こんにちは、mokoichiです。

FlexBoxって、どんなものなの?どんなふうに使うのかな?どんなことができるのかなぁ〜。 基本的な使い方を知りたいなぁ〜。
HTMLとCSSを学習していくと、CSSのレイアウト構成の部分でFlexBoxが出てくるかと思います。
CSSのレイアウト構成部分で、今までは、フロートと呼ばれる方法が使われていましたが、今は、FlexBoxを使う方法が一般的なので、私の学習した復習も含め、初心者の方向けにお答えしたいと思います。
動作環境
・Mac Os
・ブラウザ:Google Chrome
・テキストエディタ:Visual Studio Code

FlexBoxってどんなものなの?
FlexBoxとは、複雑なレイアウトを簡単に組めるCSSのレイアウトモジュールです。
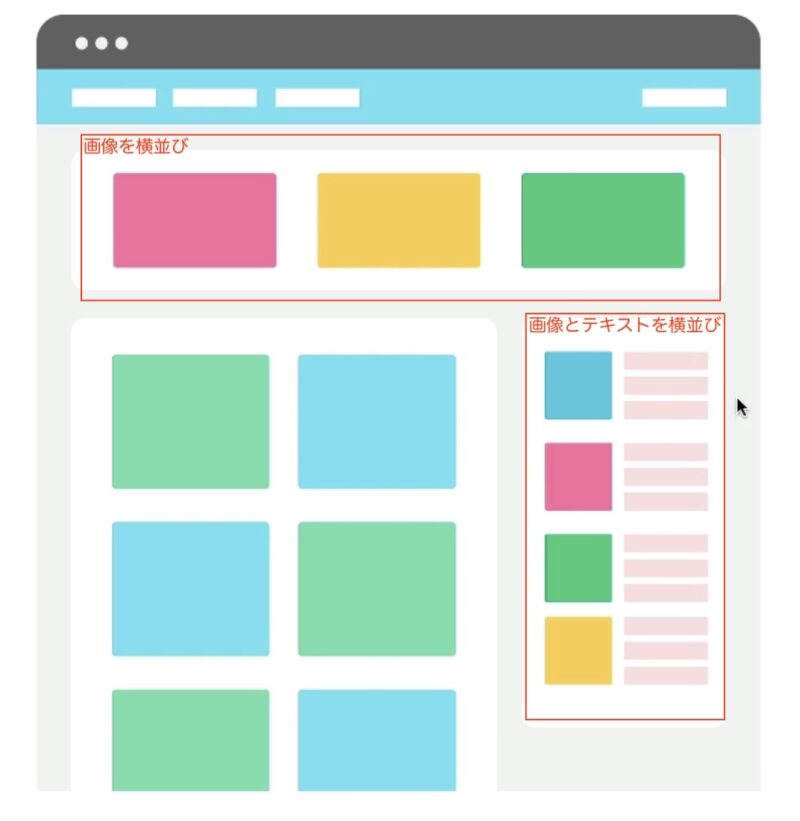
横並びのレイアウトを作成するときに使う書き方で、画像を横並びのナビゲーションや画像とテキストの横並びの配置などで使うことが多いです。

以前は、フロートと呼ばれる方法が使われていましたが、今は、FlexBoxを使うのが多くなっています。
FlexBoxの基本的な使い方
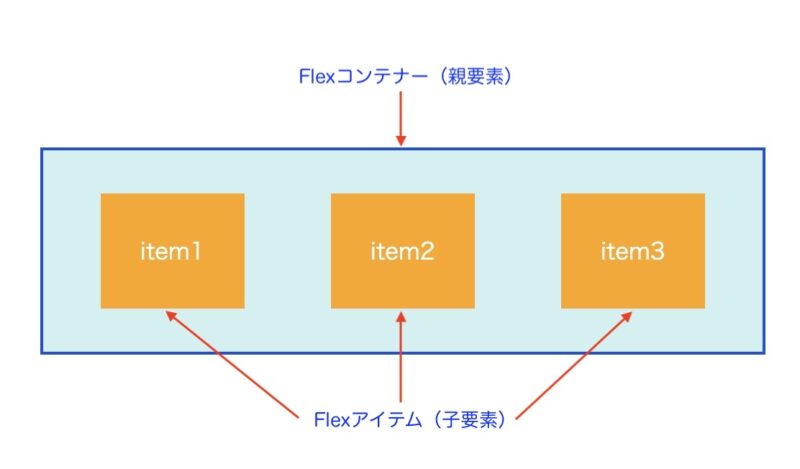
FlexBoxは親要素のFlexコンテナーと子要素であるFlexアイテムで構成されています。

