こんにちは、mokoichiです。

WordPressって、どうやって導入したらいいんだろう?WordPressをインストールする方法って色々あるのかな?WordPressをインストールする手順を知りたいな?
こんな疑問を抱えている方、初心者の方に向けて私がお答えしたいと思います。
プログラミング学習を始めて、少しづつスキルか身についてくると、WordPressにも興味を持って、WordPressの学習も始めようかなと思ったりするのではないでしょうか?
本記事では、WordPressを学ぶために、WordPressの導入方法、インストール方法を、今回はLocal by Flywheelを使っての基本的な流れを初心者の方でもわかるように説明していきたいと思います。
動作環境
・Mac Os
・ブラウザ:Google Chrome
・テキストエディタ:Visual Studio Code
Local by Flywheelをインストール
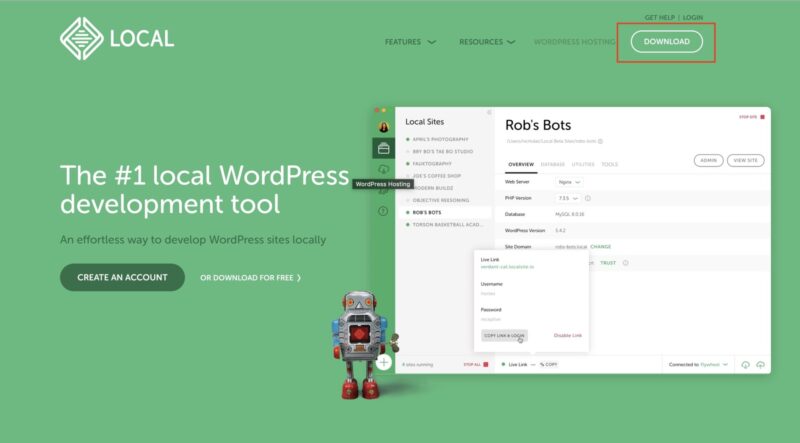
Local by Flywheelを下記からダウンロードしてインストールします。
Local by Flywheelのサイトを開いて、右上のDOWNLOADをクリックします。

