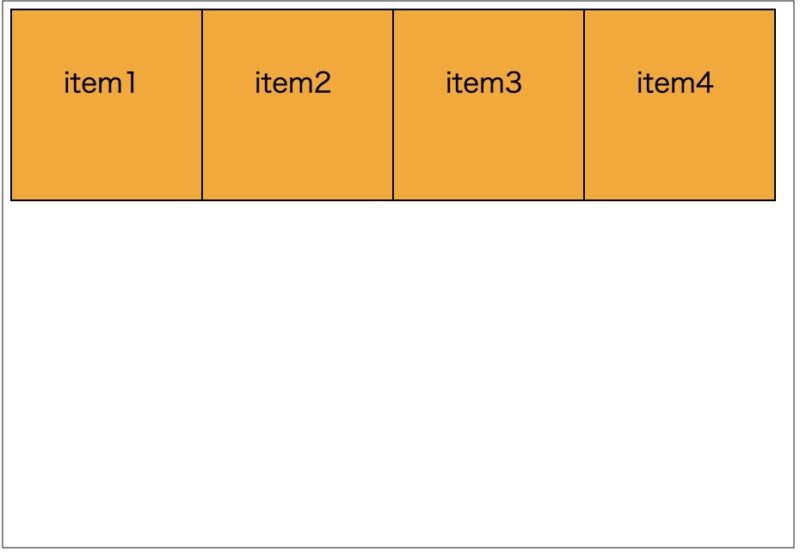
display: table-cell;を指定すると、borderが二重になるため、二重にならないように指定します。
<CSS>

<ブラウザ表示>

「table-cell」は、「padding」は効きますが、「margin」は効きません。この特徴を利用してnavbarなどの作成には非常に便利です。
floatで横並び
[メリット]
- 要素を他の要素の周りに流動的に配置することができます。これにより、テキストの周りに画像を配置したり、複数の要素を横並びに配置したりすることができます。
- レスポンシブデザインの作成に役立ちます。floatは、スモールデバイスの場合や要素の順序を変えたりする場合に、柔軟なレイアウトオプションを提供します。
[デメリット]
- 要素の浮動は、親要素の高さを認識しなくなります。これにより、要素が親要素から溢れてしまったり、親要素との衝突が生じたりする場合があります。
- 要素が浮動した場合、floatプロパティを持たない他の要素が配置される方法が変わる可能性があります。これにより、想定外のレイアウトの変化が生じることがあります。
- floatの使用は、クリアフィックスを必要とする場合があります。クリアフィックスを使用せずに要素の浮動を制御すると、意図しないレイアウトの問題が発生することがあります。
CSSの”float”プロパティは古い方法で、現在はFlexboxやGrid Layoutといった新しいレイアウト手法が推奨されていますが、使うこともあるかもしれないので、学習しておきいましょう。
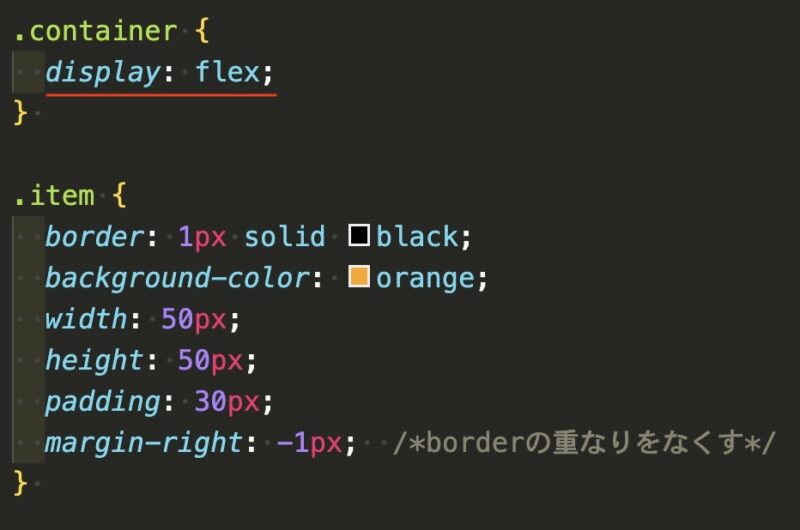
float: left;を指定して、指定した要素を左側に寄せて、右に回り込ませます。(borderの重なる部は、太くならないように指定しました)
<CSS>