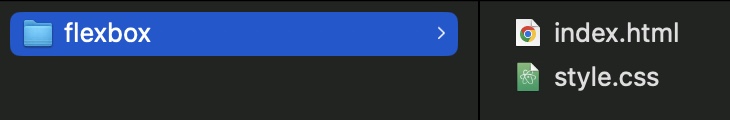
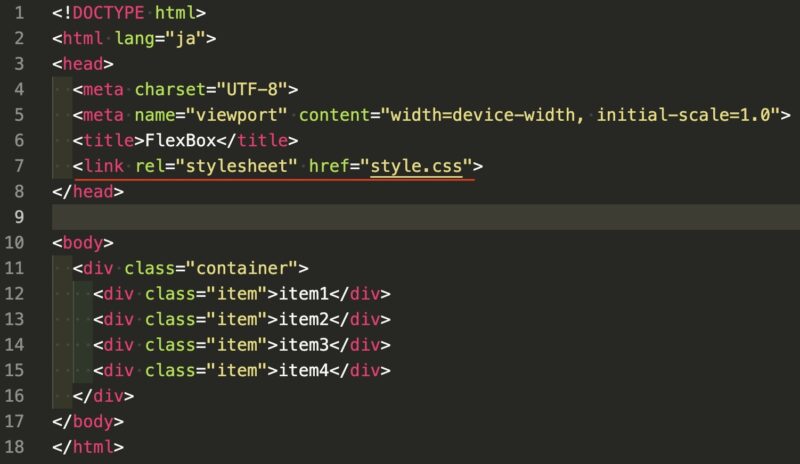
①まず、FlexBoxというフォルダを作成し、そこにindex.htmlとstyle.cssというファイルを作成 します。(保存先や、フォルダ名は自分の好きなもので良いです)

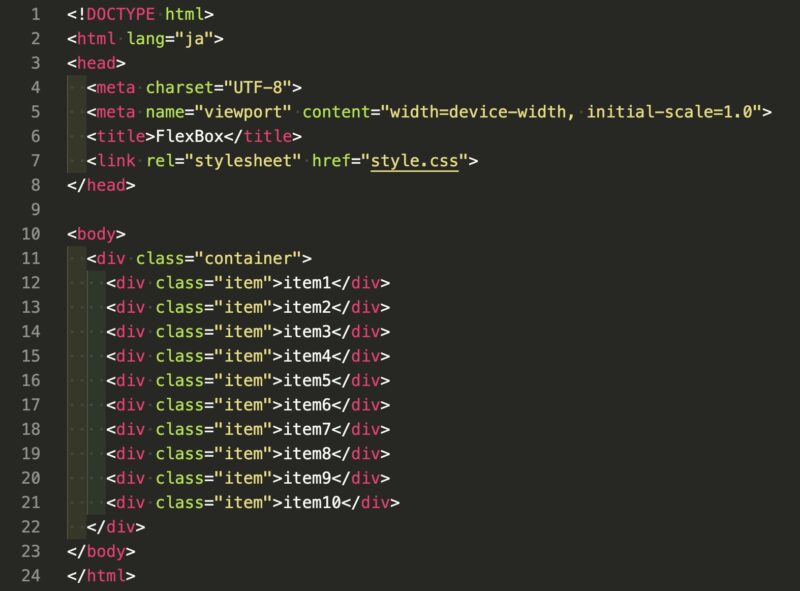
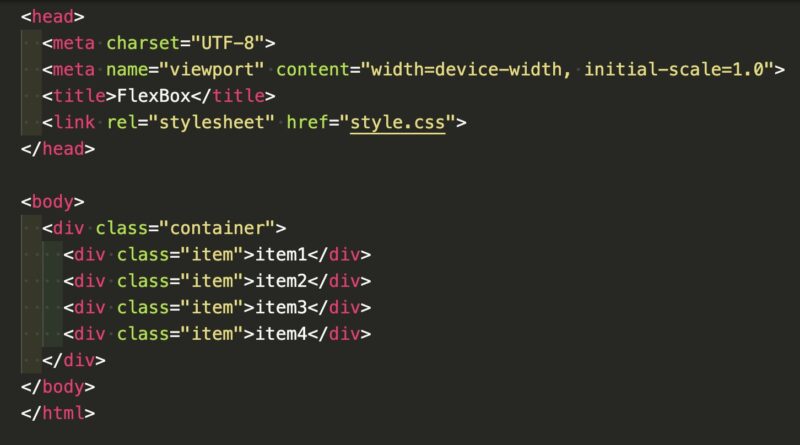
そして、親要素のcontainerと子要素であるitemでHTMLファイルを下記のように記述します。
(style.cssをlink先に指定します)

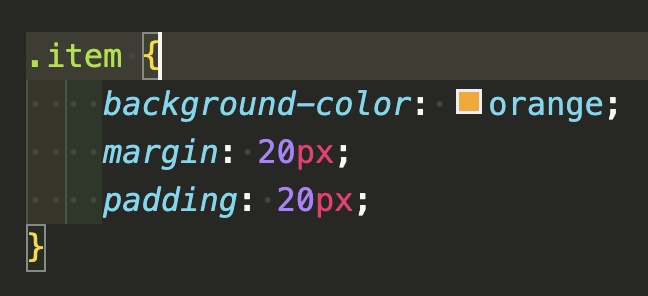
②cssを下記のように指定して、ブラウザで確認するとitemの子要素が、縦並びに表示されます。