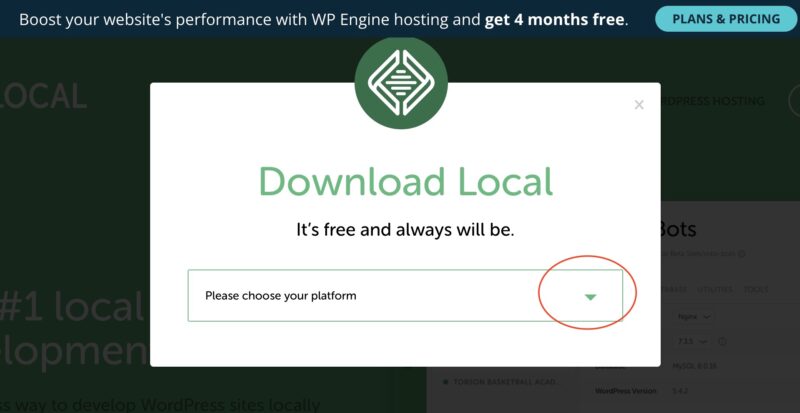
▼にマウスを当てると、プルダウンでPCのタイプを選ぶようになっています。

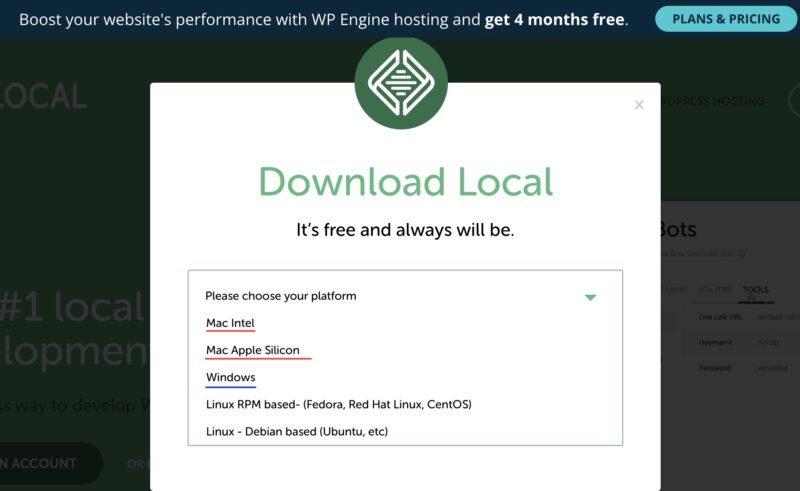
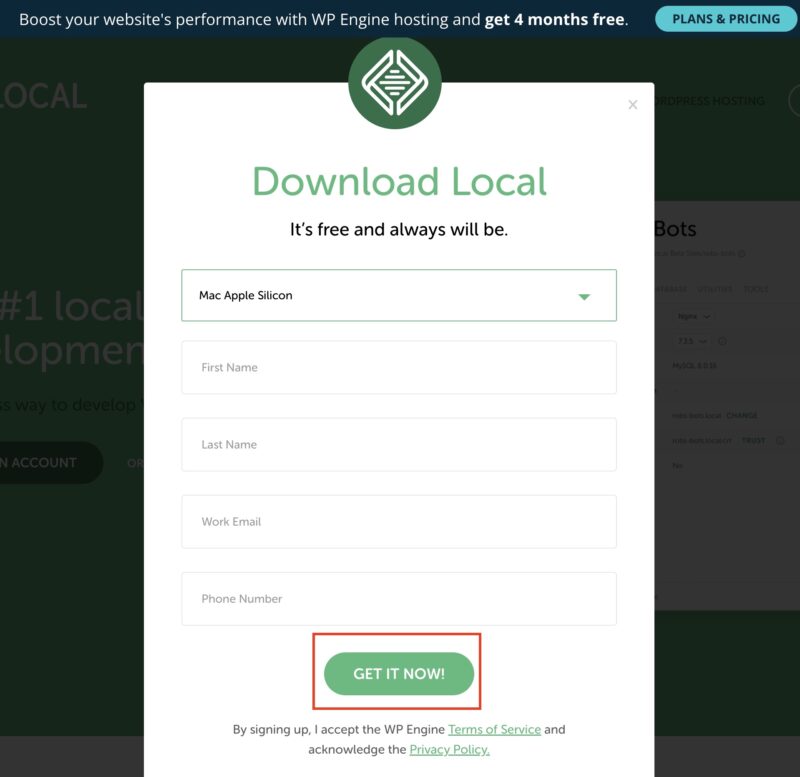
Windowsの方はWindowsを、Macの方は、MacのintelかApple Siliconを選んでください。ここでは、Mac Apple Siliconを選択してダウンロードしています。