<ブラウザ表示>

floatプロパティは、指定した要素に他の要素を回り込ませる役割があります。floatは、指定した要素を右方向や左方向に回り込ませることで、要素同士の横並びができます。(rightにすると、右端から横並びになります)
floatは、文字の回り込みをさせることができます。
FlexBoxで横並び
Flex-boxを使って横並びにする場合は、横並びにしたい要素をまとめた親要素にdisplay: flex;を指定することで、横並びにできます。
[メリット]
- display: flexを使用すると、要素を簡単に横並びに配置できます。要素の順序を変更したり、均等に配置したり、中央寄せや末尾寄せなどの配置も容易です。
- FlexBoxは、子要素の可変幅に対応できます。これにより、コンテンツの長さやサイズに応じて、要素の幅を調整することができます。
- display: flexは、レスポンシブデザインの実装に非常に適しています。画面サイズが変化する場合でも、要素の配置を調整しやすく、モバイルファーストのデザインをサポートします。
- フレックスアイテム間のスペーシングを自動的に調整でき、要素の間に均等なスペースを作成できます。
[デメリット]
- 複雑なレイアウト(たとえば、テーブルのようなグリッドレイアウト)を作成する場合、display: flexは適していないことがあります。その場合、display: gridを検討することができます。
- ブラウザの互換性: 一部の古いブラウザやバージョンでは、display: flexを完全にサポートしていないことがあります。ただし、一般的には良好にサポートされています。
display: flexは、多くの場面で便利で使いやすいCSSプロパティであり、特に要素を横並びに配置する際にはよく活用されます。
<HTML>

<CSS>


FlexBoxでの横並びは、justify-contentプロパティでさまざまな並び方ができます。
- justify-content: flex-start;は初期値ですが、アイテムは左揃え
- justify-content: flex-end;は、アイテムが右揃え
- justify-content: center;は、アイテムが中央配置
- justify-content: space-between;は、最初と最後のアイテムは両端で、残りは均等配置
- justify-content: space-around;は、コンテナーの両端にアイテムの間隔の半分の大きさ余白が
できて残りは均等配置 - justify-content: space-evenly;は、コンテナーの両端にもアイテムの間隔と同じ余白のある
均等配置
FlexBoxでの並び方は、下記記事でも詳しく説明していますので、参考にしてください。
Gridレイアウトで横並び
[メリット]
- display: gridは非常に柔軟で、複雑なレイアウトを作成できます。要素を行と列に配置し、位置を自由に指定できます。
- グリッド要素間のスペーシング(グリッドギャップ)を簡単に設定できます。要素同士の距離を均等に調整できます。
- グリッドアイテムのサイズを自動的に調整できます。これにより、コンテンツの長さに合わせて要素のサイズを変更できます。
- display: gridは、レスポンシブデザインに非常に適しています。異なる画面サイズに対応しやすく、柔軟なレイアウトの変更が可能です。
- display: gridは、テーブル要素ではなく、よりセマンティクスに合った方法でレイアウトを作成できます。
[デメリット]
- 一部の古いブラウザやバージョンでは、display: gridを完全にサポートしていないことがあります。ただし、一般的には良好にサポートされています。
- 単純な横並びの場合、display: flexの方がシンプルで適していることがあります。display: gridはより複雑なレイアウトに適しています。
display: gridは、要素を横並びに配置するだけでなく、より高度なレイアウトも実現できるため、プロジェクトの要件に合わせて使い分けることが重要です。
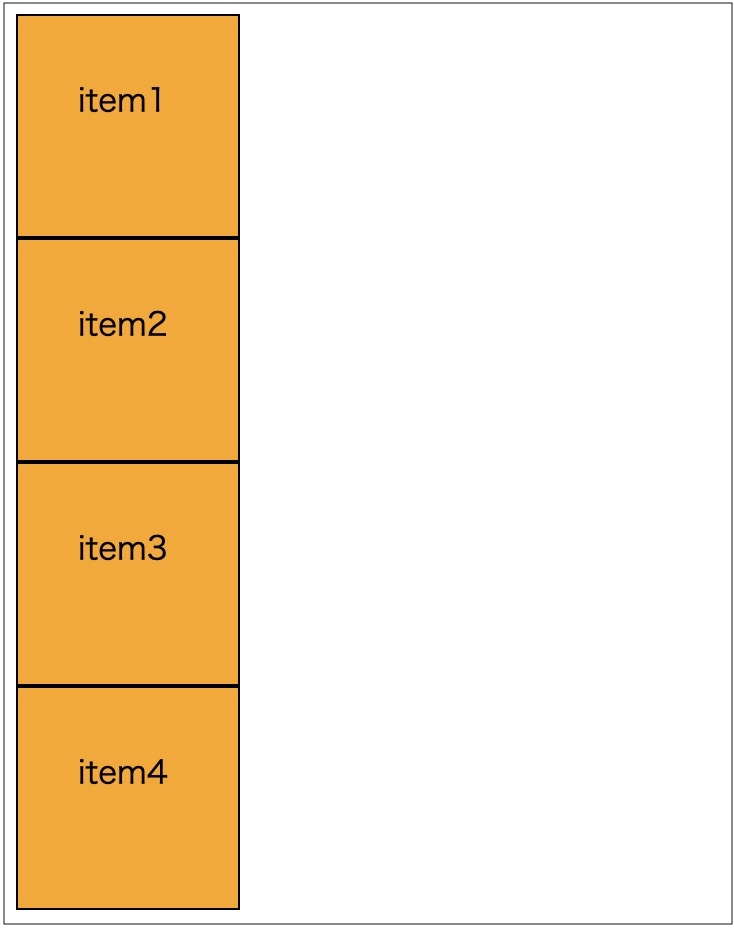
display: grid;を使って横並びにする場合、デフォルトでは縦並びになるので、display: grid;を指定しただけでは横並びになりません。
<HTML>

