こんにちは、mokoichiです。

VS Code(Visual Studio Code)を使って、プログラミング、コーディングを学習し始めると、短いキーでコードが選択できるから、便利だな。 他にも、便利な使い方、登録の方法を知りたいな。
ライブコーディングを見ていると、短いキーで、素早くコードが呼び出されて、コーディングが 効率的に、素早く仕上がるのを目にすることがあります。
本記事では、VS Codeで短いキーを入力して、効率的にコーディングできる機能、[Emmet]や[スニペット]などの使い方や、登録方法を初心者の方向けにお答えしたいと思います。
動作環境
・Mac Os
・ブラウザ:Google Chrome
・テキストエディタ:Visual Studio Code
⭐️Emmet機能の使い方
◉VS Code(Visual Studio Code)のemmetという拡張機能は、初期の段階で使えるようになって います。
emmetって何?
Vs Code(Visual Studio Code)というエディタを使って、コードを入力する際(コーディング)、短いキーを入力するだけで、HTMLのタグやCSSのプロパティーなどを自動生成して選択できる機能があります。これがemmet機能です。
例えば<div>というタグを入力する際、1つ1つ記号やアルファベットを入力していると時間がかかります。これを、短いキーで簡単に入力できます。
emmetの使い方、よく使う機能
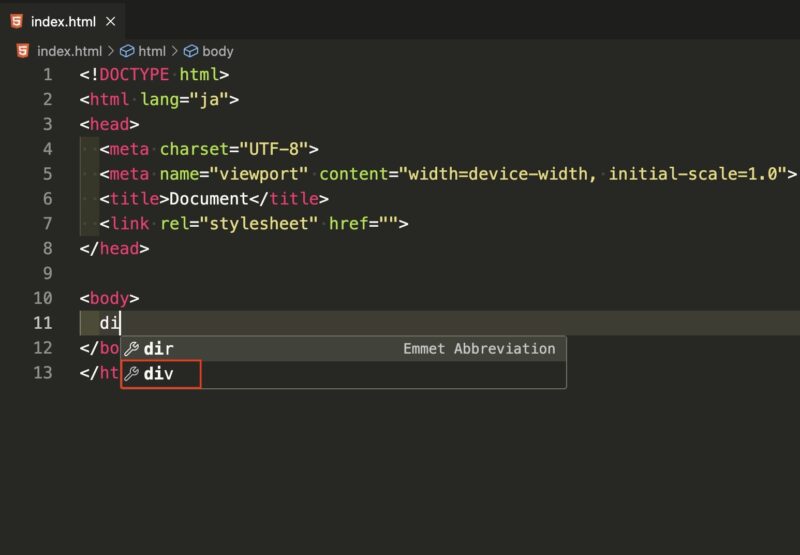
divタグを入力する際、最初のdiと入力すると、diに付随したタグ(dirとdiv)が選択できるようになります。

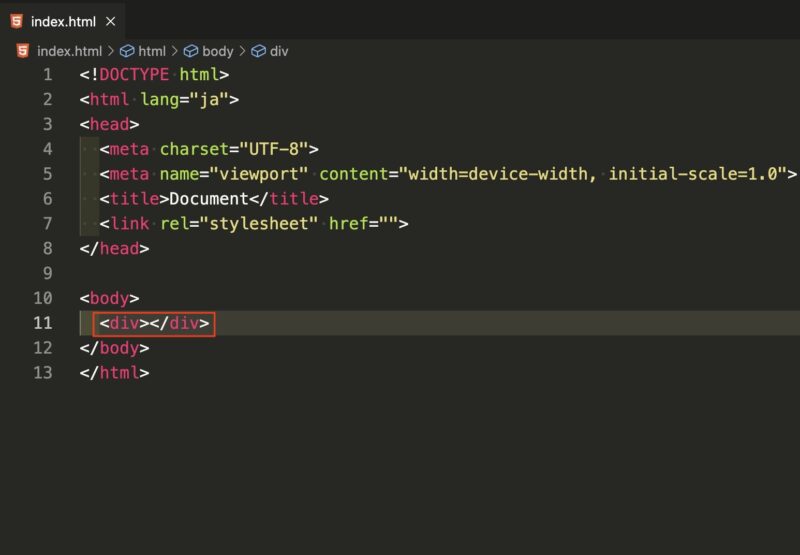
divを選んでクリックするか、↓でdivを選んでENTERすると<div></div>入力してくれます。