ご自身の名前、メールアドレス、電話番号を入力し、GET IT NOW!をクリックします。

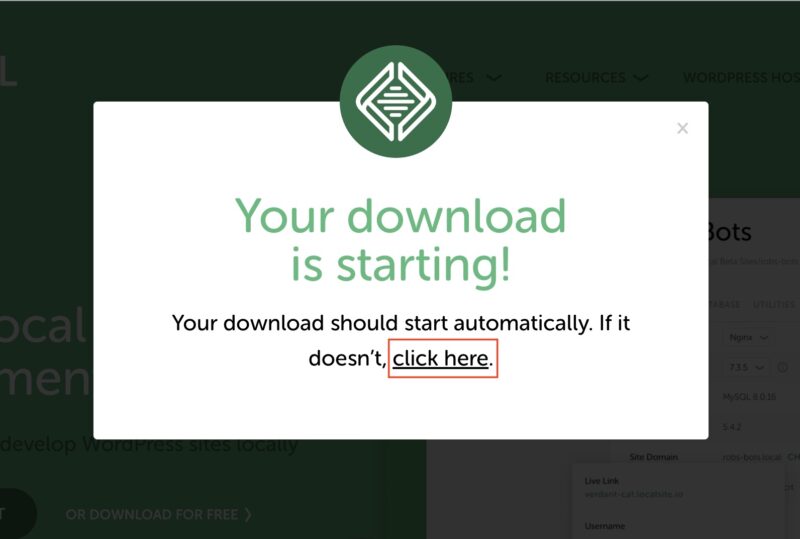
click here.をクリックします。

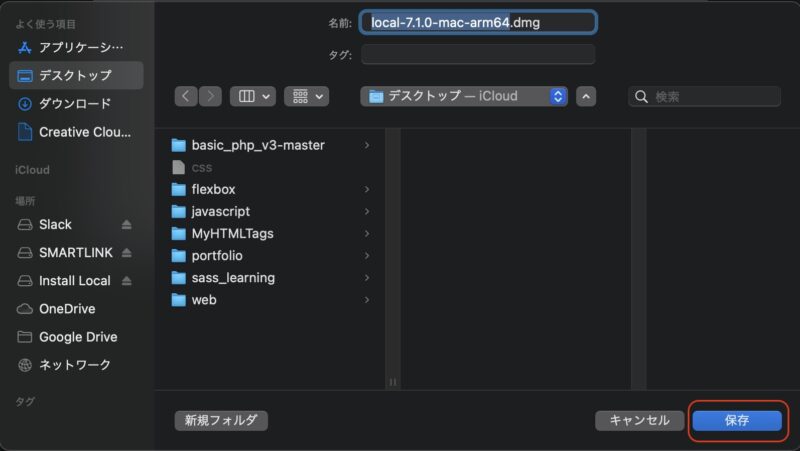
[画面の外観モードをダークにしているため、Finderが暗くなっています]
保存先を聞いてきますので、ご自身の好きな場所に保存先を指定してください。保存をクリックします。ダウンロードが始まりますので、少し待ちます。

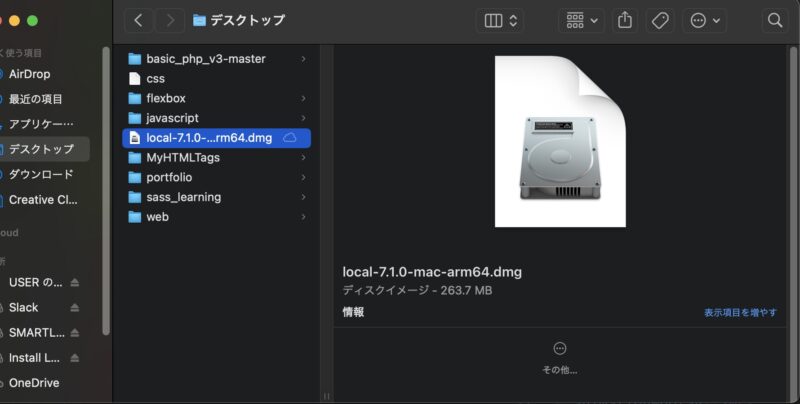
指定した保存先にlocal-7.1.0…rem64.dmgファイルが保存されます。

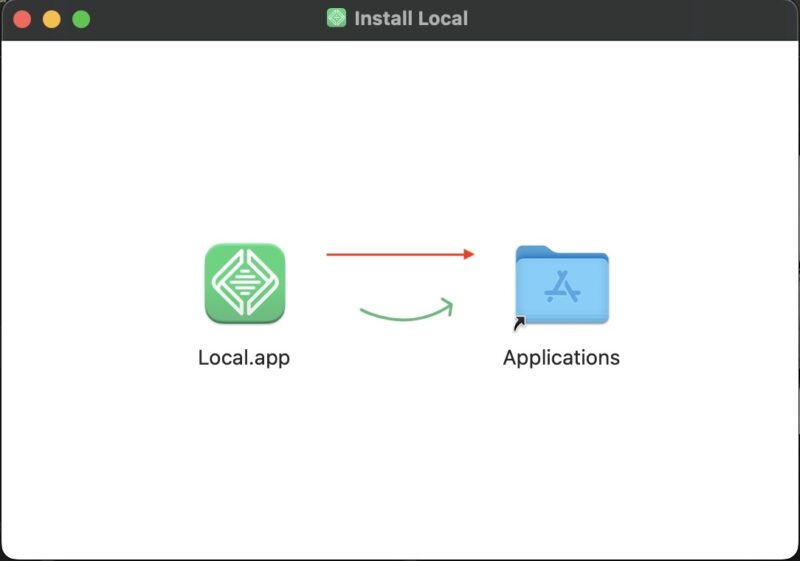
local-7.1.0…rem64.dmgファイルをダブルクリック、もしくは右クリックで開くと下記のようになりますので、Local.appからApplicationsにドラック&ドロップします。

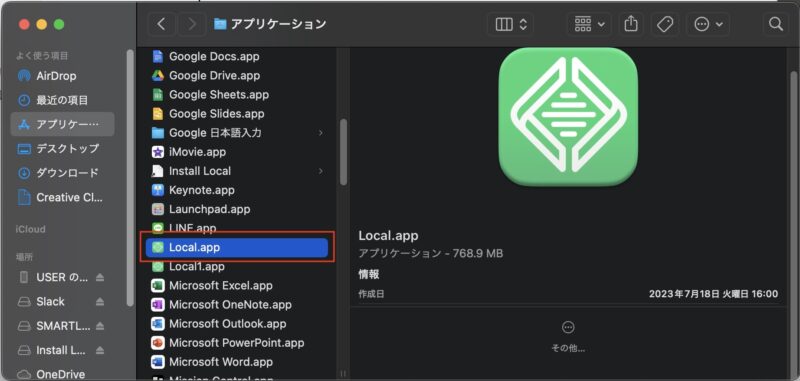
アプリケーションのフォルダにLocal.appが保存され、インストールが完了します。