(ブラウザでの表示)

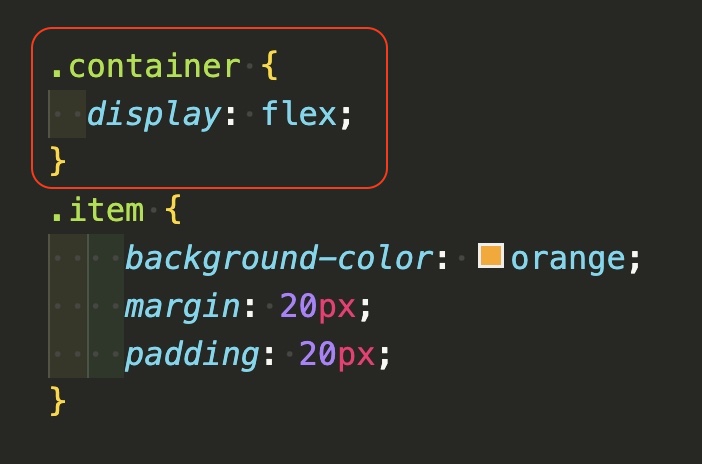
③上記の縦並びになっている子要素を、FlexBoxを使って横並びにしてみます。親要素である<div class=”container”>ににdisplay: flex;と指定します。

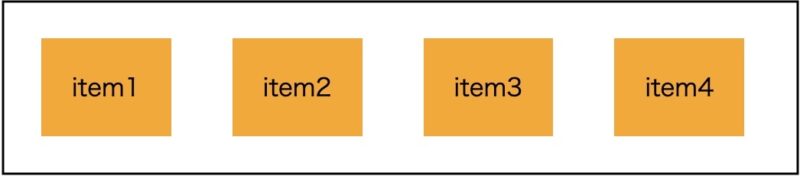
④ブラウザで確認すると、子要素であるアイテムが横並びになっています。

基本の6つのプロパティの使い方
flex-directionプロパティ
・flex-directionプロパティは、子要素であるFlexアイテムを横や縦など、どの方向に並べる並べるかを指定することができます。
記述する場合、子要素ではなく、親要素に指定していきます。
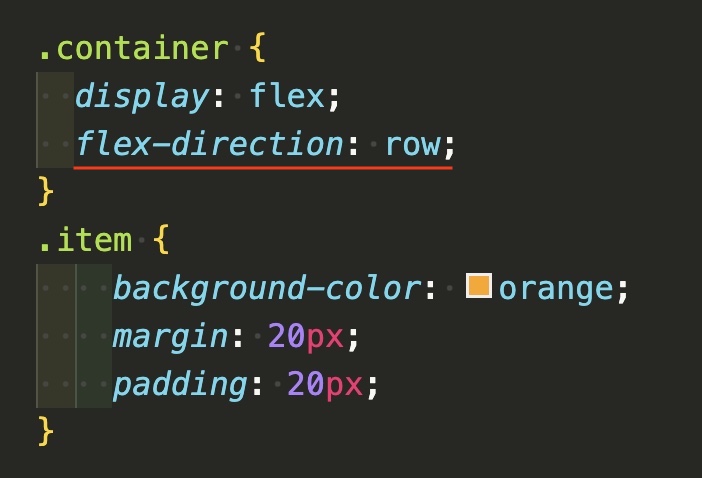
⚫️flex-direction: row;(初期値)
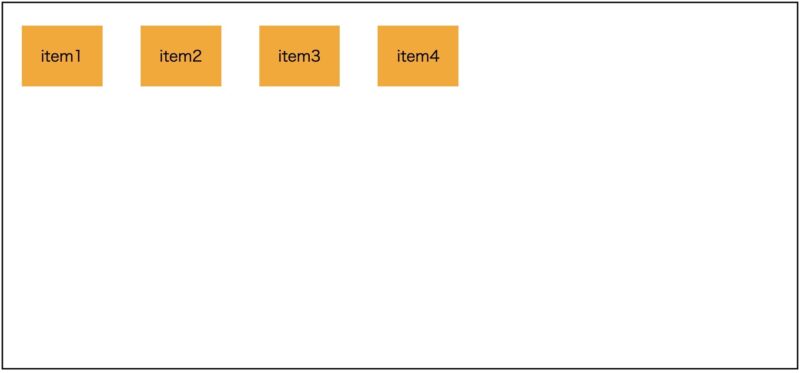
rowは、初期値なので見た目には変わりませんが、rowの指定通り左から右へ並んでいます。


