こんにちは、mokoichiです。

グリッドレイアウトって、どんなふうに使うのかな?FlexBoxとの違いは何んなのかな?どんなことができるのかなぁ〜。
基本的な使い方を知りたいなぁ〜。
こういった疑問に基本的な使い方を、初心者の方向けにお答えします。
[動作環境]
・Mac OS
・ブラウザ:Google Chrome
・テキストエディタ:Visual Studio Code
グリッドレイアウトってどんなもの?

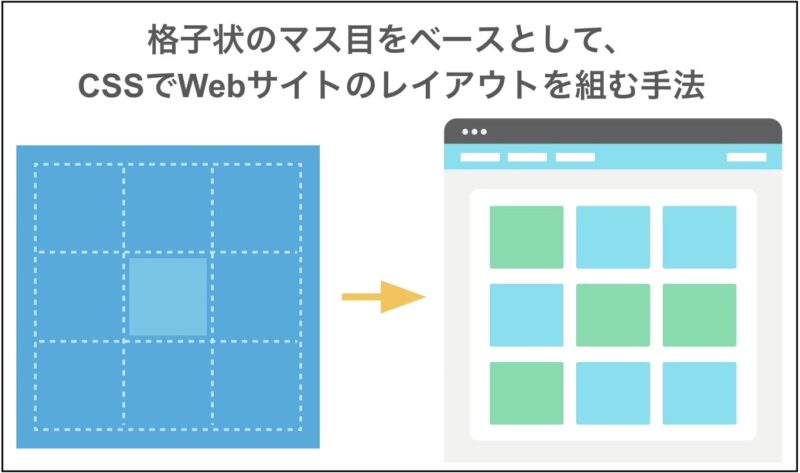
・CSSグリッドレイアウトは 格子状のマス目をベースにして CSSでWebサイトのレイアウトを
組む手法です。カード型レイアウトや タイル型レイアウトなどとも呼ばれています。
FlexBoxというCSSレイアウトもありますが、Flexboxでは実現できない複雑なレイアウトを
効率よく作成できます。
(2022年6月16日でIEのサポートが終了したため、今後実務でも活用の場が増えると予想
される手法です。)
グリッドレイアウトの基本的な使い方
①css_gridというフォルダを作成し、そこにindex.htmlとstyle.cssというファイルを作成します。
(保存先や、フォルダ名は自分の好きなもので良いです)

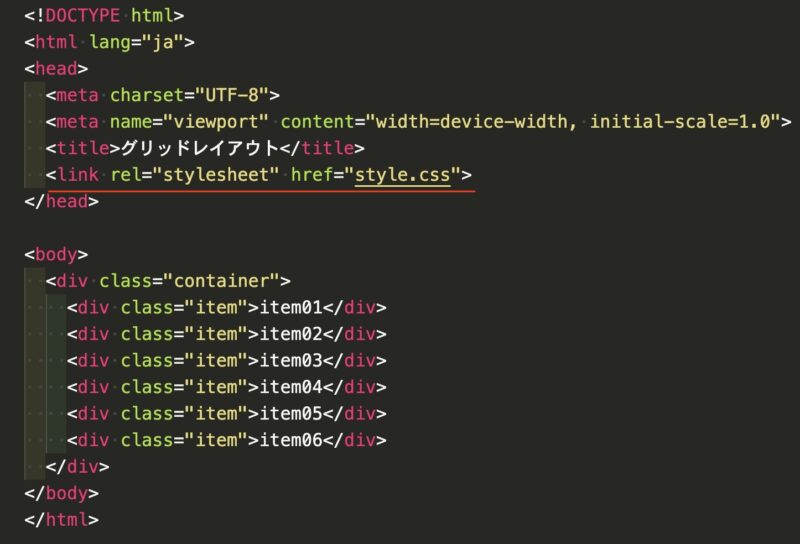
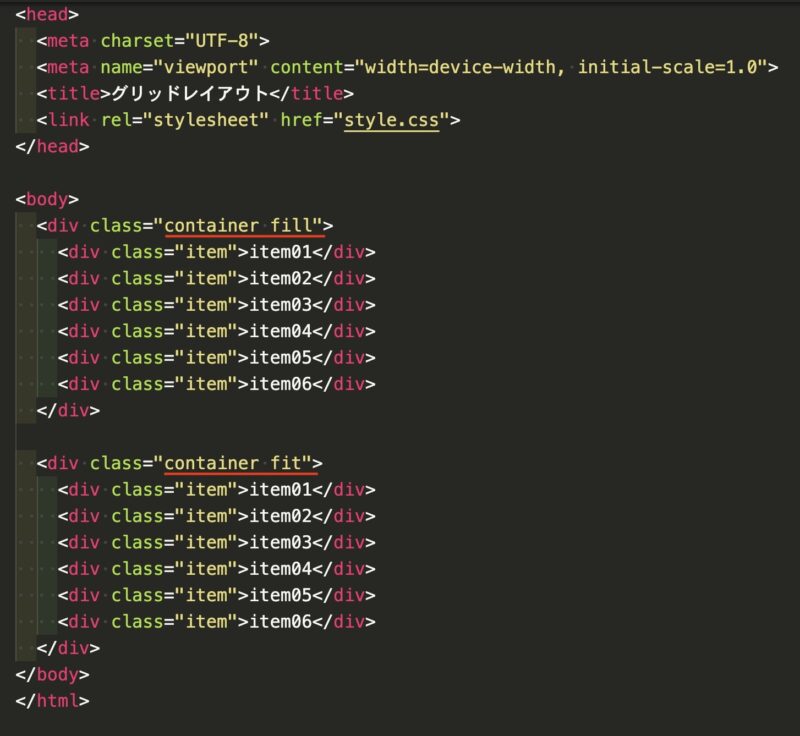
そして、親要素のcontainerと子要素であるitemでHTMLファイルを下記のように記述します。
(style.cssをlink先に指定します)

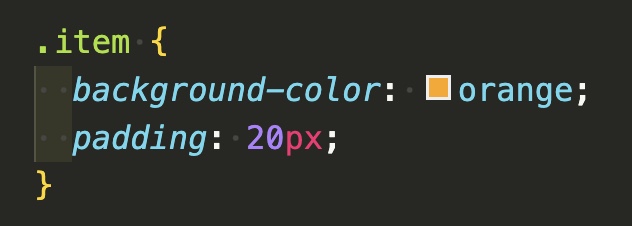
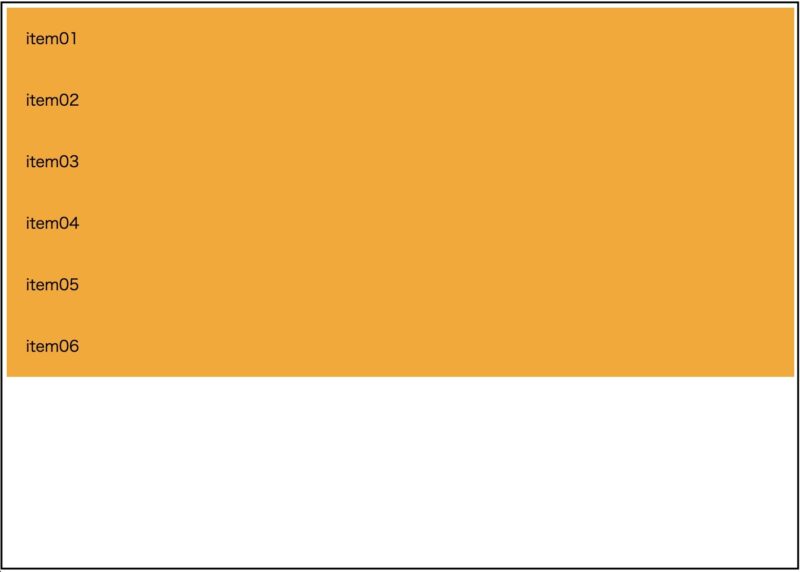
②cssを下記のように指定して、ブラウザで確認するとitemの子要素が縦に並んで表示されます。


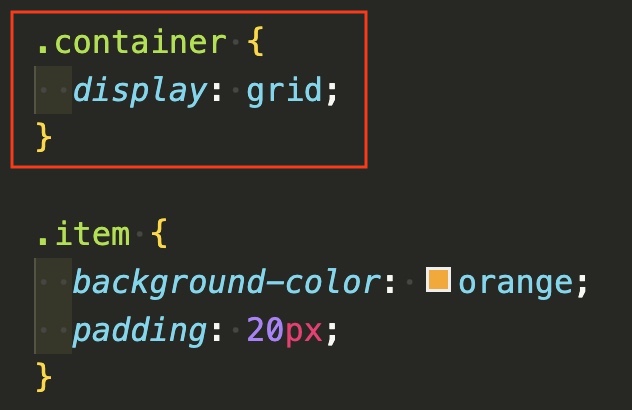
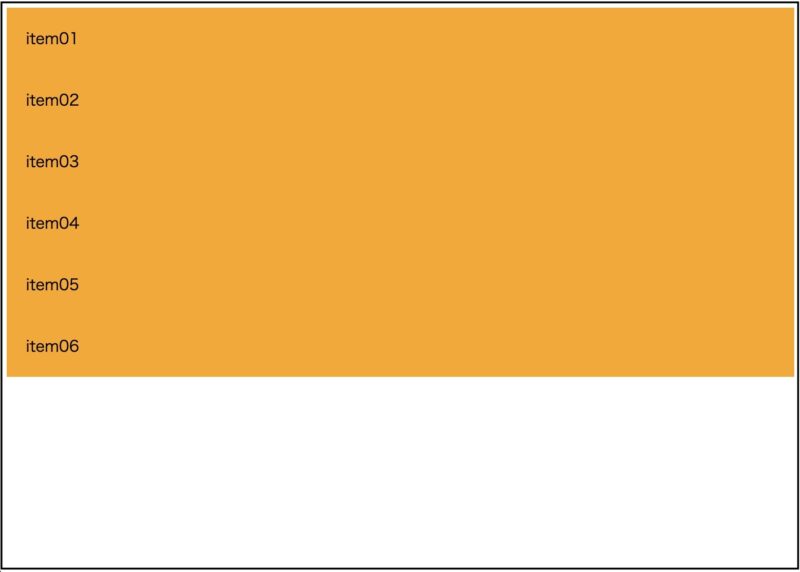
③cssを.container display: grid;と指定します。
・ブラウザで確認すると、何も変わっていません。FlexBoxだと、ここで横並びになりますが、
cssグリッドレイアウトでは、もう少し指定が必要になります。