WordPressのローカル環境を構築する
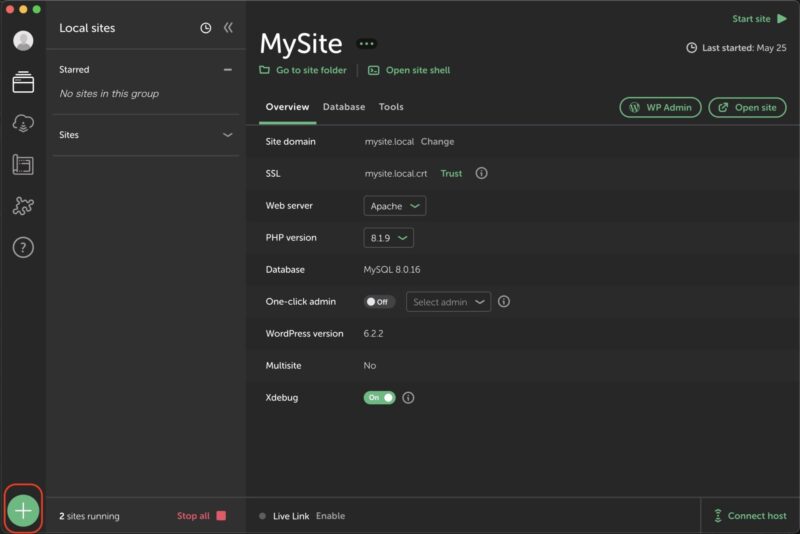
Local.appを開くと下記の画面が表示されます。左下の+をクリックします。

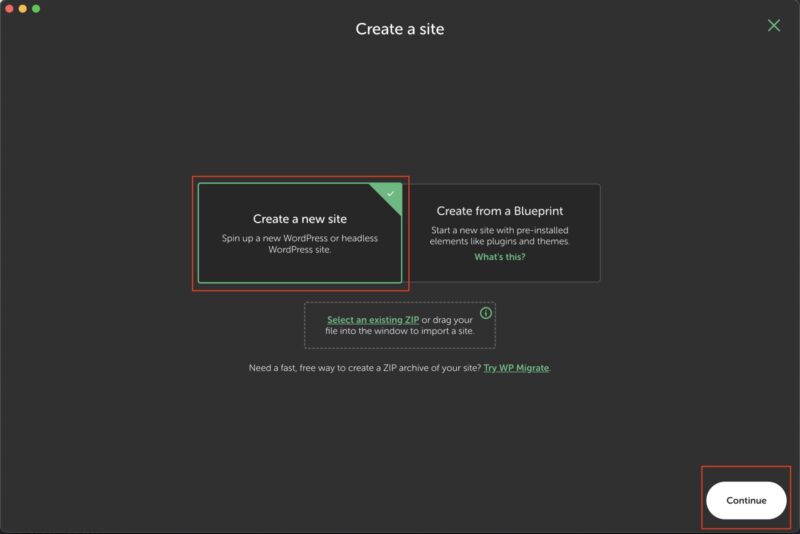
Create a new siteを選択し、右下のContinueをクリックします。

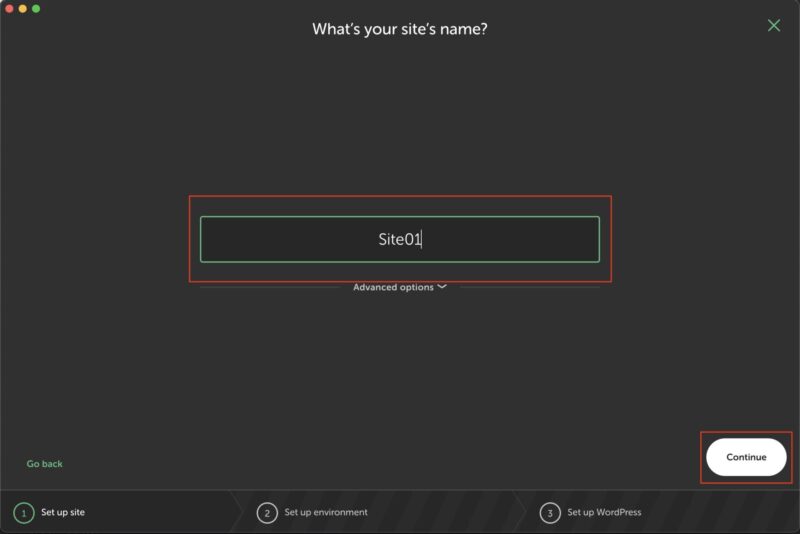
好きなサイト名を入力します。(今回はSite01と入力しました)右下のContinueをクリックします。