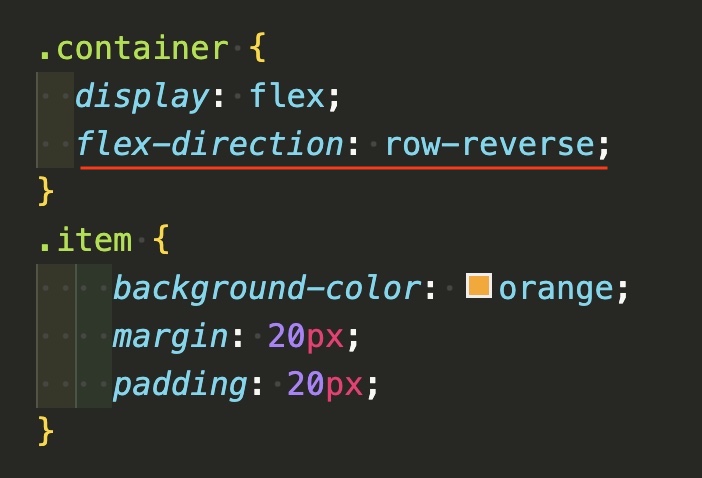
⚫️flex-direction: row-reverse;
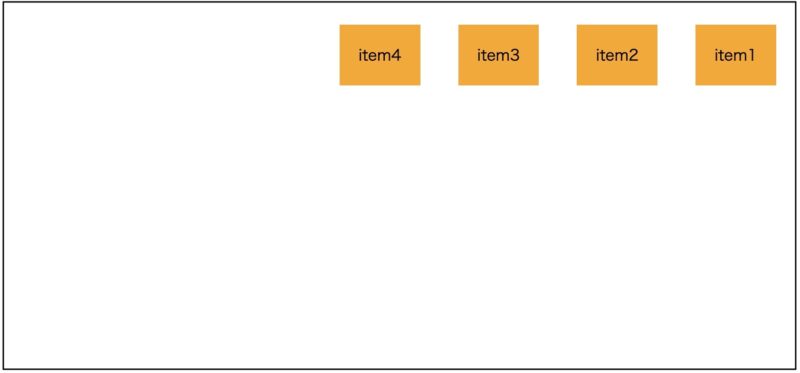
row-reverseは、右から左の順に子要素が並び変わります。


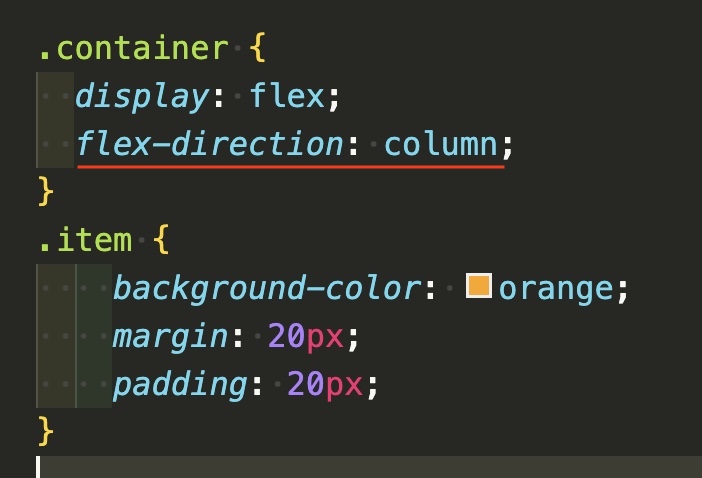
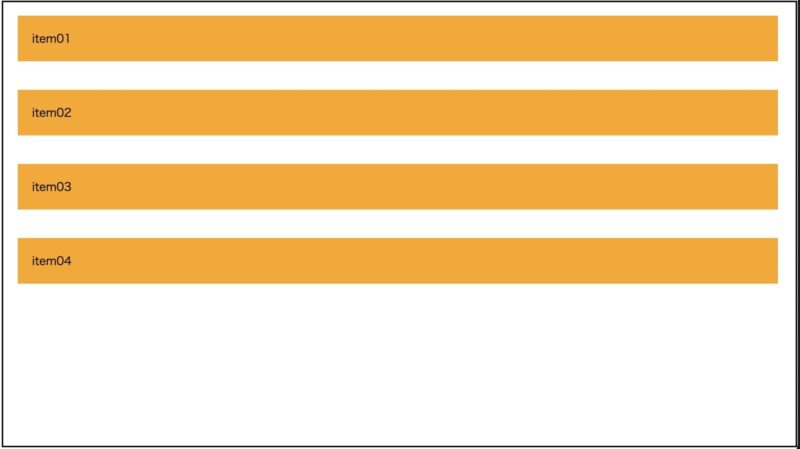
⚫️flex-direction: column;
columnは、上から下への向きに並び変わります。