Vs Code(Visual Studio Code)では、コーディングを行う際に効率的に入力できる機能が設定されていて、これをどううまく使うかで、コーディンのスピードがアップします。
よく使うemmet機能をあげてみます。
<HTML編>
⚫️『!』エスクラメーションマークでHTMLの雛形を作成/
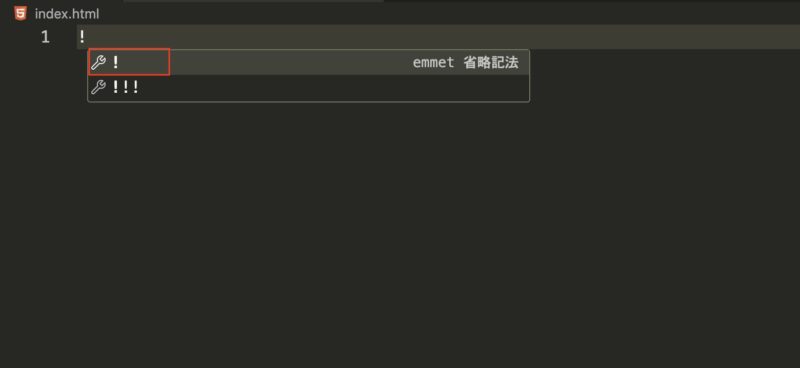
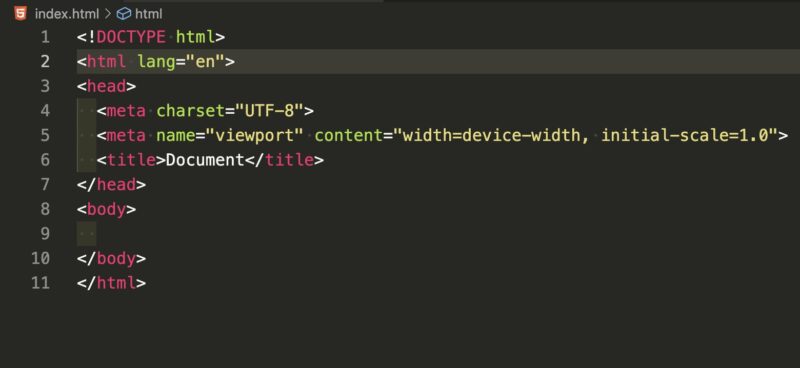
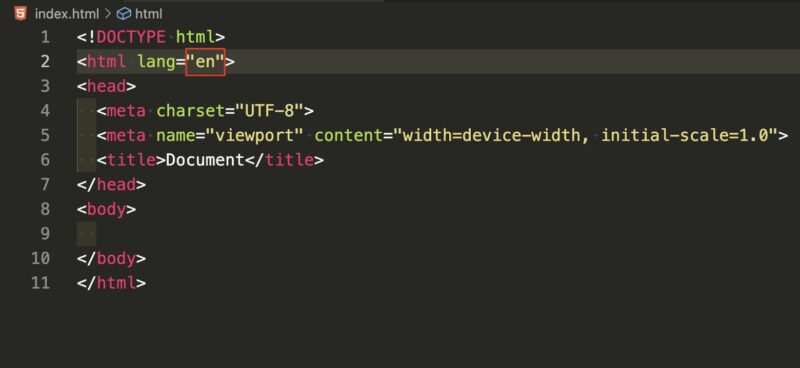
- 『!』を入力して、!選択してENTER(もしくはクリック)でHTMLの雛形が一瞬で入力
できます。