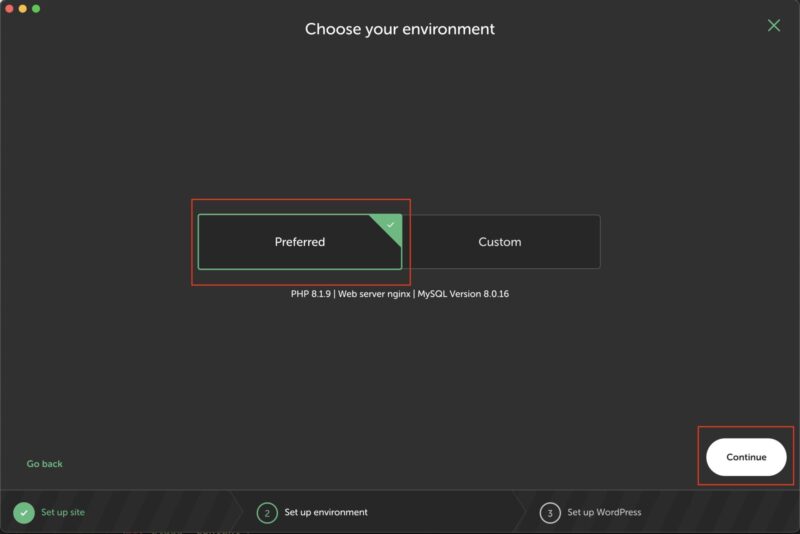
Preferredを選択し、右下のContinueをクリックします。

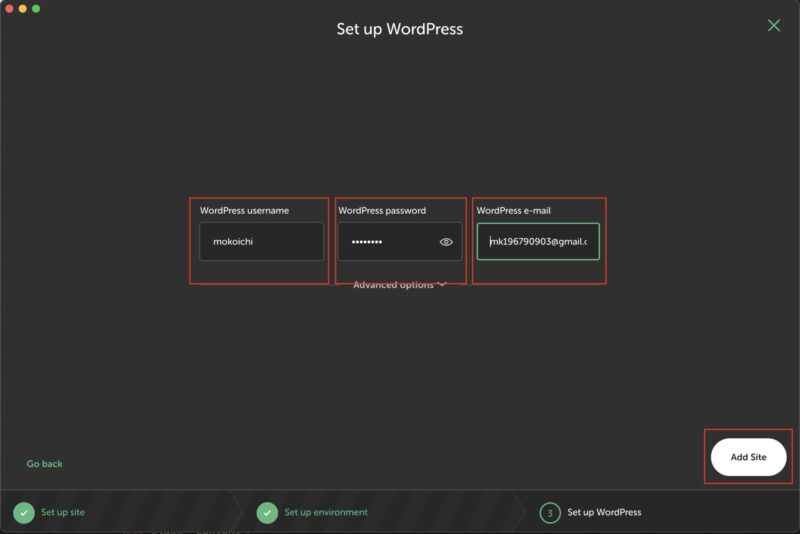
WordPress username、password、e-mailをそれぞれ入力します。右下のAdd Siteをクリックします。

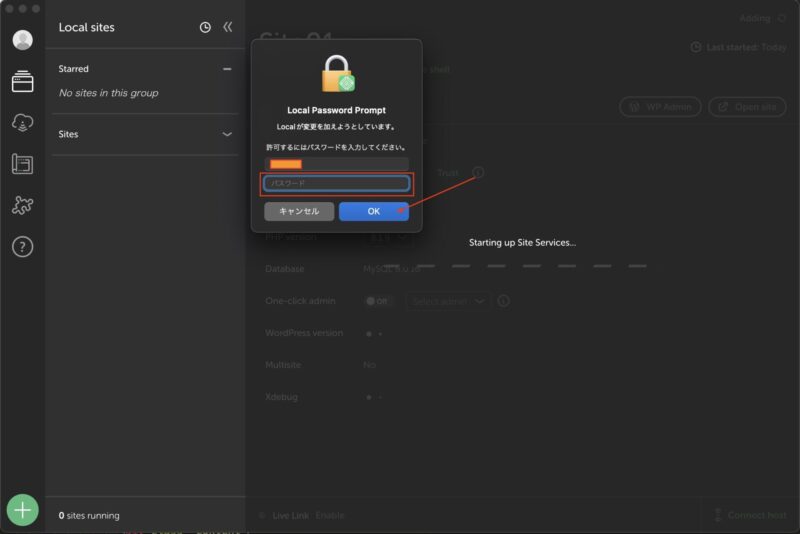
PCログイン時のパスワードを入力して、OKをクリックするとWordPressがインストールされます。

