こんにちは、mokoichiです。

Webサイト作成や模写をしていると、アクセス情報に地図が表示されていて、どうやって地図表示させるんだろう? GoogleMapをWebサイトに埋め込んで、綺麗に表示させる方法、手順を知りたいなぁ。
模写や、Webサイト作成などをしていると、目的地のアクセス方法で地図が表示されていることが多々あるかと思います。そんな地図の表示方法、GoogleMapの埋め込み方法を初心者向けに、ご紹介したいと思います。
私も、実際模写しているとき、アクセス情報に地図が出てきて、地図を埋め込む方法をググってやってみましたので、やり方を覚えておくためにも、ここでご紹介したいと思います。
本記事では、WebサイトにGoogleMapの埋め込む方法を初心者の方に向けて、お答えしたいと
思います。
動作環境
・Mac Os
・ブラウザ:Google Chrome
・テキストエディタ:Visual Studio Code
GoogleMapの埋め込み手順
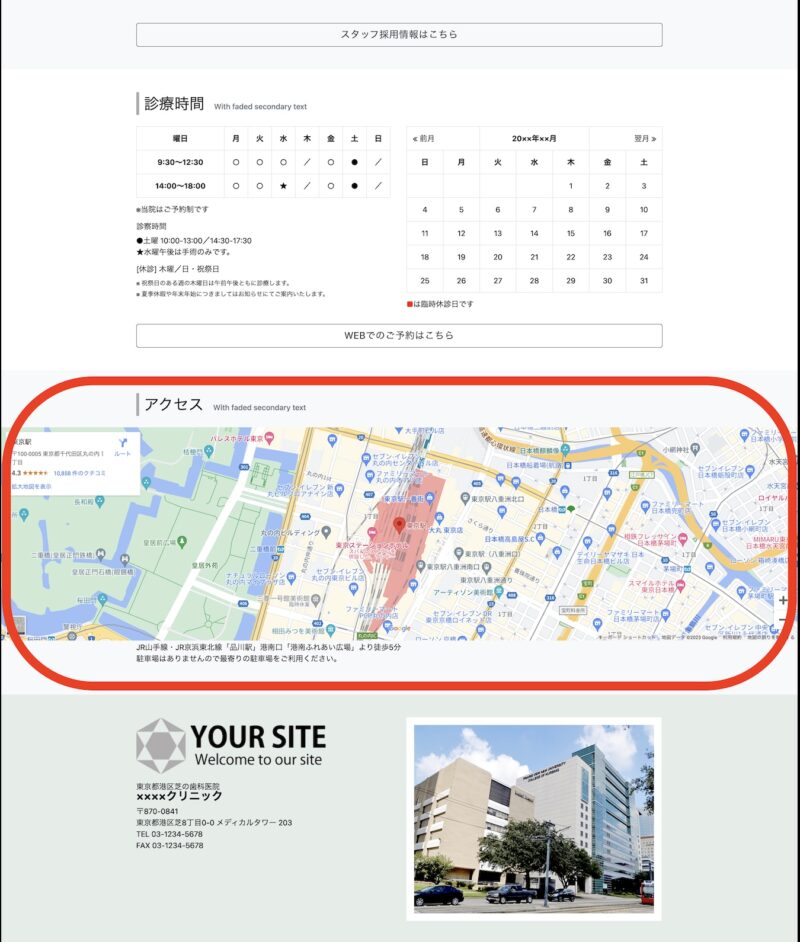
下記のWebサイトに、アクセス情報で地図の表示が出てきて、GoogleMapを埋め込む手順を説明します。

下記から、GoogleMapを開きます。
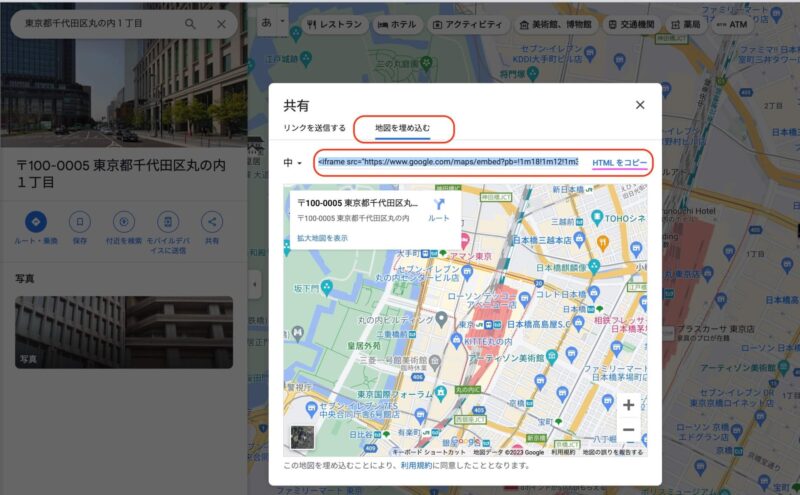
検索に住所を入力して、共有をクリックします。

『 地図を埋め込む 』を選択 し、『 HTMLをコピー 』をクリックすると、<iframe src~ >のコードがコピーされますので、このコードを作成中のHTMLファイルに貼り付けます。