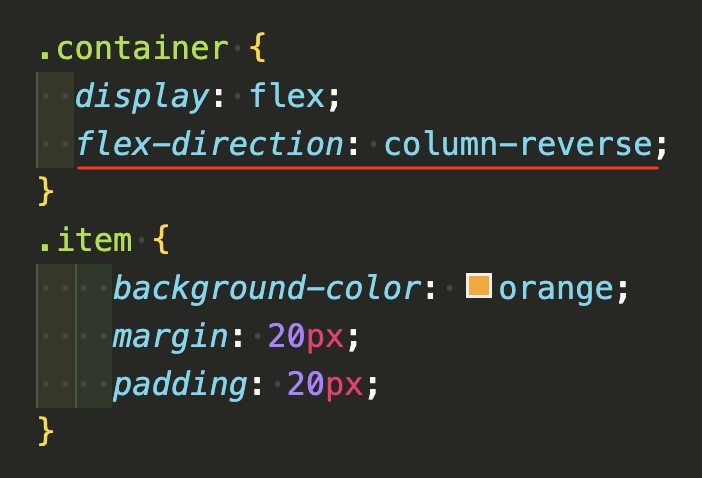
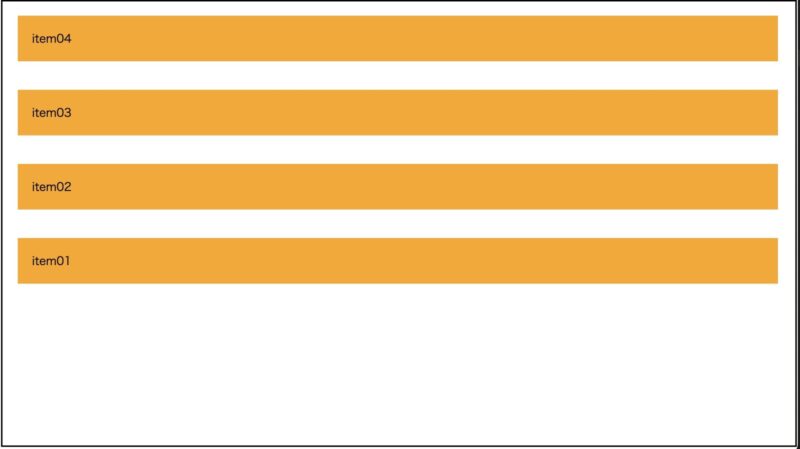
⚫️flex-direction: column-reverse;
column-reverseは、下から上への向きに並び変わります。