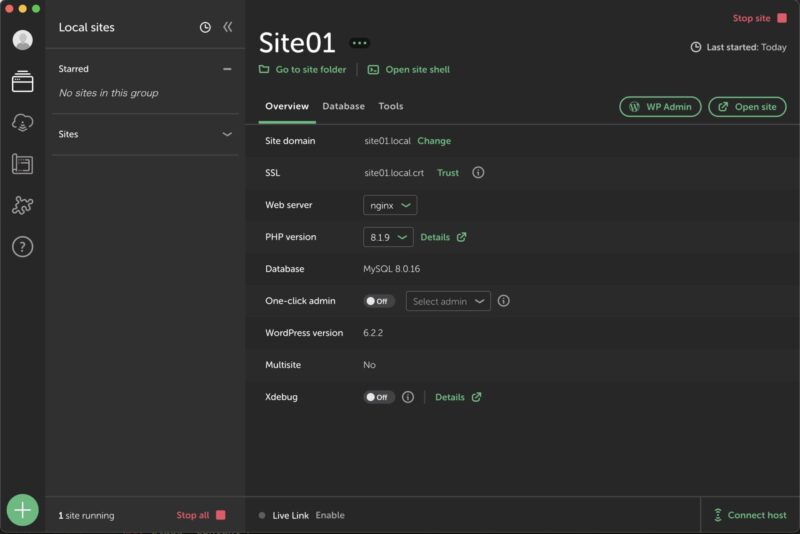
Site01いうサイトができます。

Site01というWordPressのサイトがローカル環境で出来上がります。

WordPressの設定
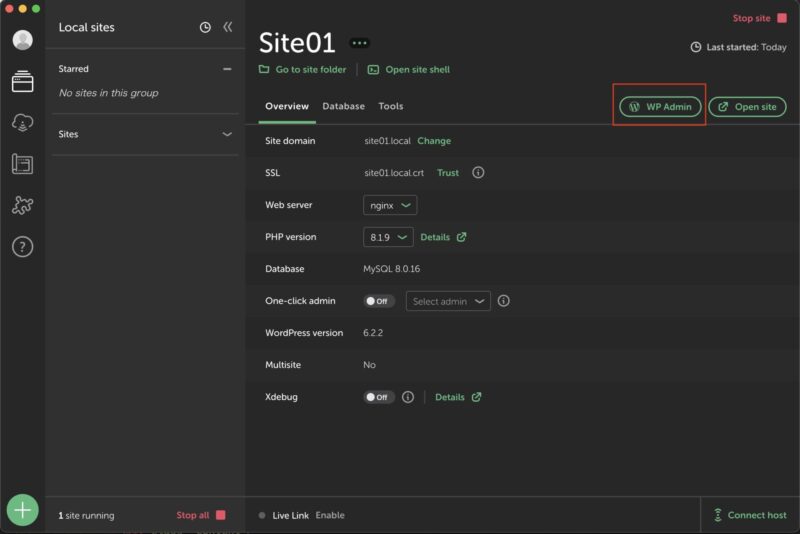
WP Adminをクリックして、WordPressを立ち上げる。

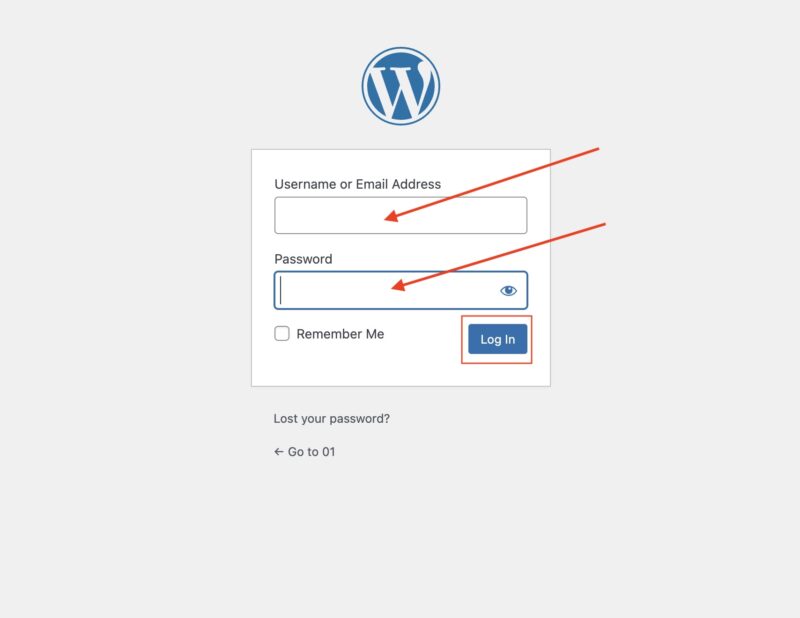
WordPress構築の時設定した、WordPress username、password入力して、Log Inをクリックする。