<CSS>

<ブラウザ表示>

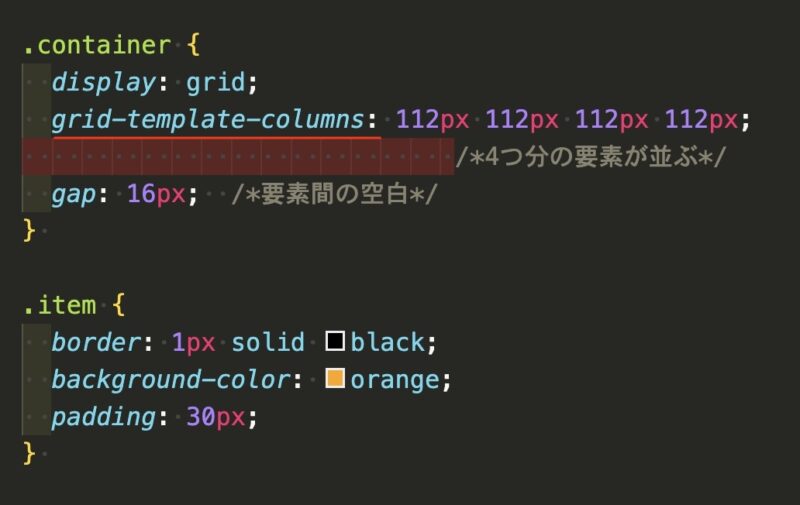
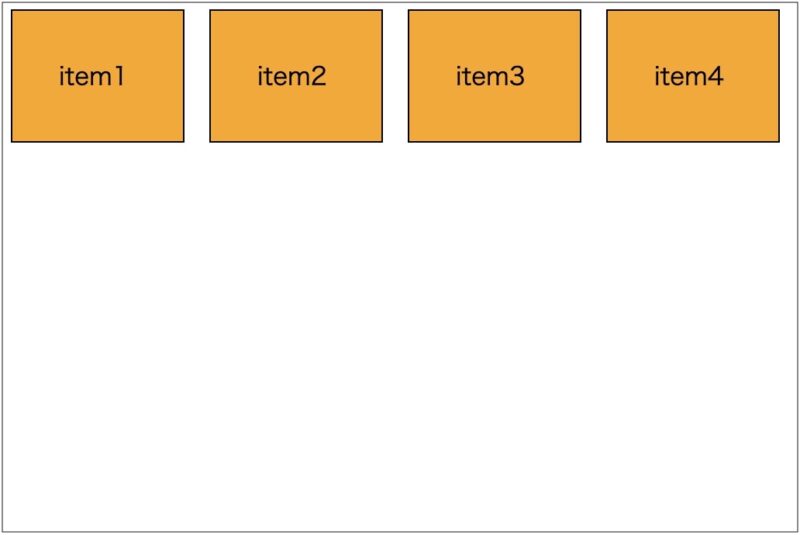
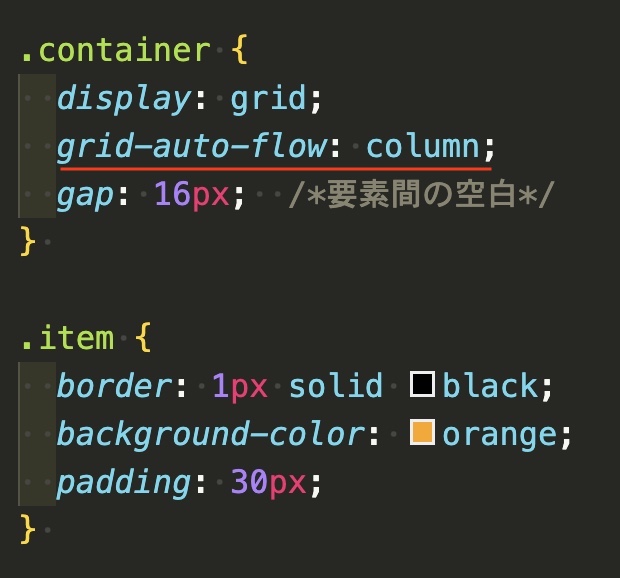
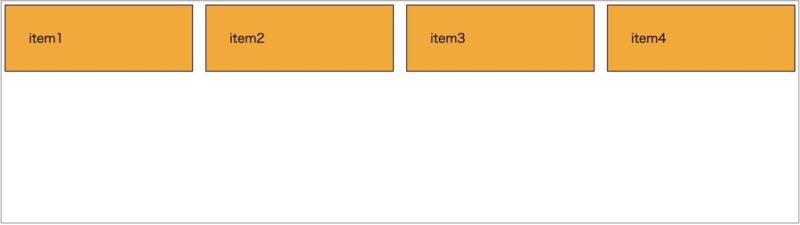
display: grid;を指定して、grid-template-columnsプロパティで横並びの指定ができます。grid-template-columns:で要素が4つが並ぶように指定するか、もしくは、grid-auto-flow: column;の指定をして横並びにします。
grid-template-columns: ;

<ブラウザ表示>

grid-auto-flow: column;

<ブラウザ表示>

gridレイアウトについては、下記記事もありますので、参考にしてください。
まとめ
今回、要素を横並びにする方法、6つを紹介しました。
- display:inline;→横並びになるが、高さ、幅、余白の指定ができない。
- display:inline-block;→横に並ぶ、高さ、幅、余白の指定が可能。
- display: table-cell→柔軟なテーブルレイアウトが可能。
- float→要素を回り込ませることができる。
- display: flex;→親要素に「display:flex;」を指定するだけで横並びにできる。
- display: grid;→簡単な横並びだけでなく、高度なレイアウトができる。
各方法で、メリット、デメリットがありますが、要素の特徴をしっかりつかんで、そのデザイン、場面にあった横並び方法を使えると良いと思います。
おすすめは、『FlexBox』での横並び方法で、いろんな場面で柔軟に対応できると思います。
私も、学習初期の頃は、navbarなど作る際、要素が縦に並んで、頭が真っ白になることもありましたが、いろいろ試していくうちに面白みも出てくるかと思いますし、何度の繰り返して理解を深めていっていただければと思います。
今回は以上となります。ありがとうございました。