- HTMLのlang属性がデフォルトではenになっているので、ja(日本語)に変更します。

- 左下の歯車をクリックして、設定をクリックします。

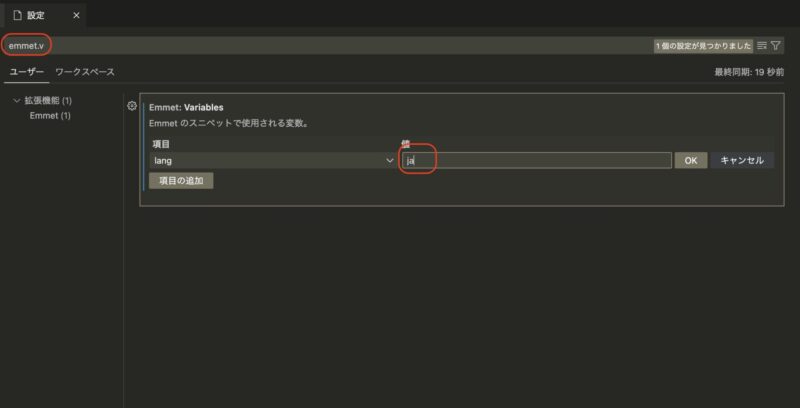
- 検索窓が出るので、emmet.vという入力します。

- langのところをenからjaに変更すると、デフォルトでjaになります。

その他
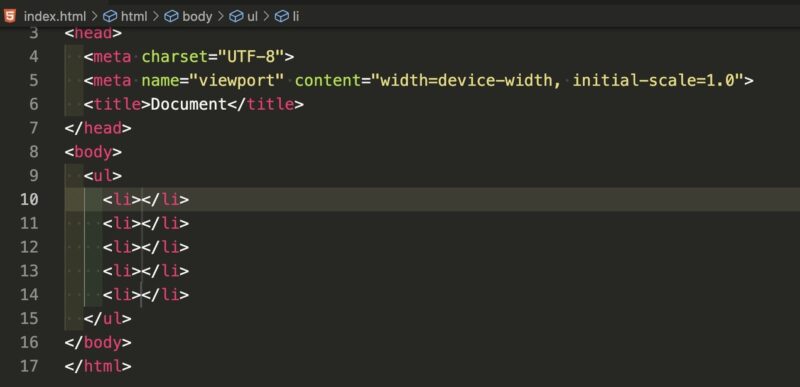
- 入れ子構造で繰り返し表示 ul>li*5で下記表示が瞬時にできます。

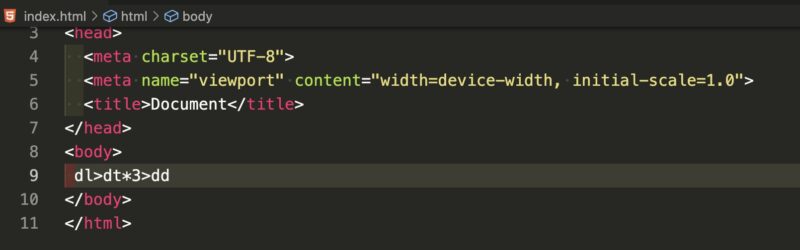
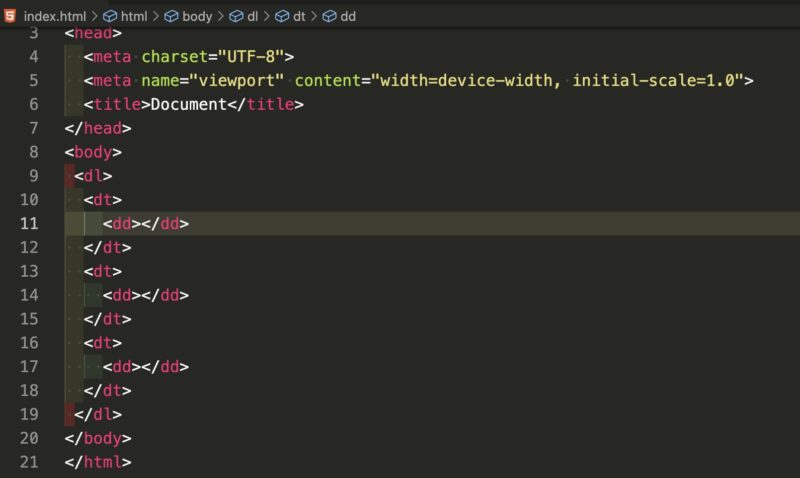
- 他にも、dl>dt*3>dで下記表示となります。