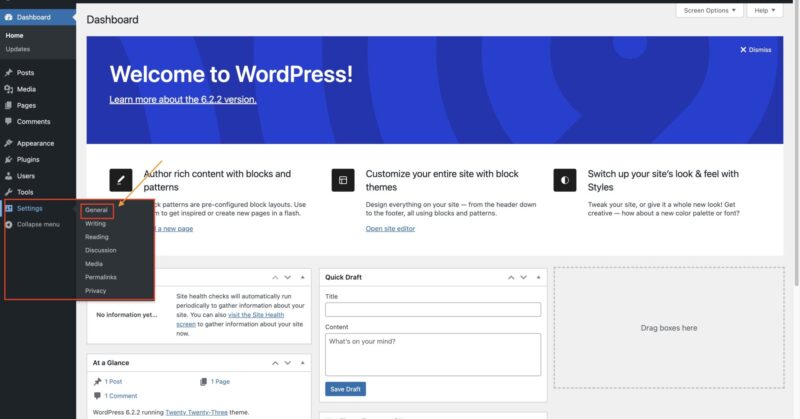
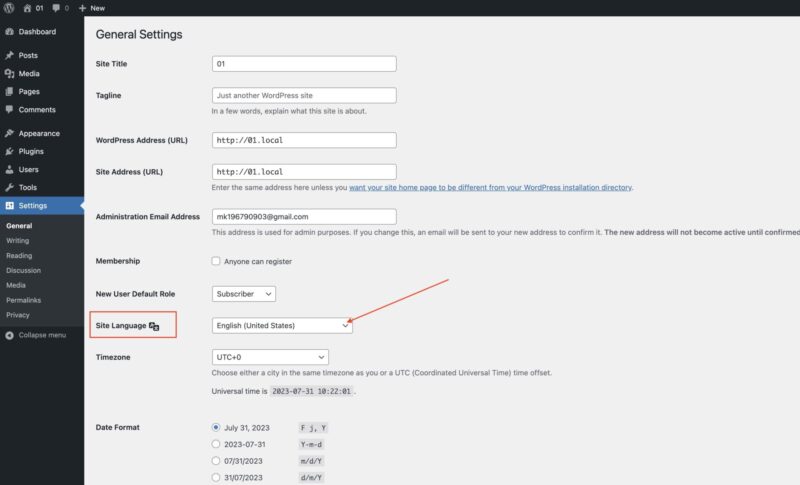
下記の画面になったら、左下、Settingsにマウスオーバーして、Generalをクリックすると、言語を指定するポップダウンが出てきます。