⭐️flex-directionプロパティを使うと、子要素の並ぶ向きを簡単に変えることができます。
flex-wrapプロパティ
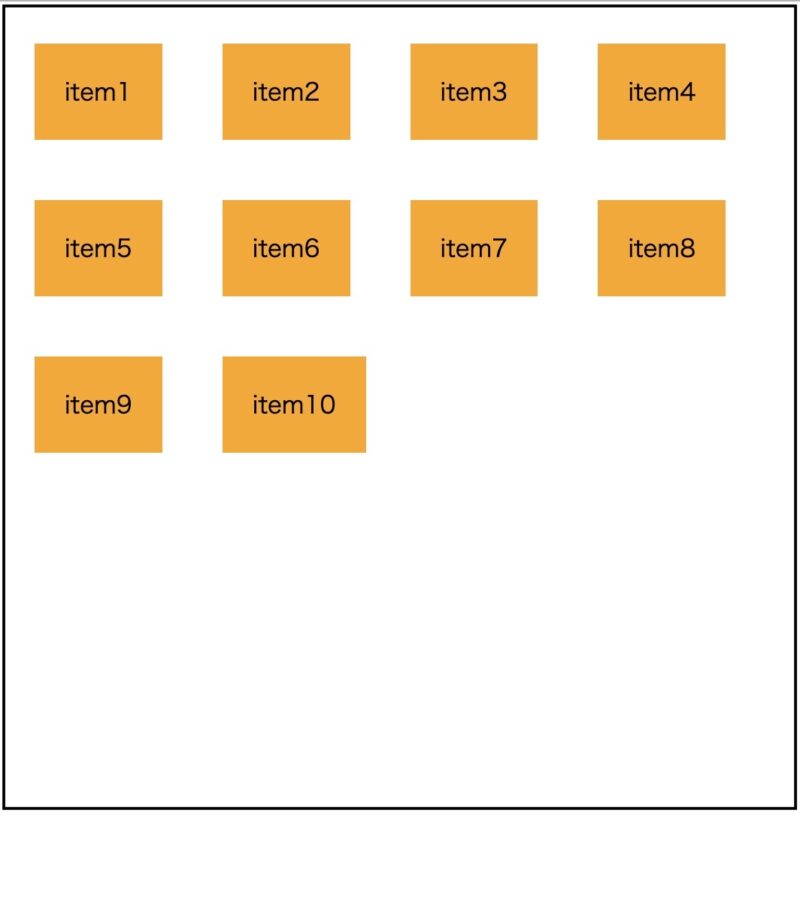
・flex-wrapプロパティは、子要素の折り返しを指定するプロパティです。子要素のFlex アイテムが親要素のFlexコンテナーに収まりきらないときに、折り返すのか折り返さないのかといった指定をすることができます。
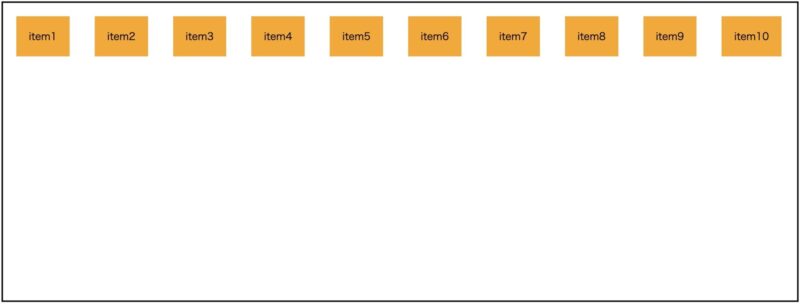
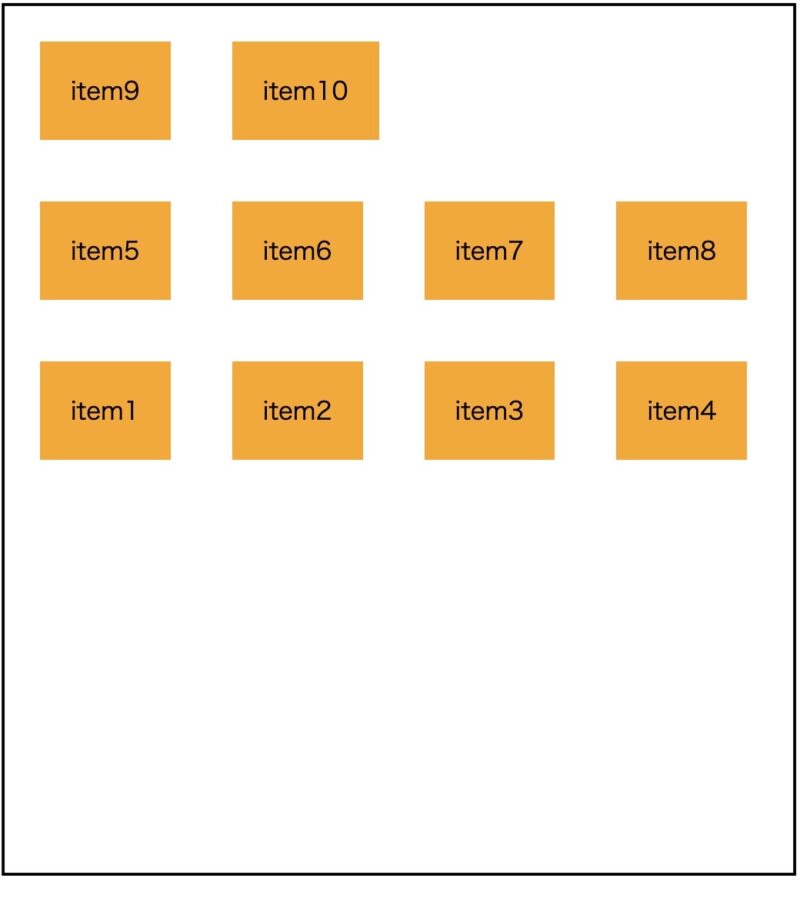
折り返しを表示させるため、子要素を追加し、10個にします。

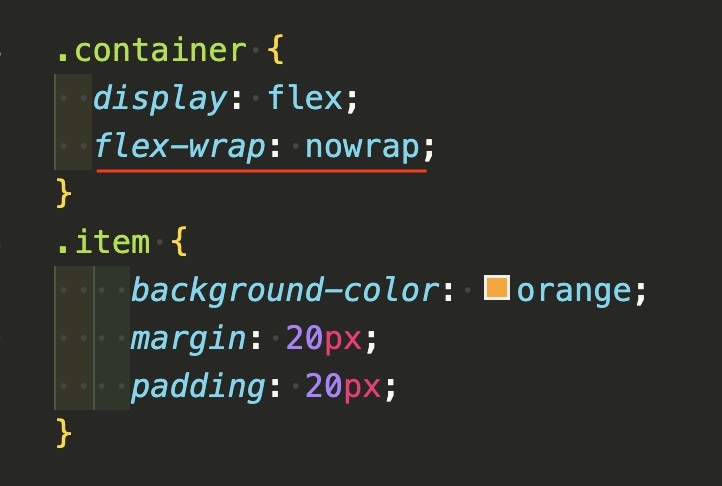
⚫️flex-wrap: nowrap;(初期値)
nowrapは、初期値で折り返さずに一列で表示します。