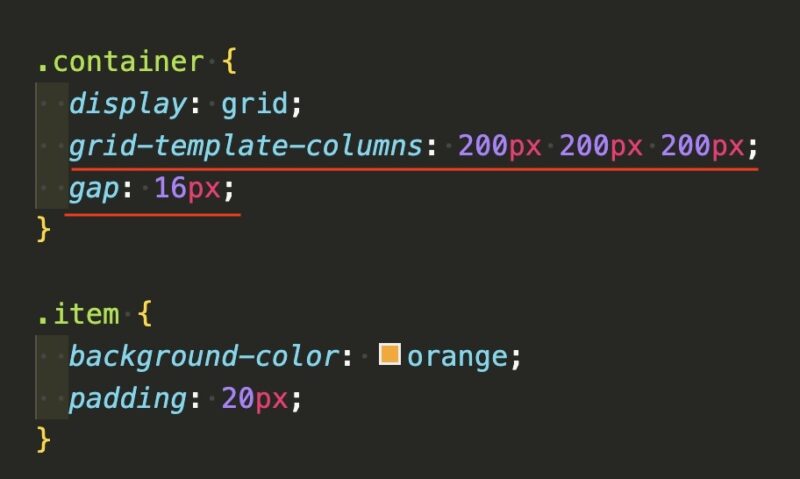
④ .containerに追加の指定をします。
・grid-template-columns: 200px 200px 200px;(横並びの指定)
・gap: 16px;(gapプロパティで余白を指定)
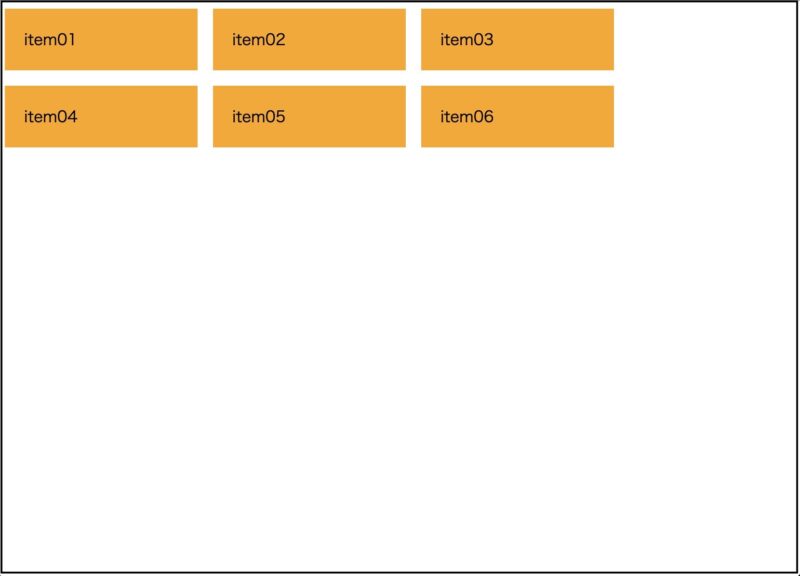
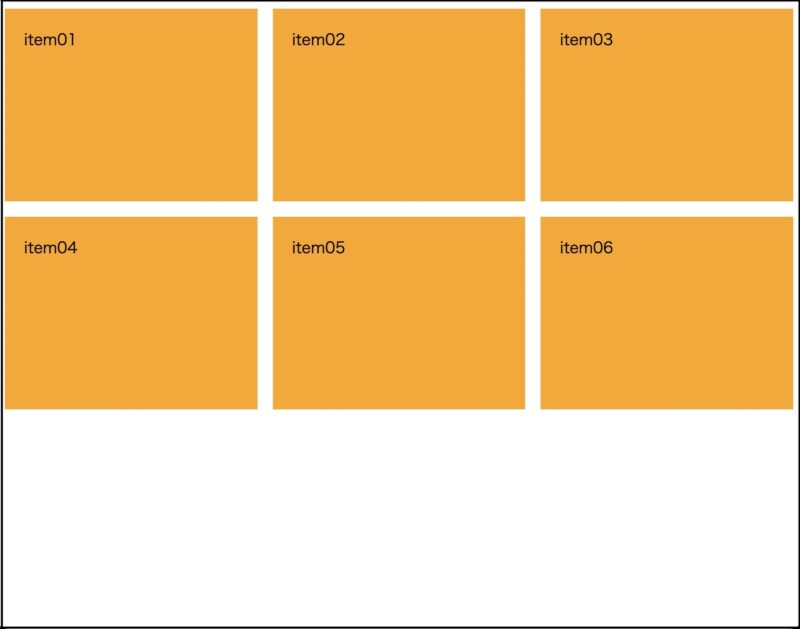
・子要素であるitemがタイル状のレイアウトになりました。


基本プロパティの使い方
grid-template-columns
⚫️grid-template-columnsプロパティは、子要素であるGridアイテムの横並びについての指定が
できます。
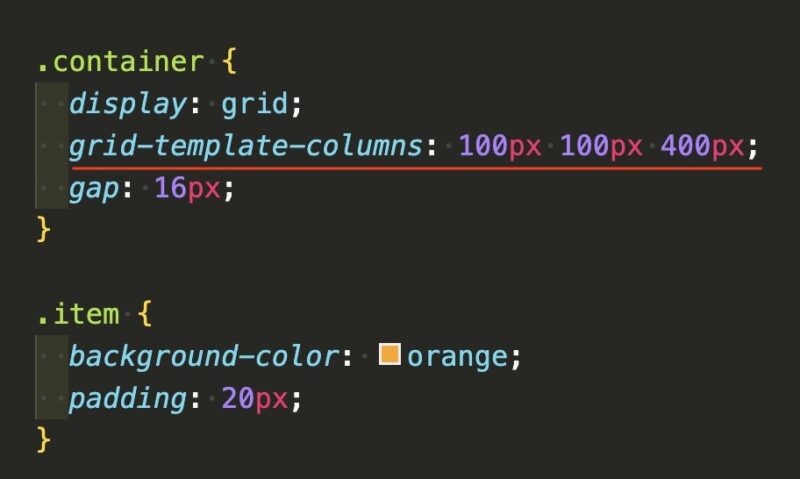
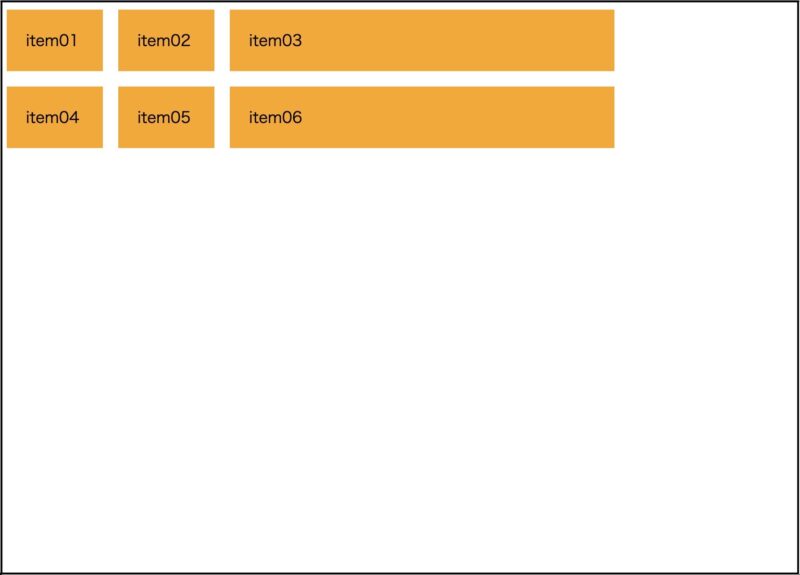
・grid-template-columns: 100px 100px 400px;に指定します。


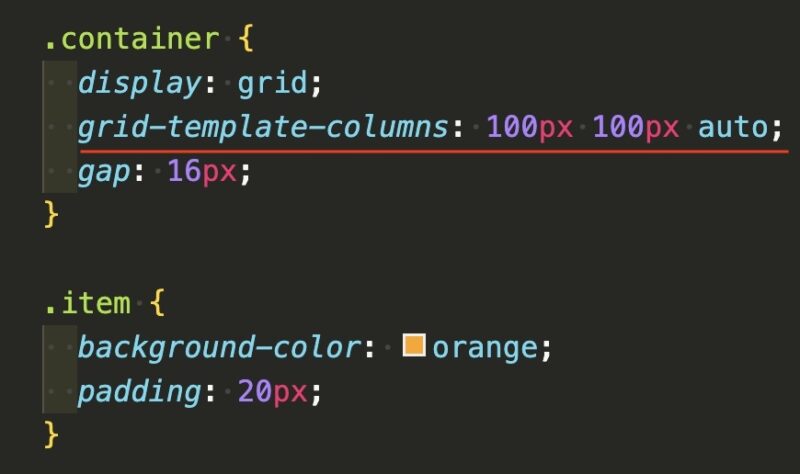
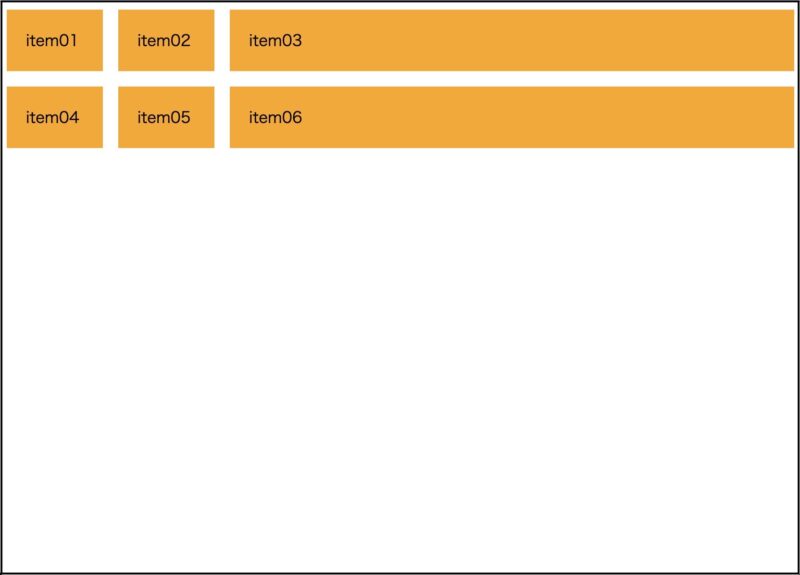
・次に、grid-template-columns: 100px 100px auto;に指定します。100pxが2列でき autoと
指定した3列目は、残りいっぱいに広がります。