<CSS編>
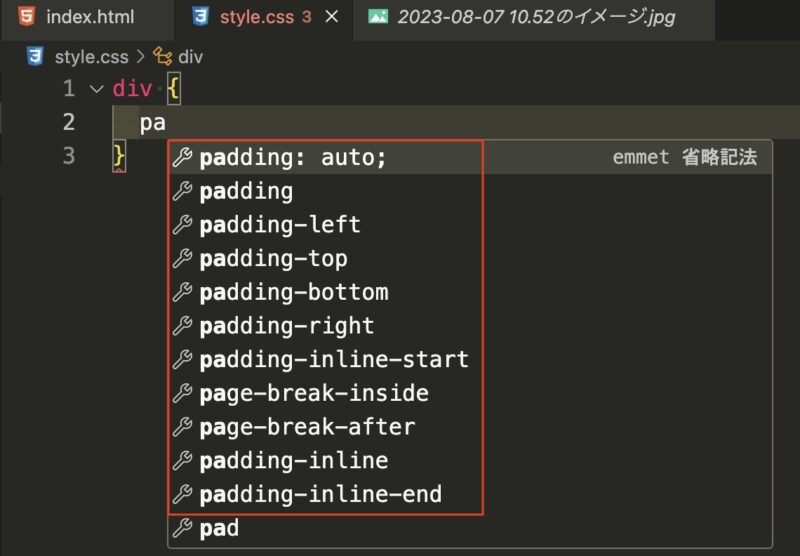
⚫️CSSでもemmet機能を使う。
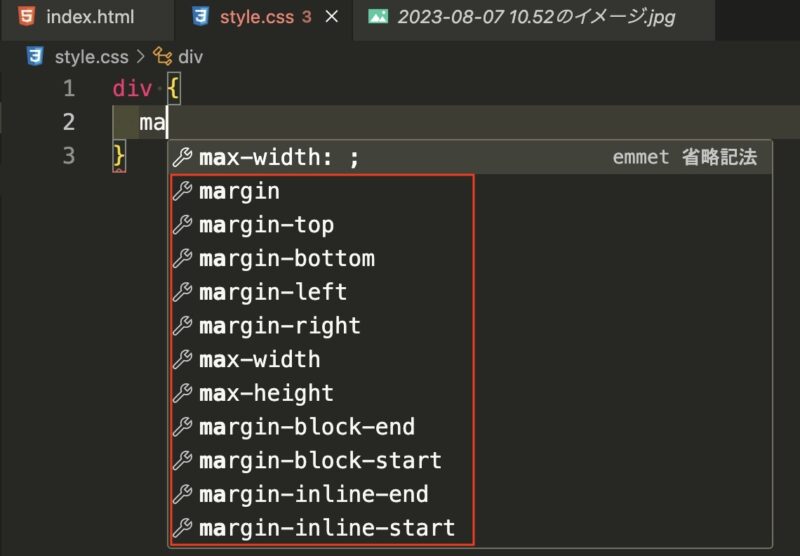
- CSSでもemmet機能を使えます。例えば、よく使う、marginやpaddingでも色々選択できる ようになるので、とても便利です。


CSSも短いキーで選択画面が出てきますので、うまく有効的に使用すると、コーディングスピードが早くなります。
emmet機能は、Vs Code(Visual Studio Code)で最初から導入されていて、とても便利な機能 なので、上手い使い方でコーディングの幅が広がるかと思います。(新しい使い方があったら、アップしていきます)