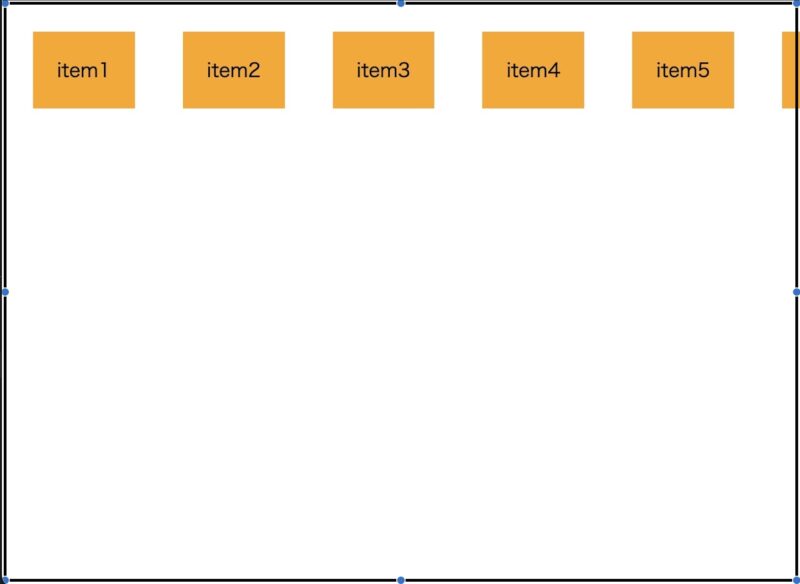
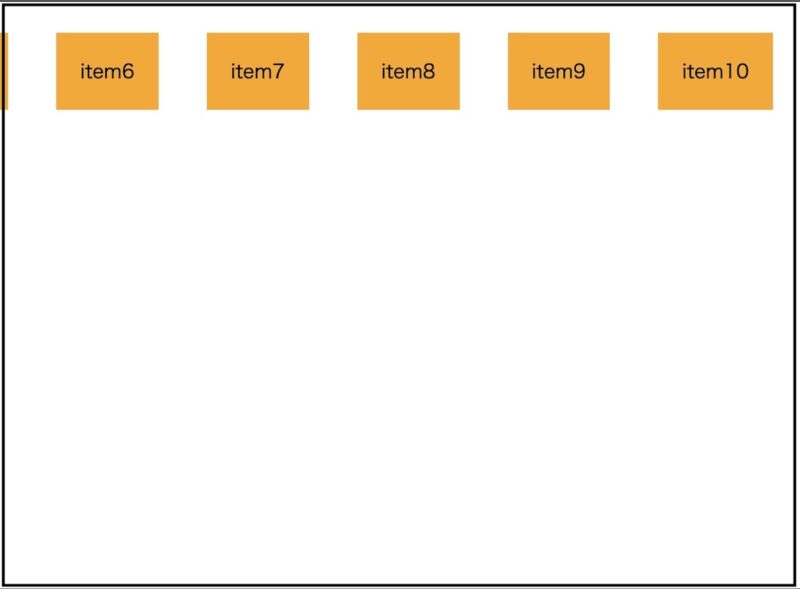
下記のように、ウインドウの幅を狭くすると、親要素からはみ出したアイテム(子要素)は、横スクロールが発生します。