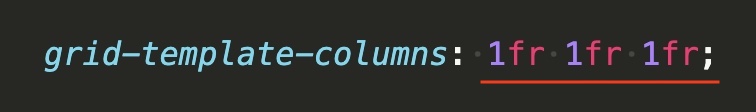
・次にfrという単位を指定します。
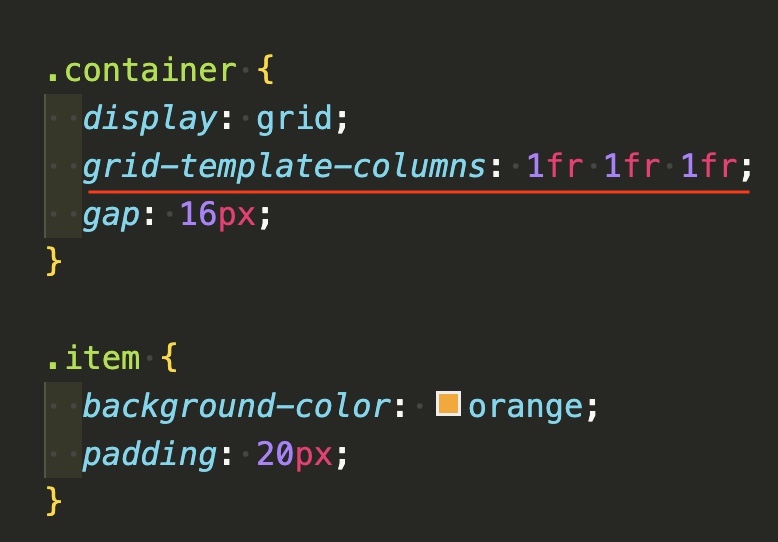
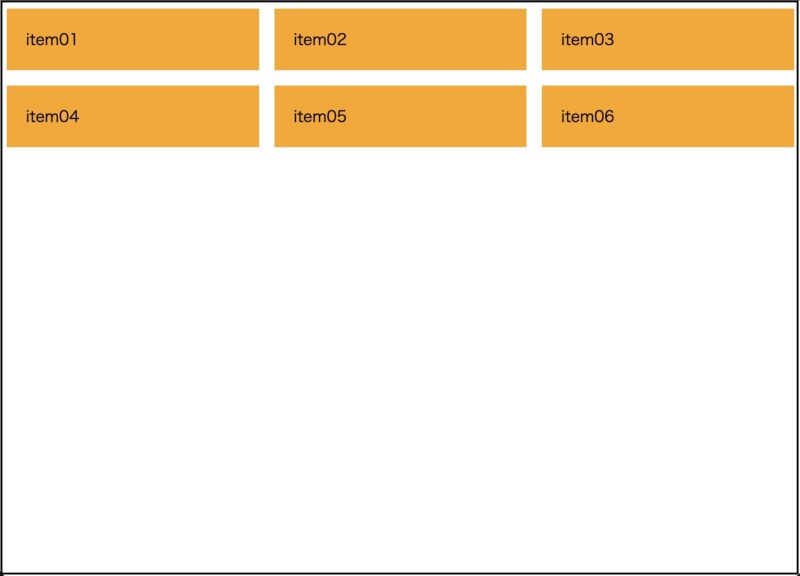
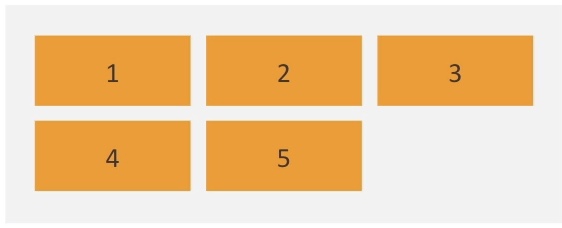
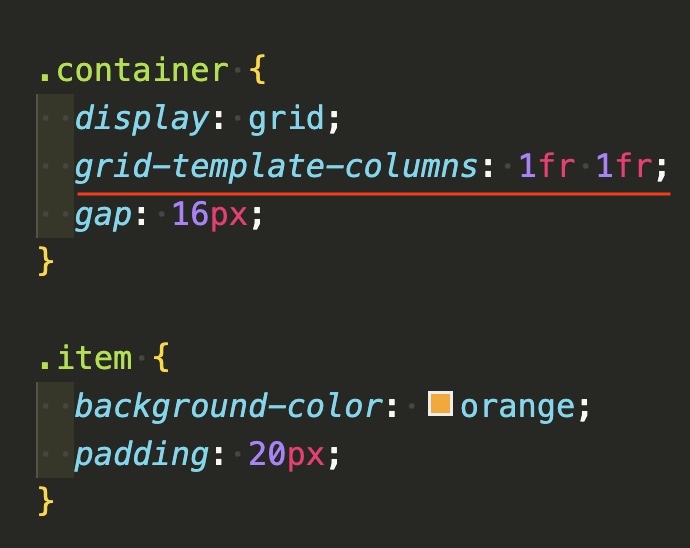
grid-template-columns: 1fr 1fr 1fr;と指定します。三つの列が 同じ幅で表示されます。
画面幅を変更しても、3当分が保持されます。レスポンシブサイトでは、とても便利な指定
方法になります。


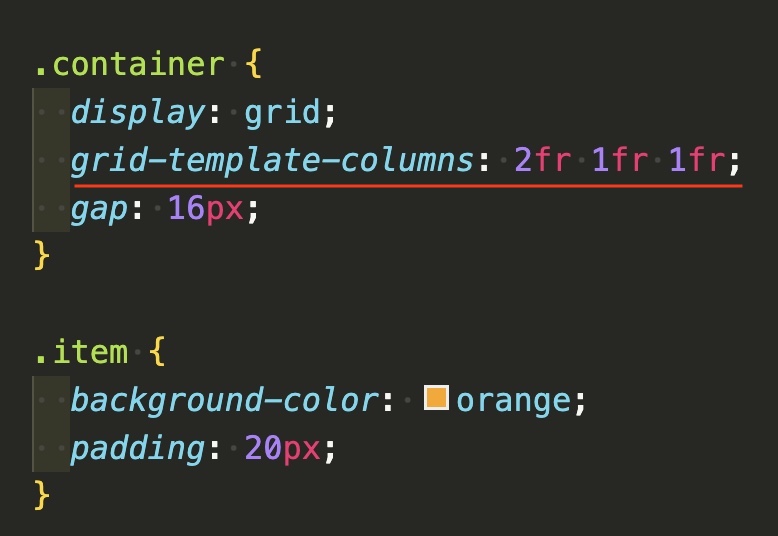
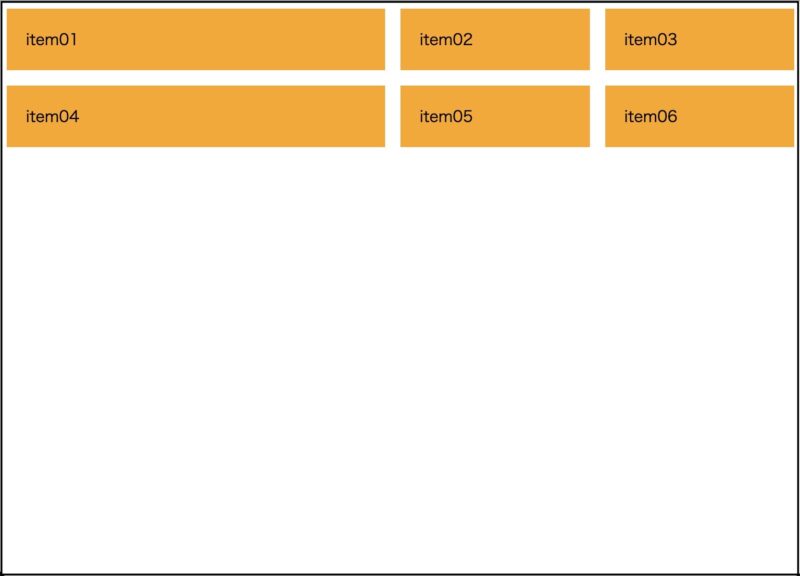
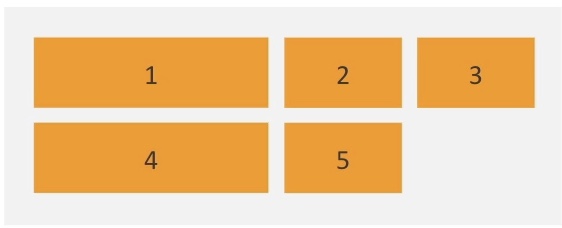
・次に、grid-template-columns: 2fr 1fr 1fr;と指定します。
四つに分割されたうちの二つが、最初の列に割り当てられ、 残りはそれぞれ二つの列に
割り当てられます。
画面幅を変えても 割合は保持されたままになります。