⭐️スニペットの使い方
スニペットって何?
スニペットとは、簡単にいうと、よく使用するコードなどを短いキーワードで呼び出せる機能です。
(調べると下記のような説明です)
スニペットとは、コーディングを行うときに、コードの書き換えを繰り返さなくても簡単なキーワードで再利用可能なコード片を呼びさせるようにする機能です。スニペットには、ループ、条件分岐、オブジェクト、変数などコードから、HTML、CSS、Javascriptなどのマークアップ言語まで、さまざまな種類があり、スニペットの利用によりコードを簡単に再利用し、コーディングの時間を短縮でき、品質を向上させることができます。
スニペットの登録方法
今回はMac bookでの登録方法を説明します。
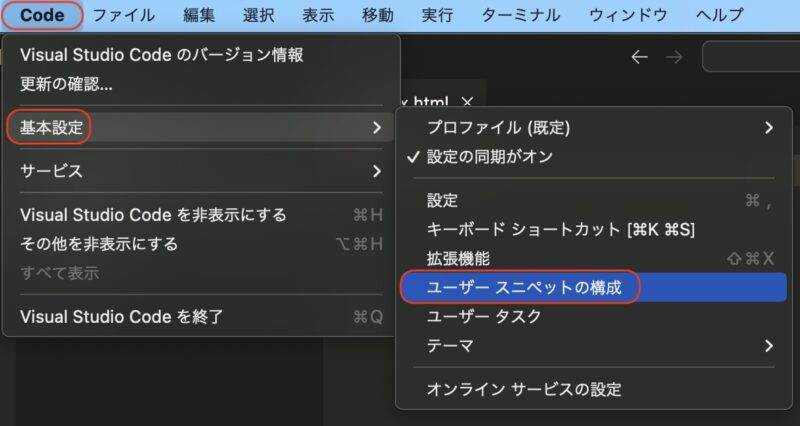
Vs Code(Visual Studio Code)を開いて、Code⇨基本設定⇨ユーザースニペット構成をクリックします。(表示が日本語設定になっていない場合は、Code⇨Preferences⇨User Snippetsをクリックします。)

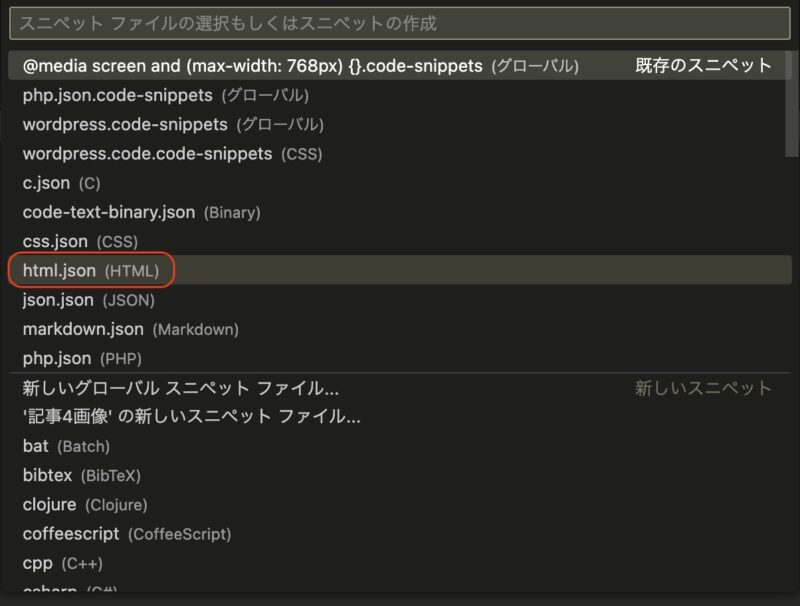
スニペットを登録するファイルが開きます。HTML、CSS、PHP用などのファイルが元々作成されています。自分でファイルを作成して、そこに登録しても良いです。今回は、html.json(HTML))に登録します。