HTMLでのコーディング
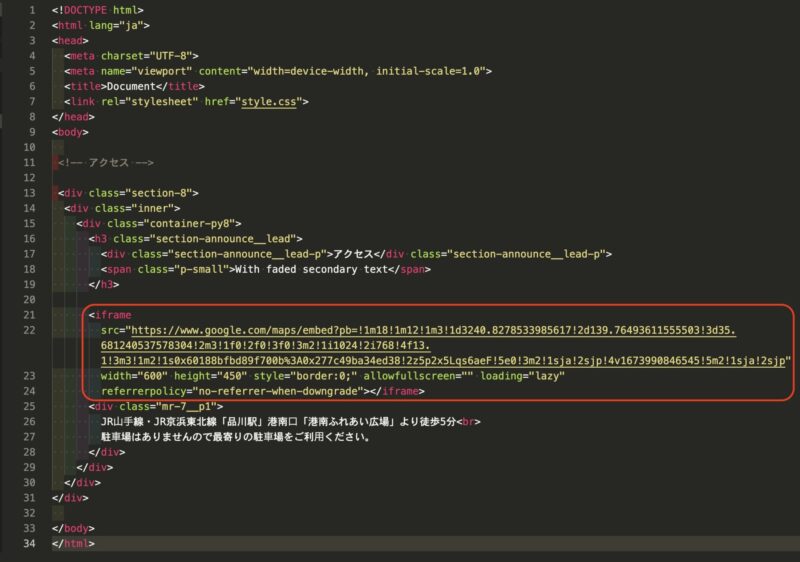
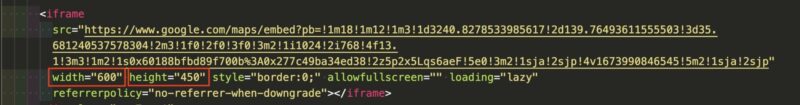
先ほど、GoogleMapからコピーしたコードを、作成中のhtmlファイルに貼り付けます。下記は、地図の埋め込み部分だけを挿入してみました。

HTMLファイルにコードを入力すると、下記のように画面幅いっぱいに地図が表示されていません。地図のサイズがwidth=”600” height=”450”となっているため、ここでサイズを調整 してもいいですし、CSSで調整してもいいです。


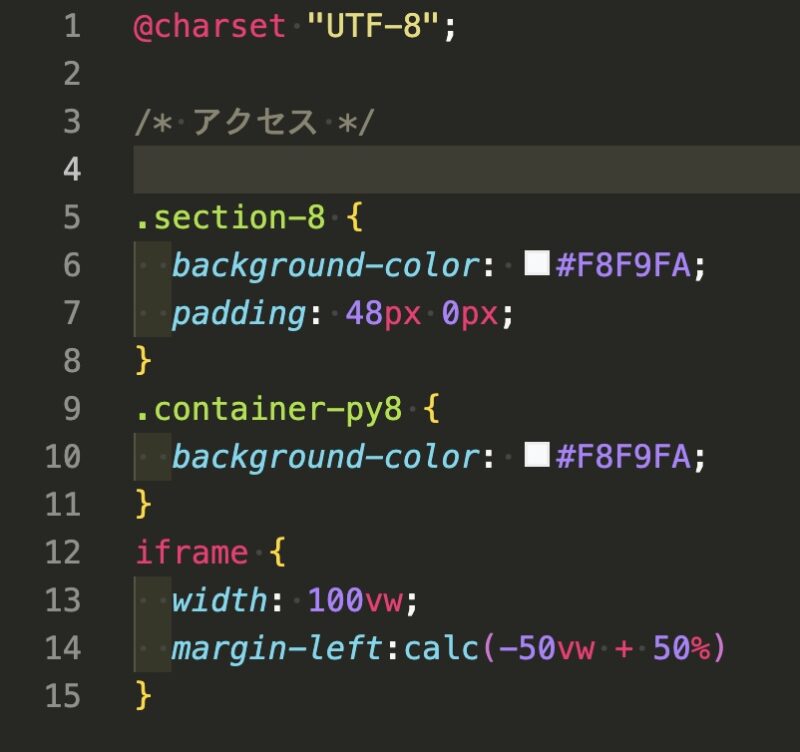
CSSで調整
CSSで地図の調整をします。作成中のファイルの状況で変わってくると思いますので、参考程度で下記のCSSで調整してみます。(htmlファイルに <link rel=”stylesheet” href=”style.css”> を入れておかないとCSSが効かないので注意!)

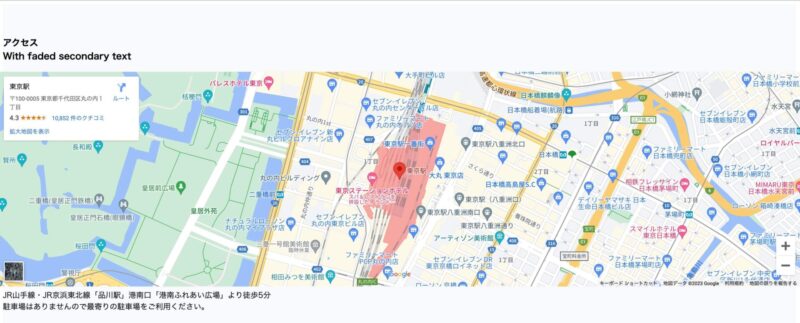
CSSで指定して、横幅いっぱいにGoogleMapが表示されます。

CSSでの調整は、サイト作成状況でいろんなパターンができると思いますので、色々試してみてください。
まとめ
模写サイトや、サイト作成でアクセス情報を表示させるときは、Mapを埋め込んで見た目に わかりやすくできるので、埋め込み方法を覚えておくとよいでしょう。
地図の埋め込み方法は、いろんなところでも紹介されていますが、私自身もしっかり覚えておく意義も込めて、記事にしてみました。
今回は以上となります。最後まで読んでいただきありがとうございました。