・frは、他の単位とも組みあせることができます。
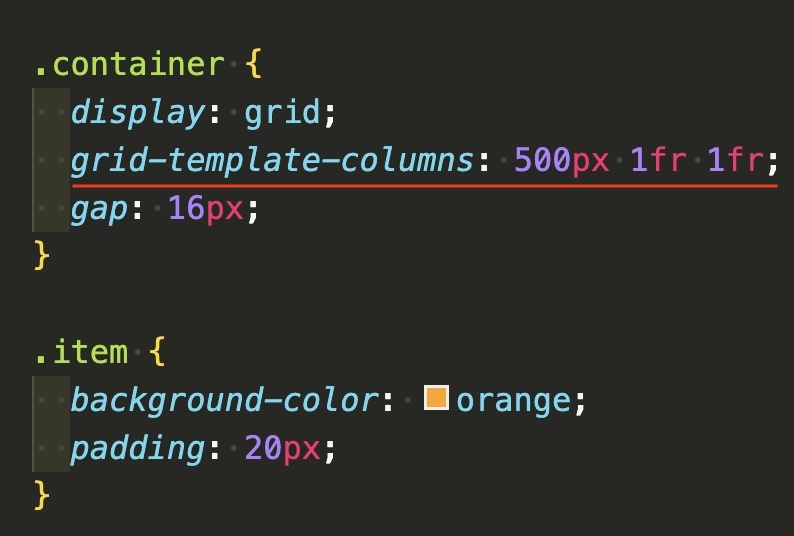
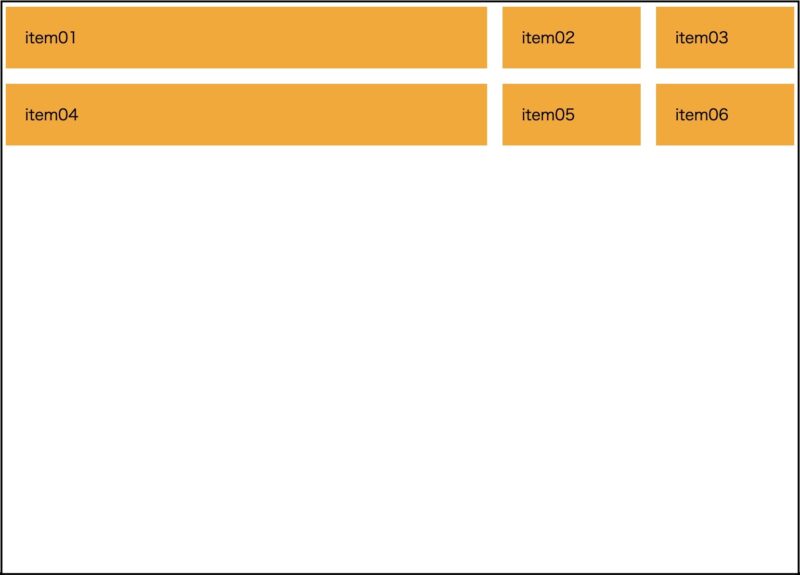
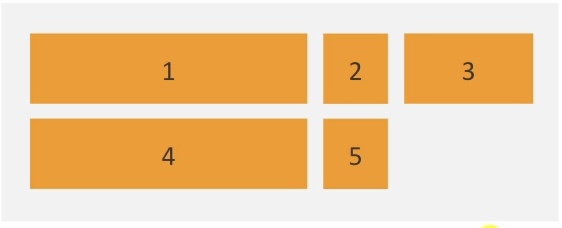
grid-template-columns: 500px 1fr 1fr;と指定します。
1列目は500pxで固定され、残りが等分されます。
画面幅を変更すると、500pxは固定されてfrの部分は変更されます。


⭐️frという単位は gridレイアウトを使うにあたって作られた、新しいサイズの単位です。
Fractionの頭文字二つを取っています。
Fractionは分数の意味になります。
・1fr 1fr 1fr ⇨ 1:1:1

・2fr 1fr 1fr ⇨ 2:1:1

・500px 1fr 2fr ⇨ 500pxは固定で、1:2

grid-template-rows
⚫️grid-template-rowsプロパティは、縦の並びについての指定ができるプロパティです。
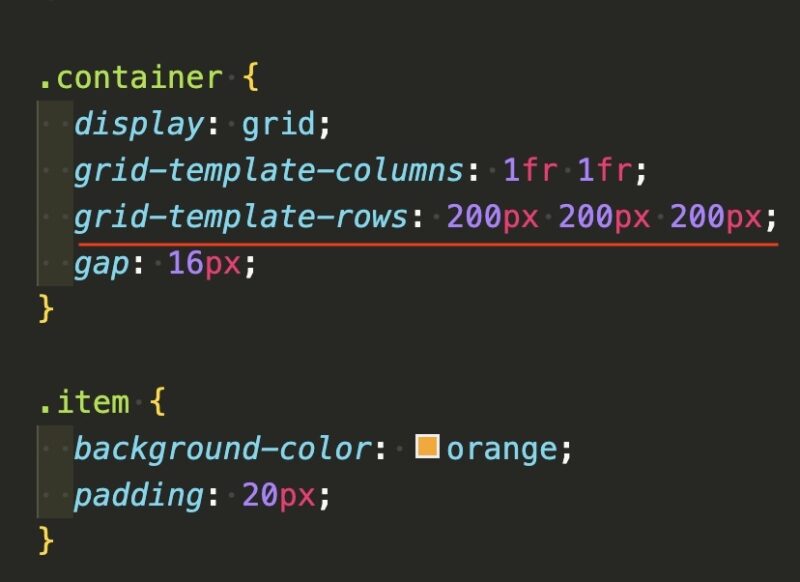
・まず、grid-template-columns: 1fr 1fr;として、縦が3列になるように指定します。


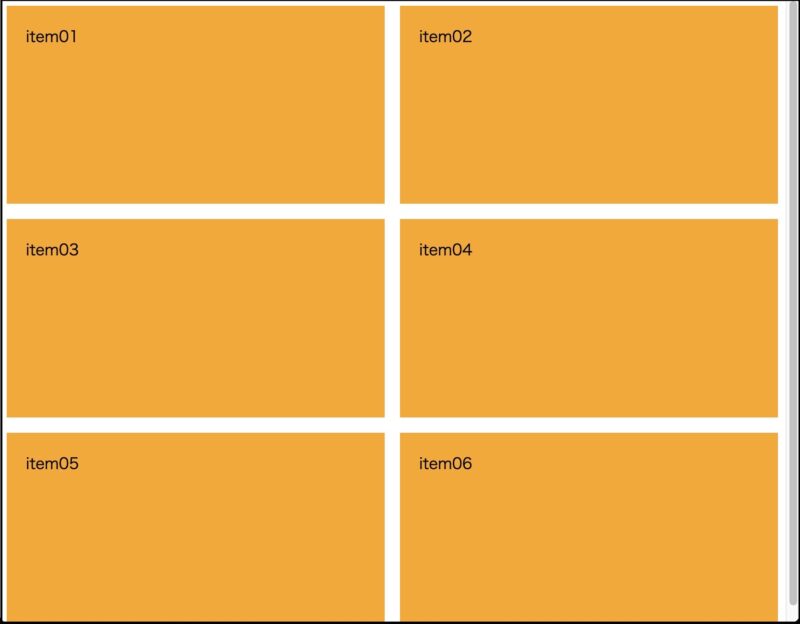
・次にgrid-template-rows: 200px 200px 200px;と指定します。
200px 200px 200pxと200pxの高さのアイテムが縦3列に並びます。
⚫️指定した幅のアイテムが記述した分だけ表示されます。


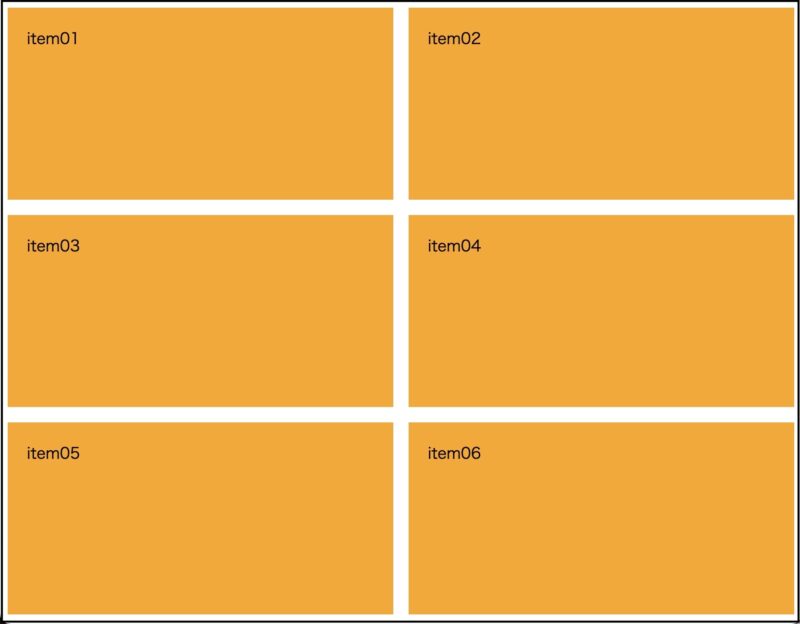
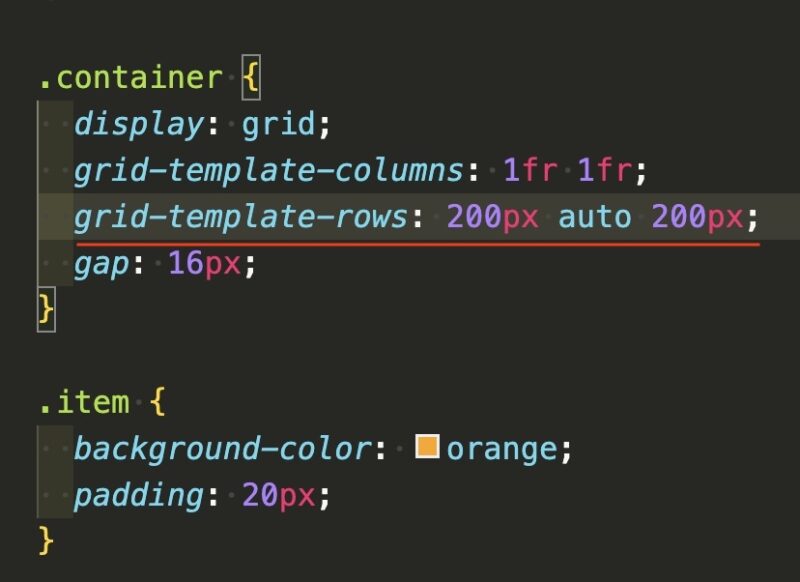
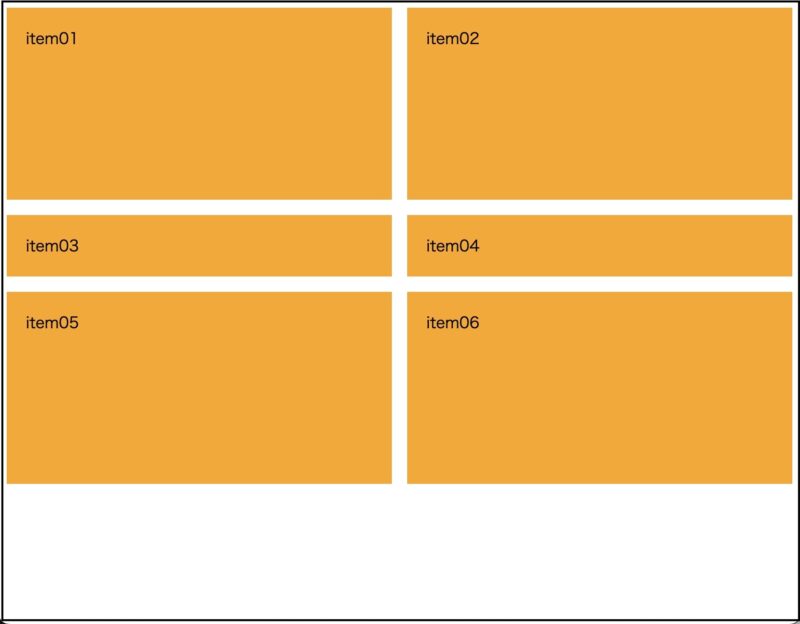
・次の真ん中の200pxをautoに変更します。
上の要素と下の要素は高さ200pxです。親要素 Gridコンテナーの高さを指定していないので
真ん中のautoの指定部分は、アイテム要素自体の高さが反映されています。