html.jsonを開くと下記のように表示されます。コメントアウトで、説明文とサンプルのスニペットは表示されますが、消してもいいですし、そのままでもよろしいです。スニペットの登録は、基本{ }(黄色)内に記述していきます。
⚫️スニペットを登録するときの基本構造です。
“スニペット名”: {
“prefix”: “短縮語”,
“body”: [
“展開するコード”,
“展開するコード”,
“展開するコード”
],
“description”: “スニペットの説明”
}
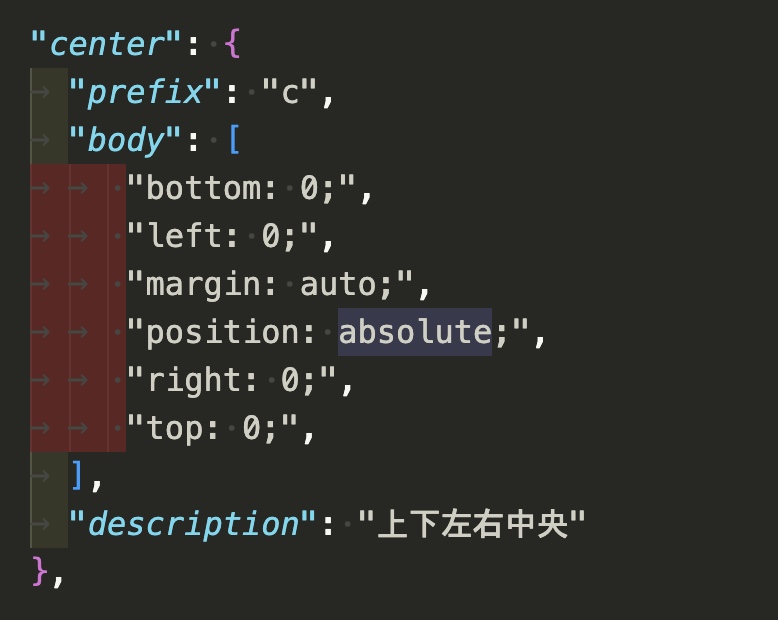
下記のサンプルコード(CSS.json)を例に説明します。
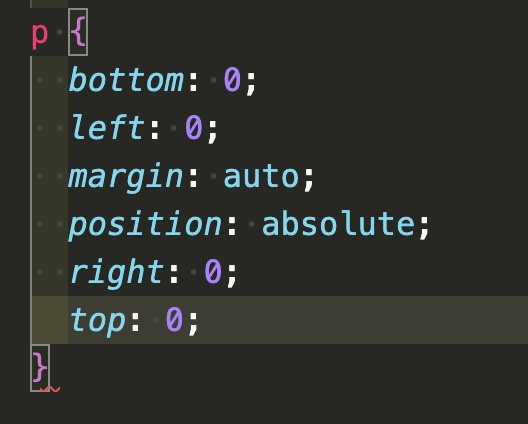
要素を中央寄せにするCSSのコードになります。