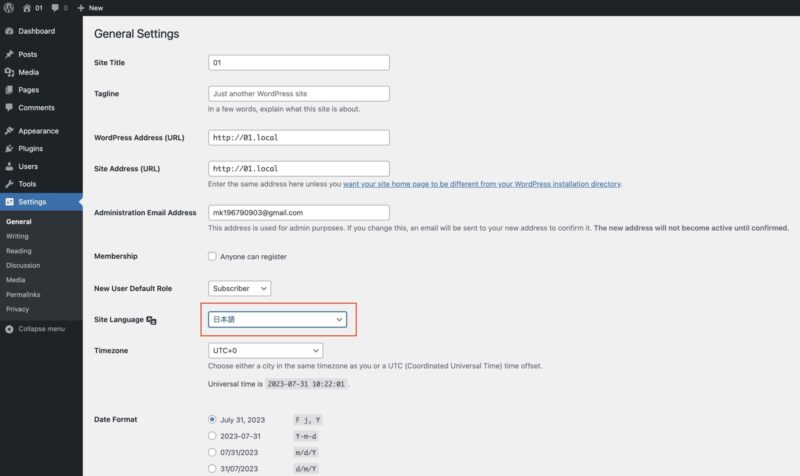
Site Languageで、日本語を選択します。


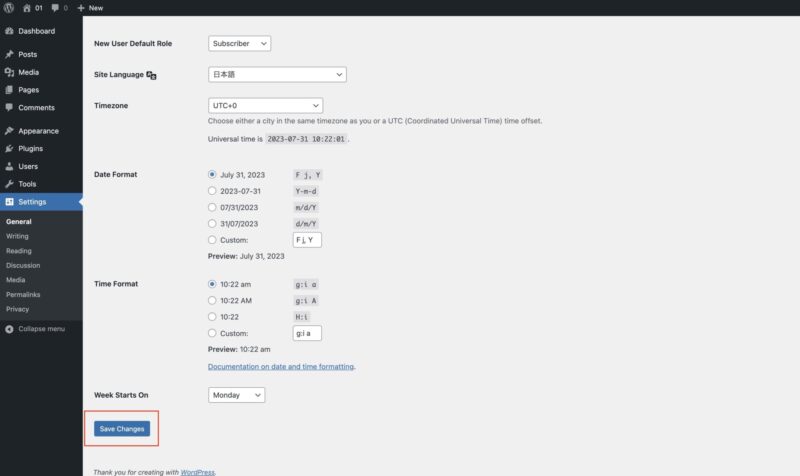
下へスクロールして、Save Changesをクリックします。

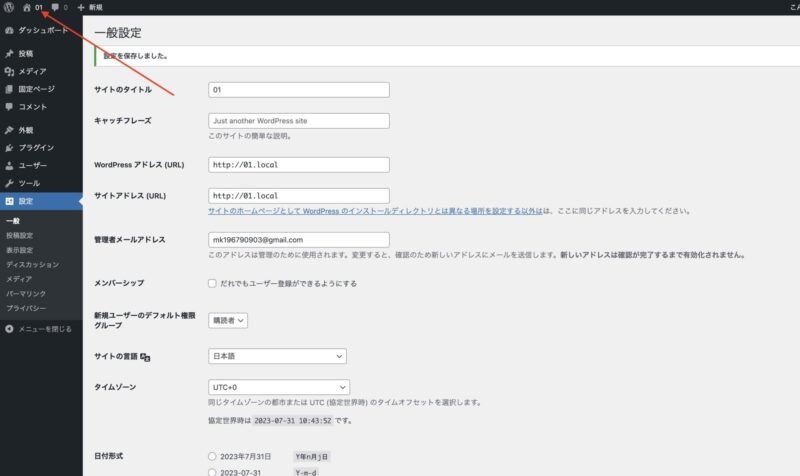
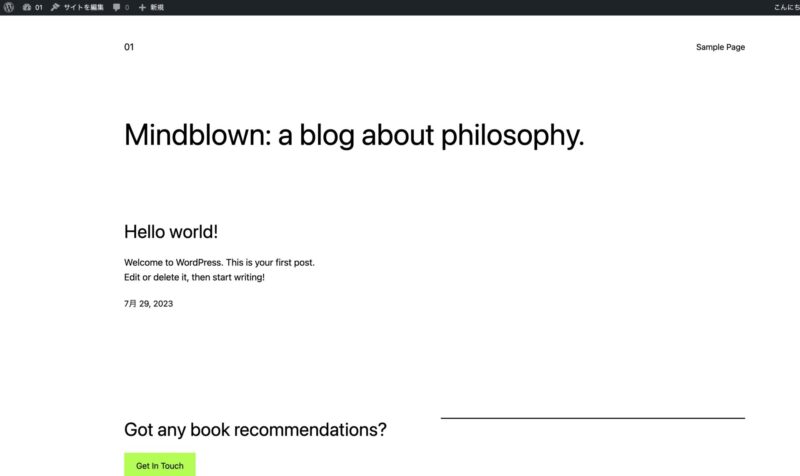
WordPressの表示が日本語に切り替わります。左上のサイト表示をクリックすると、現在のテーマのレイアウトで表示されます。


ここまでがLocal by FlywheelによるWordPressの導入、環境構築となります。 最後の表示は、テーマの設定で見え方が変わってくるかと思いますが、基本的な流れは こんな感じになります。
この後の、記事の投稿や、自作テーマの開発などは、別のところでご紹介したいと思います。
まとめ
今回は、Local by Flywheelを使ってのWordPress導入方法、インストール方法をわかりやすく、細かく画像を通してやってみました。私自身も、忘れないようにやっていったつもりなので、初心者の方にもわかるかと思います。わからなかったり、つまづいたりしたら、色々試して挑戦していただきたいと思います。 もし、不明点等ありましたら、お問いわせください。
最後までお読みいただきありがとうございました。