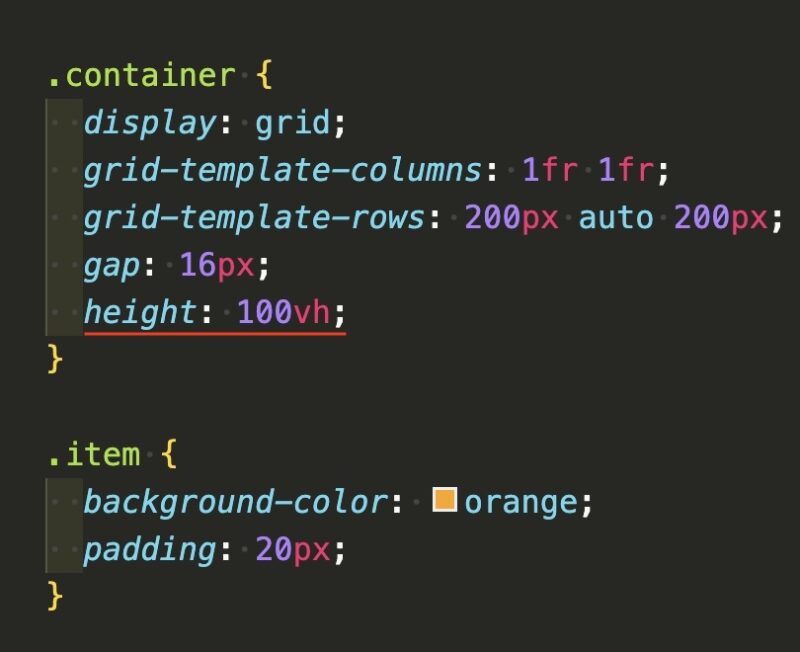
・次にGridコンテナーの高さを100vhと指定します。
(vhとはビューポートの高さに対する割合の単位で、100vhと指定すると 画面の高さいっぱい
という自邸になります。)
⚫️画面の高さを変更すると、上下は200pxに保持されたまま、真ん中のあアイテムが伸縮します。


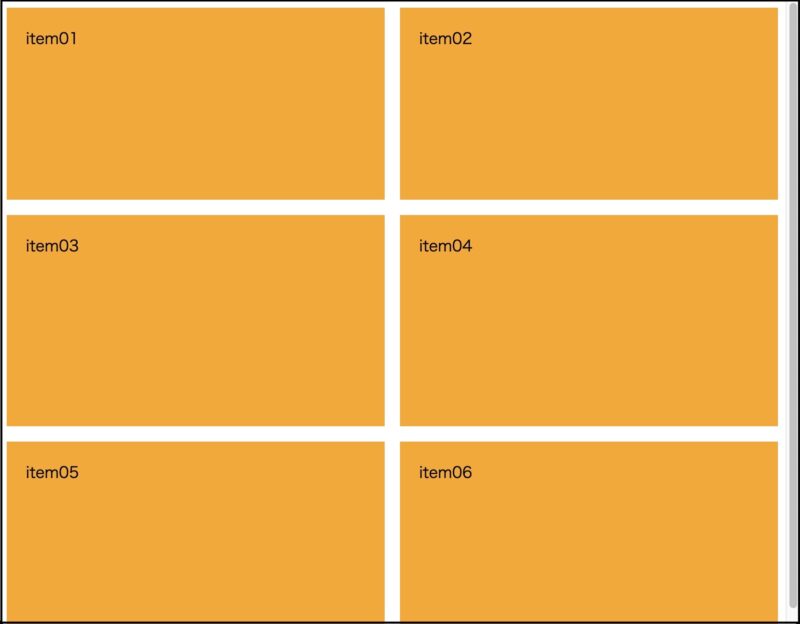
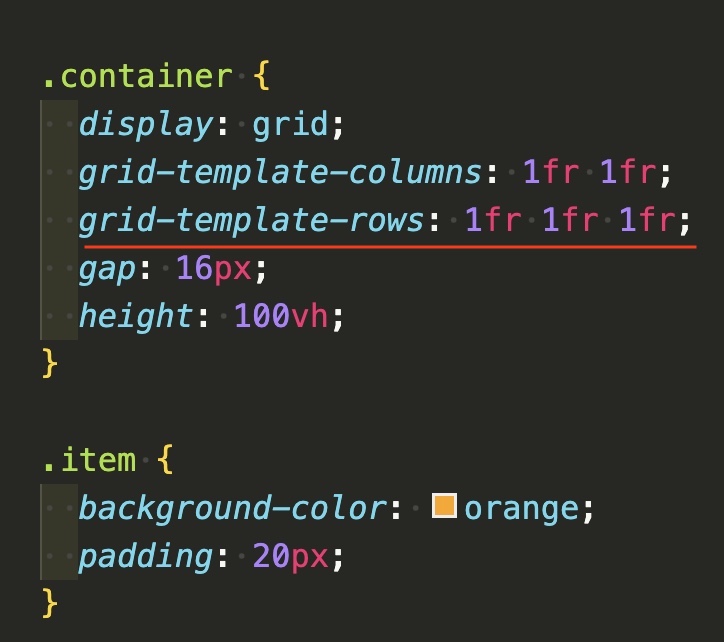
・次に、grid-template-rows:を1fr 1fr 1fr;と指定します。
高さが均等になります。高さを変更してもアイテムの高さは均等分を保たれて表示します。


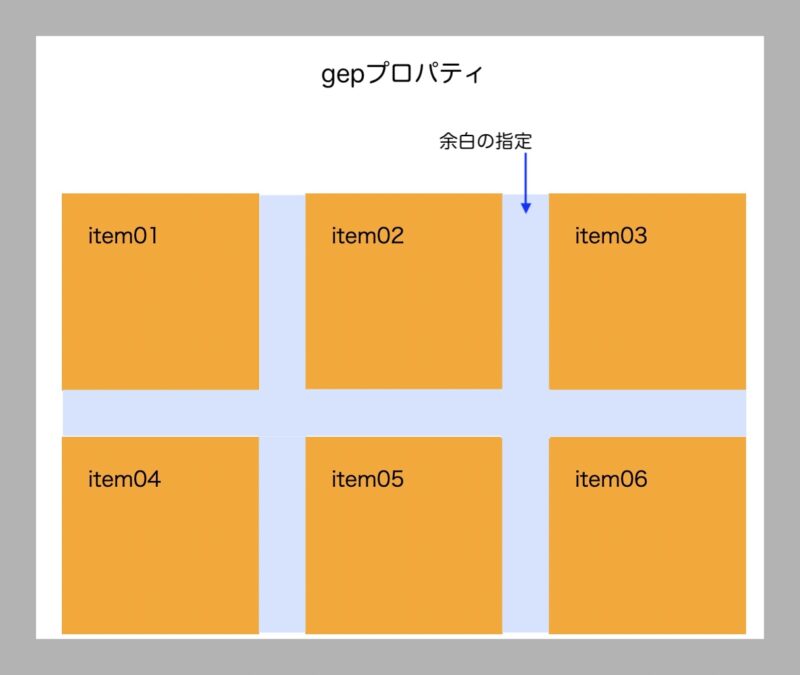
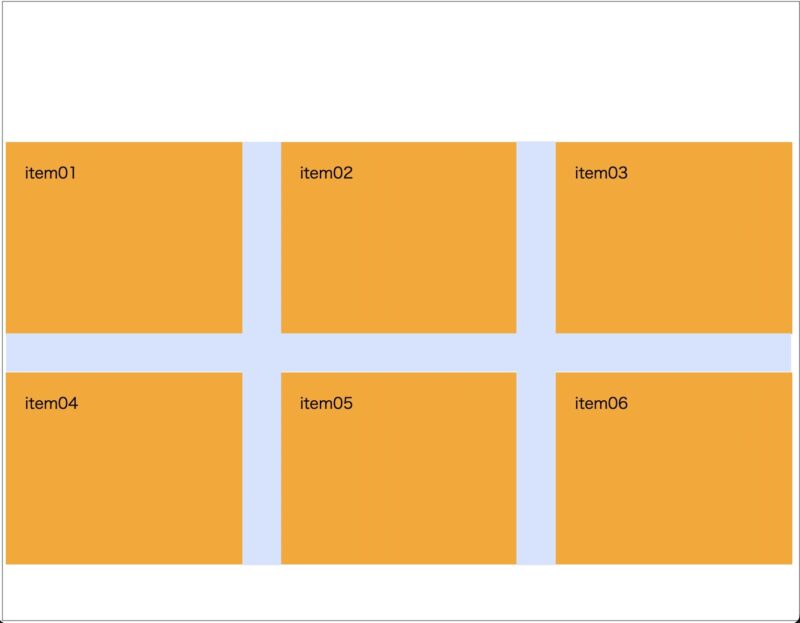
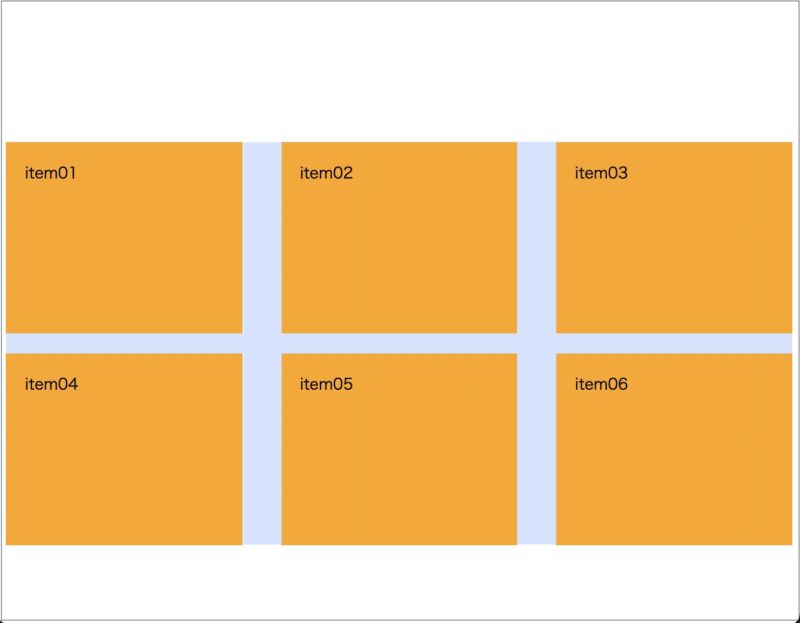
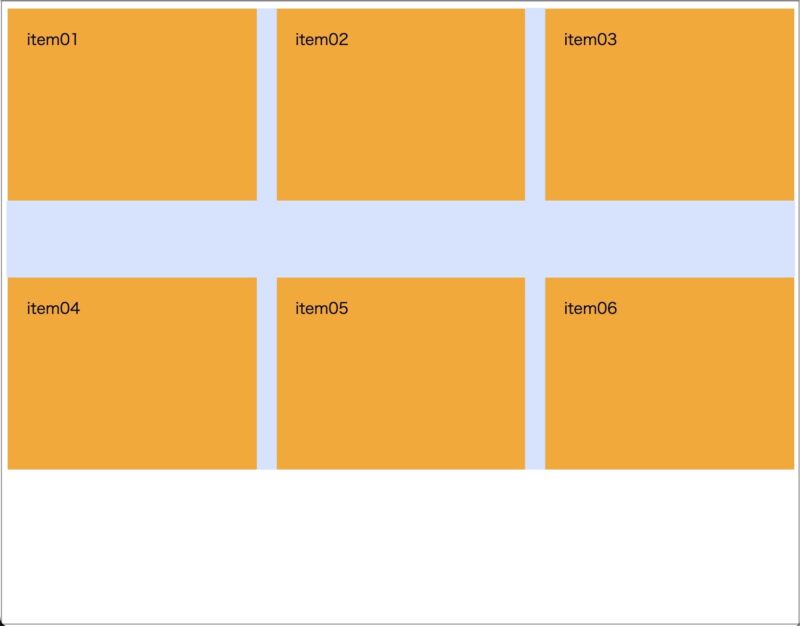
gap
⚫️gapプロパティは、子要素のGridアイテム同士の間隔、下記↓部分の余白のことを指します。