”スニペット名” ⇨ ”center” ” ” ダブルクォーテーションの中にスニペット名を入力します。短縮語(短いキーワード)を入力したとき表示されます。

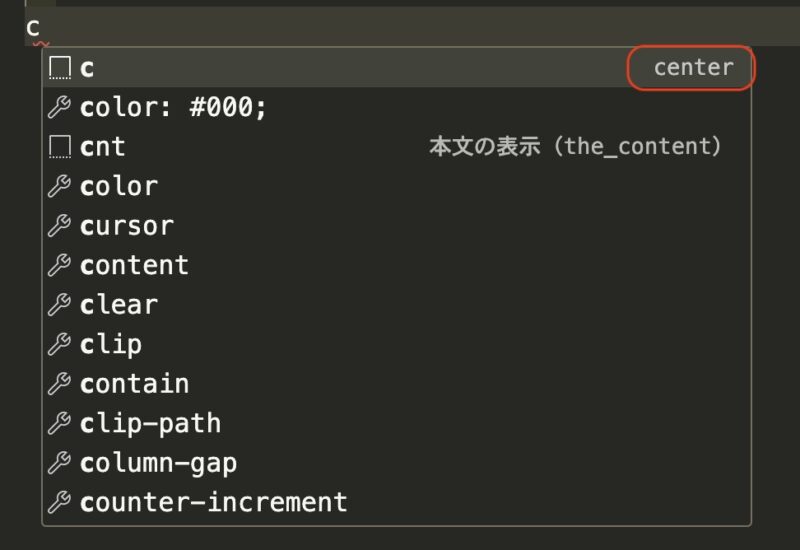
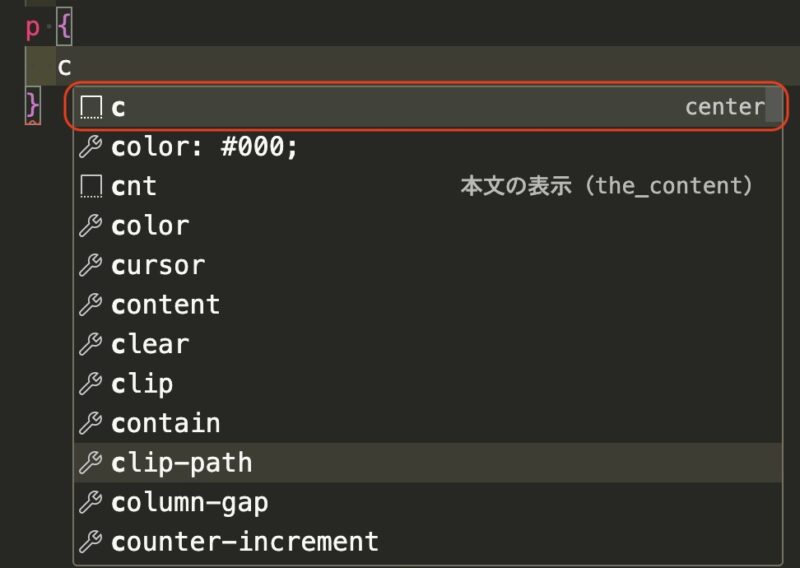
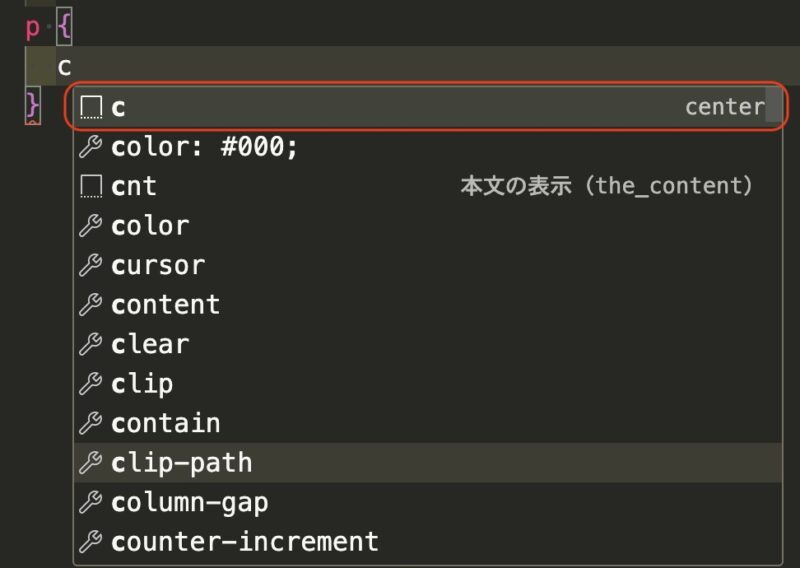
“prefix”: “短縮語”, ⇨ ”c” ” ” ダブルクォーテーションの中に短縮語(短いキーワード)を入力します。cと入力すると cに関するスニペットが選択できるようになります。

“body”: [
“bottom: 0;”,
“left: 0;”,
“margin: auto;”,
“position: absolute;”,
“right: 0;”,
“top: 0;”,
],
[””] []角かっこ、” “ダブルクォーテーションの中に展開するコードを入力します。, カンマで改行
されます。
“description”: “” ⇨ ”” ダブルクォーテーションの中にスニペットの説明を入力します。
(これはあってもなくてもいいです)
CSS記述において、例えば、Pというセレクタにcというスニペットで呼び出すと下記のようになります。


スニペットの登録ツール
スニペットを作成して登録する便利なツールがあるので、下記にご紹介します。
⭐️まとめ
- スニペットの登録は、初心者の方にとっては慣れないので、登録したつもりでも、登録されていない、呼び出せないなどの問題が発生したりすることがあります。実際、私も、登録したけど登録されてなかったり、呼びだせないなどで、悩んだことがありました。
- 初心者は、基本構造に慣れていないため、スニペットを作成する際、『 } 』波カッコが1つ多かったり、『 , 』カンマが足りなかったりで、登録できないことがあるので、慣れて注意して作成してみてください。
- 自分で使いやすいスニペットを登録して、コーディングをよりよく効率的に行っていってください。
今回は以上となります。ありがとうございました。