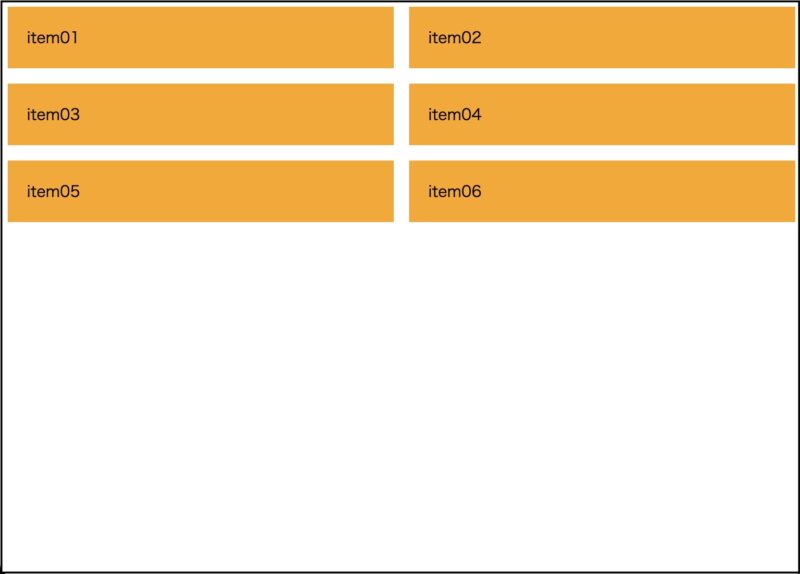
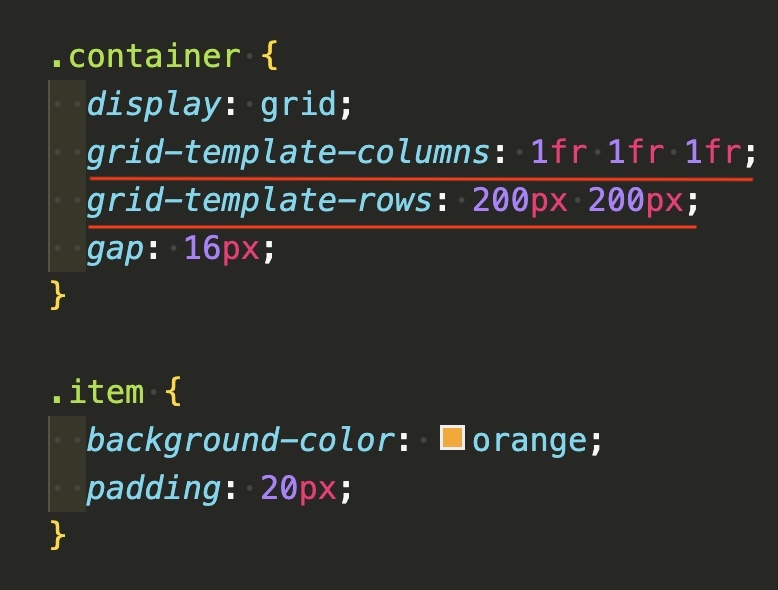
・grid-template-columnsの指定に 1fr追加し、grid-template-rowsの指定を200px 200px
として、横3列 縦2列の表示にします。heightの指定は削除し、余白は16pxとします。


⚫️縦横同じ余白の値を指定する方法
gap: 40px;

⚫️横の余白のみを指定するcolumn-gap: 40px;
縦の余白のみを指定するrow-gap: 20px;

⚫️縦方向の余白の値、横方向の余白の値の順番で記述し、一括指定する方法
gap: 80px 20px;

レシポンシブ対応に便利な関数とプロパティ
リピート関数
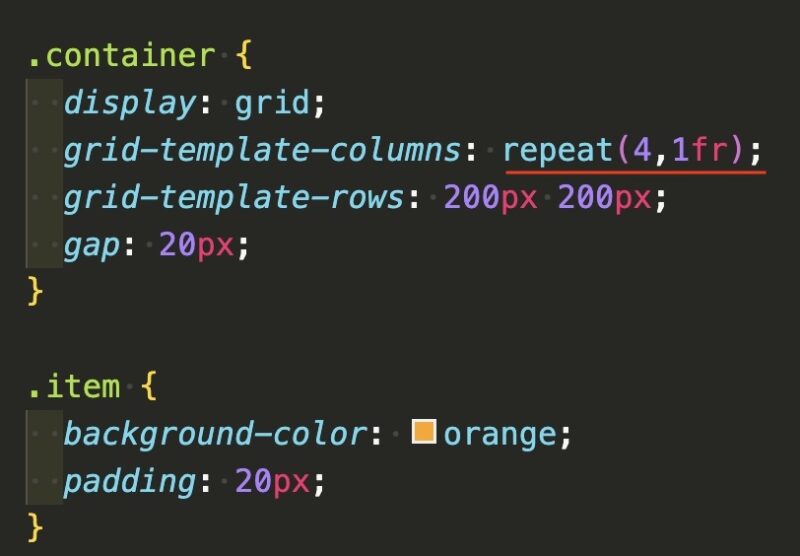
⚫️繰り返し同じ記述をする場合にリピート関数を用いる。
[書き方]. repeat(繰り返す数,要素の幅)

⬇︎

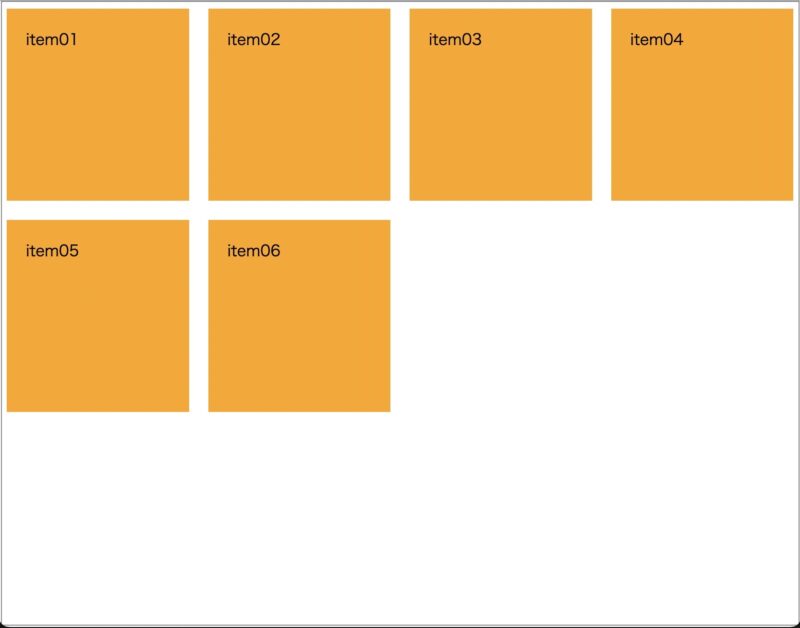
・次に、繰り返し数4、横幅1frのアイテムを表示してみます。


⭐️CSSグリッドシステムを使う場合には、repeat関数はとても便利になるので、使えるように
しておくと良いかと思います。
minmax関数
⚫️最小値・最大値を指定する関数です。
表示幅を狭くしていった時、そんなに狭くしたくない、ここまでの幅で留めておきたいといった
場合があるかと思います。そんなときに便利なのが minmax関数です。
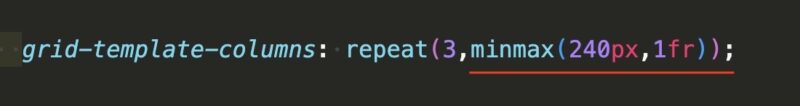
[書き方]. minmax(最小値,最大値)

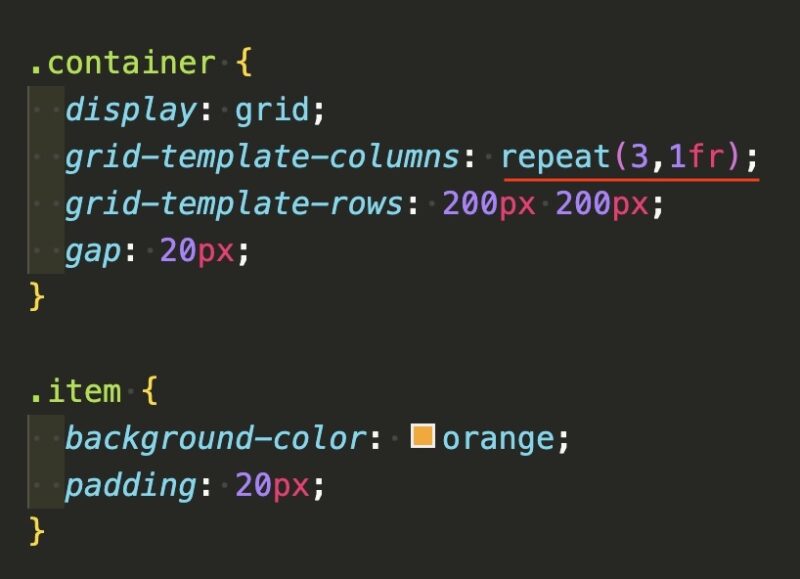
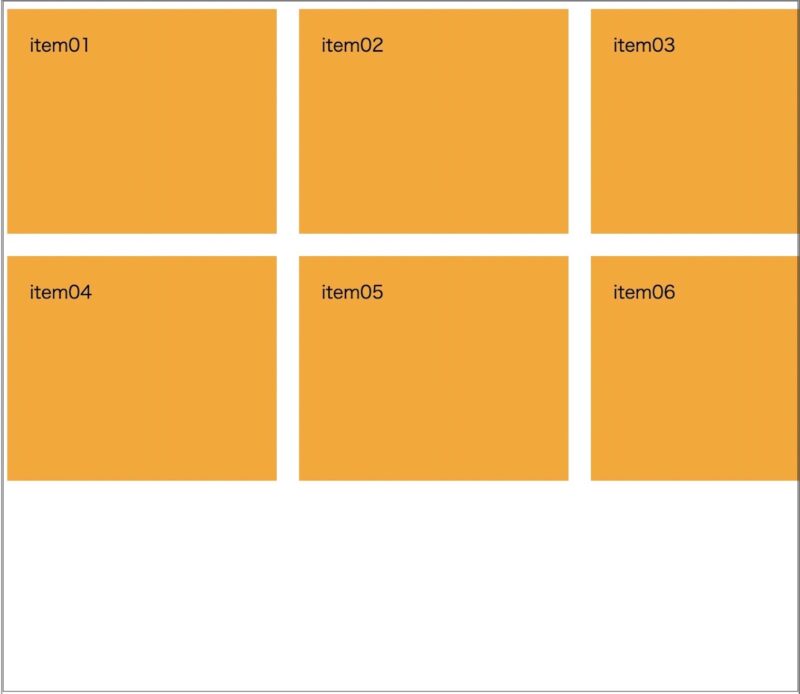
・grid-template-columns: repeat(3,1fr);
下記の指定で挙動を確認すると、横幅を変えても1:1:1の割合は保持されます。


・横幅を狭めても1:1:1の割合は保持されます。

← 画面を狭める
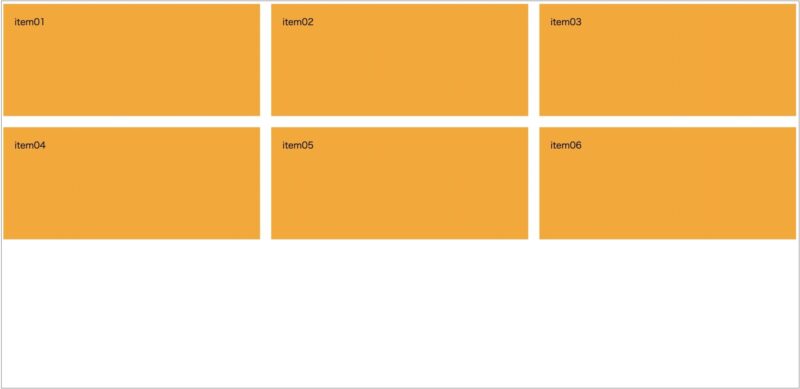
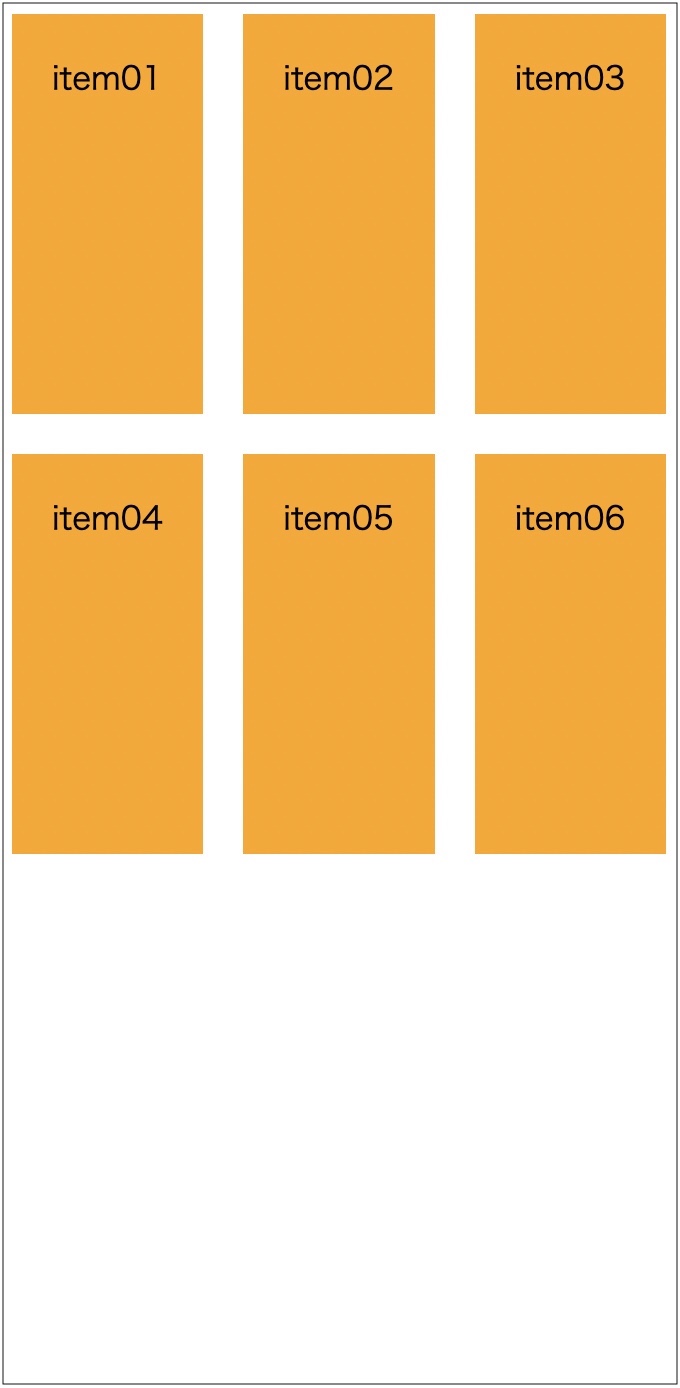
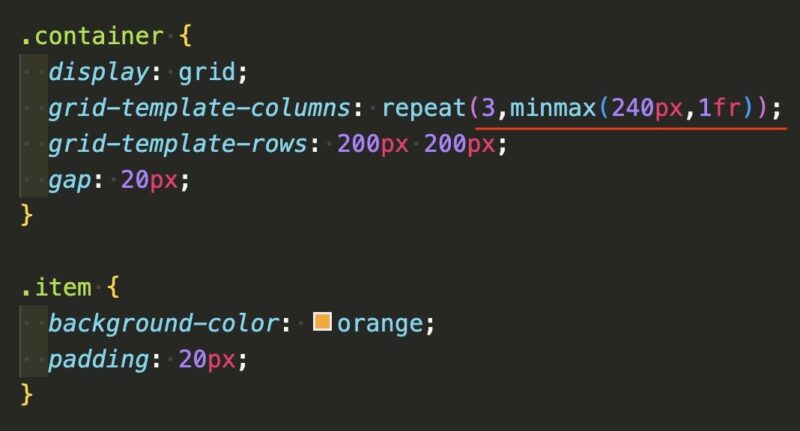
・minmax関数で下記を指定します。
横幅を狭めていくと、アイテムの横幅が240pxになったところで、アイテムの横幅はこれ以上
狭まらなくなります。


⭐️最小の値が240pxで、それ以上大きい場合は1frの指定が効いています。
このような挙動ができるのが、minmax関数です。
auto-fillプロパティ
⚫️グリッドコンテナー(親要素)の大きさに合わせて繰り返します。
グリッドコンテナー(親要素)にスペースが余る場合、空のグリットが作られます。
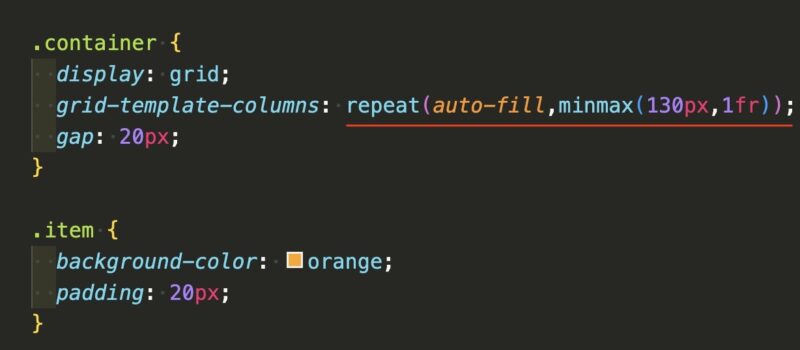
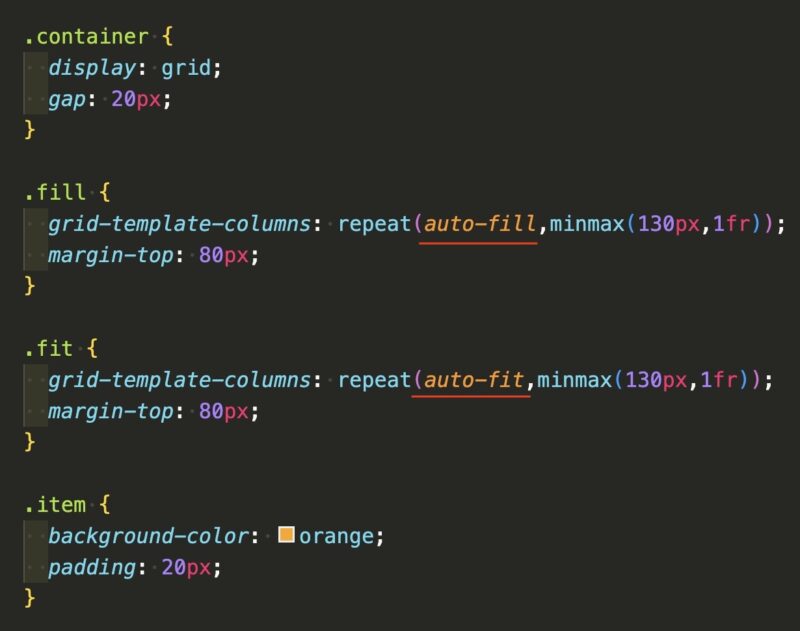
・repeat関数の繰り返しの数の指定の部分をauto-fillとします。minmax 括弧内の最小値は
130pxにして、最大値は1frにします。

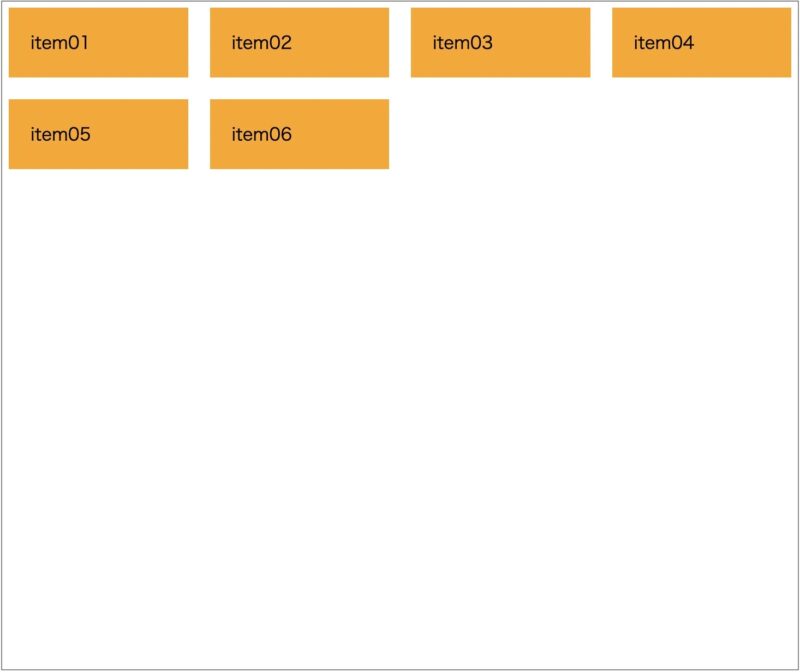
・まず 画面幅を狭めていくと 1frの等分を保ちながらも、Gridアイテムである子要素が最小値
の130pxになった時点で列が折り返していきます。
・↓1frの等分を保つ
・↓アイテムが130pxになった時点で列が折り返す



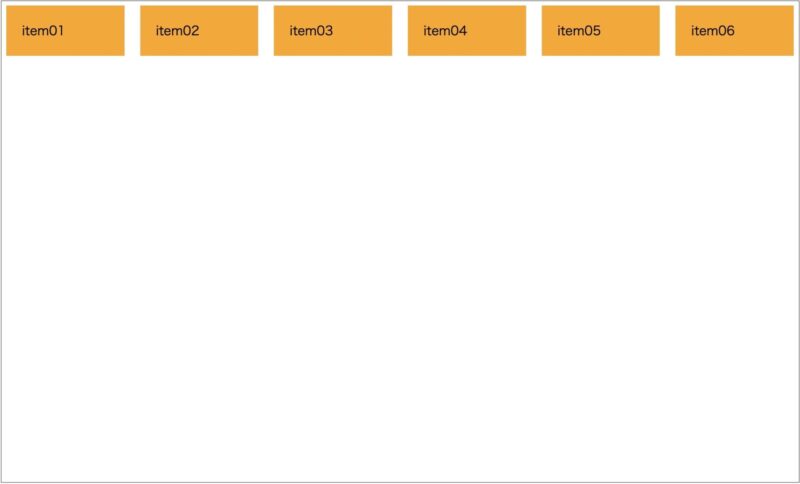
⇨ 反対に画面幅を広げていくと、一定以上
の幅になると何もない部分が発生します。
auto-fitプロパティ
⚫️グリッドコンテナーグリッドコンテナー(親要素)の大きさに合わせて繰り返します。
グリッドコンテナー(親要素)にスペースが余る場合、余白として扱われます。
・htmlファイルを下記のようにし、アイテムを追加し、クラス属性も変更します。
style.cssを下記のように指定を変更します。


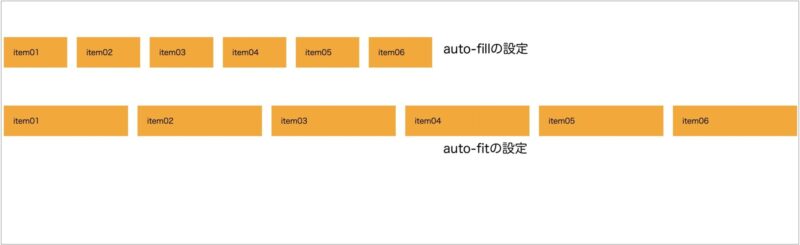
・画面幅いっぱいに広がった時は、上の段のauto-fillでは、一定の幅まで広がると空白が生まれます。
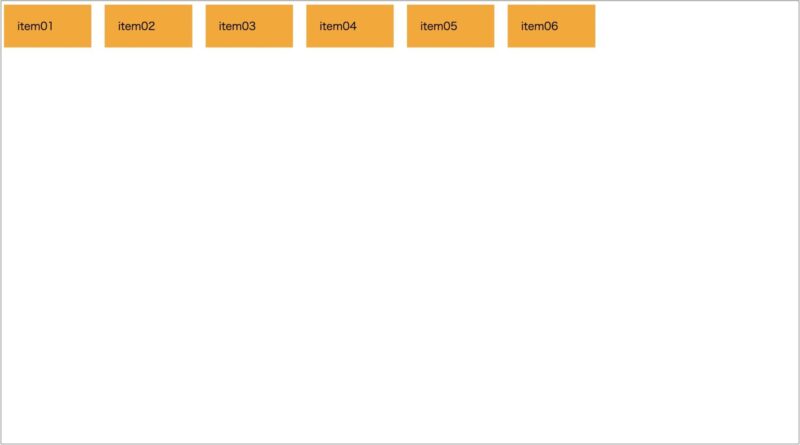
・下の段のauto-fitでは、空白ができないように幅いっぱいに要素が広がっています。

・auto-fillの動きがどうなっているかというと、すべてのアイテムが一列に並ぶまでは
auto-fitと同じく右側に空白ができないように伸縮しています。そしてさらにスペースが広がる
と表示には現れませんが、空のアイテム幅が確保されていくという動きをしています。
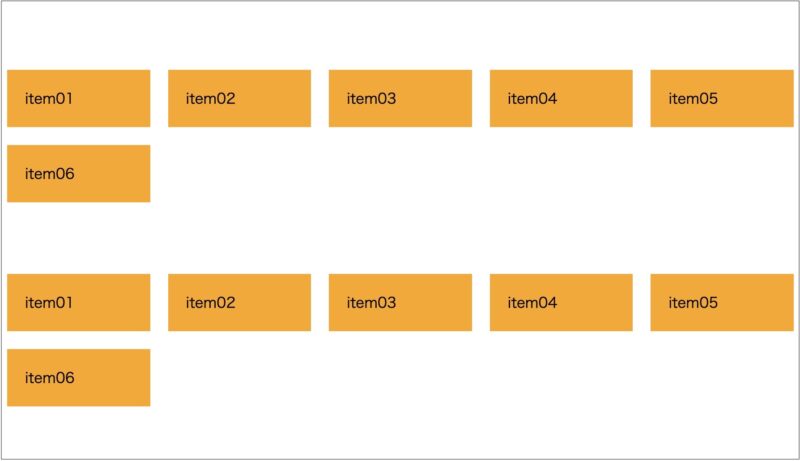
・画面幅を狭めていくと minmaxの最小値130pxの指定どおり Gridアイテムの幅が130px以下に
なると折り返していきます。

⭐️auto-fillの場合は スペースが余った場合は、空白のグリッドが生成されます。自動で要素が埋まって
いくのでfillと理解するといいです。(fill=埋める)
⭐️auto-fitの場合はスペースが余った場合、余白と判断されるので、どこまでも1frの指定が有効となり
ます。
まとめ
- CSSグリッドレイアウトは、FlexBoxと違って、概念を理解するのが少し難しい気がしますが、
慣れるととても便利にレイアウト作成ができるので、色々試しながら学習してみてください。 - FlexBoxよりも意外と簡単にレイアウトできる場合があるので、うまく使い分けると良いかもしれません。
今回は以上となります。 最後までありがとうございました。