⚫️flex-wrap: wrap;
wrapは、折り返して上から下に並びます。

ウインドウ幅を変更すると、アイテムが折り返して並び変わります。


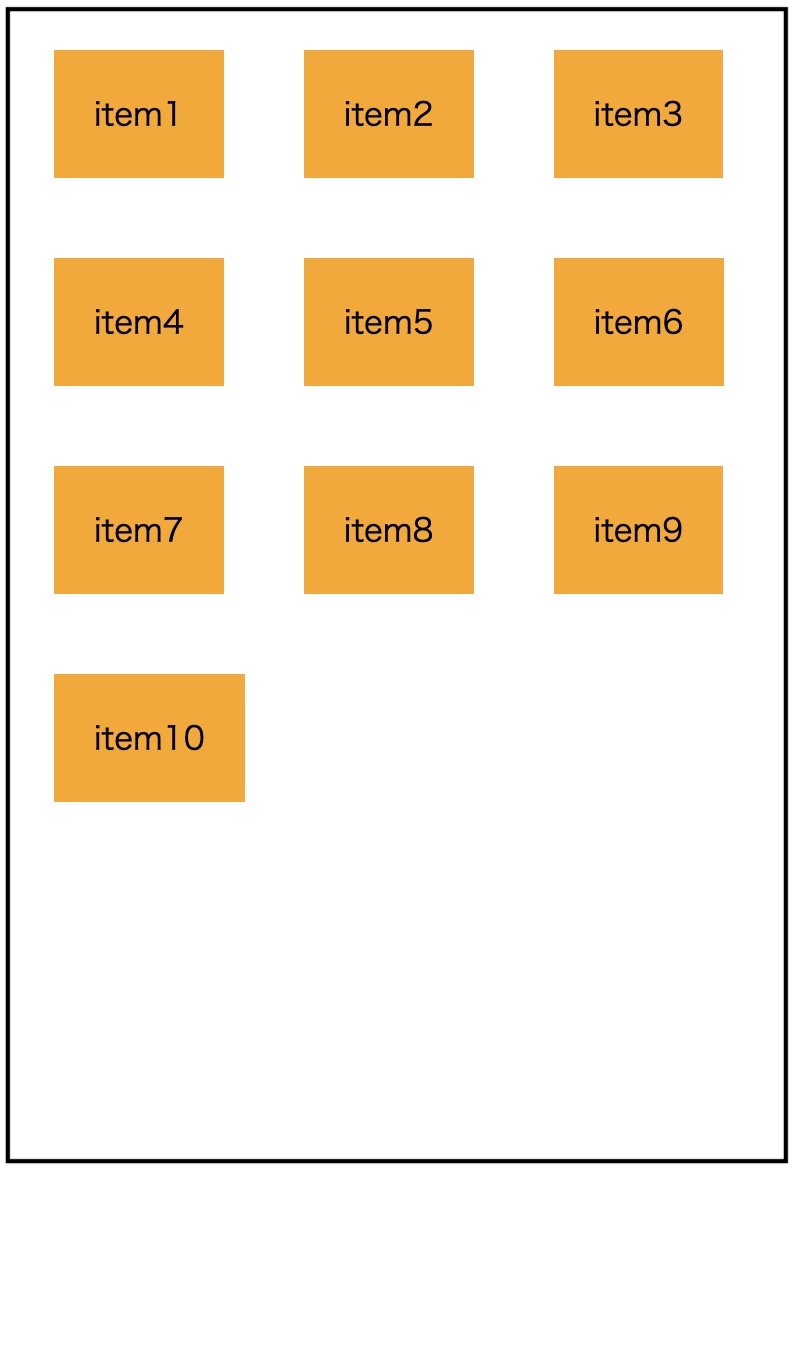
⚫️flex-wrap: wrap-reverse;
wrap-reverseは、折り返して下から上に並び変わります。
この並び方は、あまり使われることがないかもしれません。


⭐️flex-wrapプロパティを使うと、子要素の折り返しを簡単に指定することができます。
justify-contentプロパティ
justify-contentプロパティは、親要素に空きスペースがあった場合、子要素を水平方向のどの位置に配置するかを指定することができます。
htmlファイルの子要素を、4個にします。

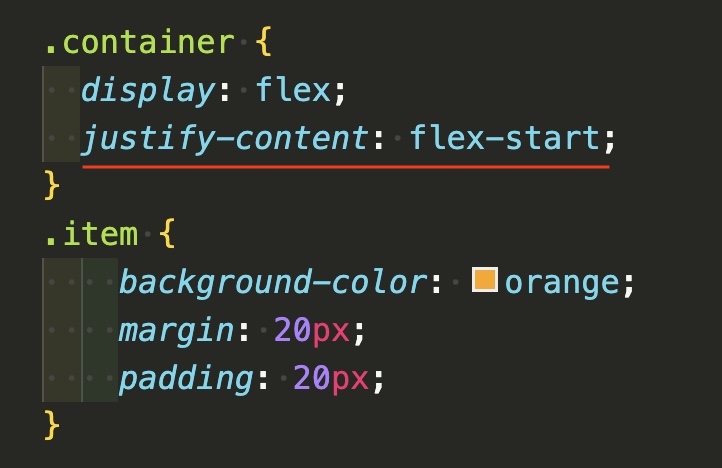
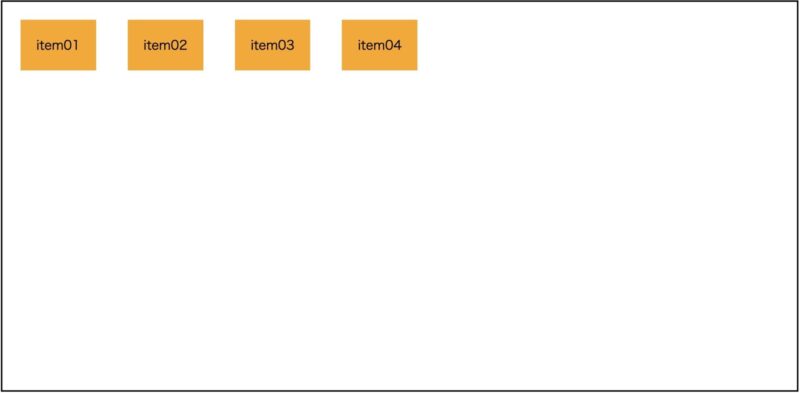
⚫️justify-content: flex-start;(初期値)
flex-startは初期値ですが、アイテムは左揃えになっています。


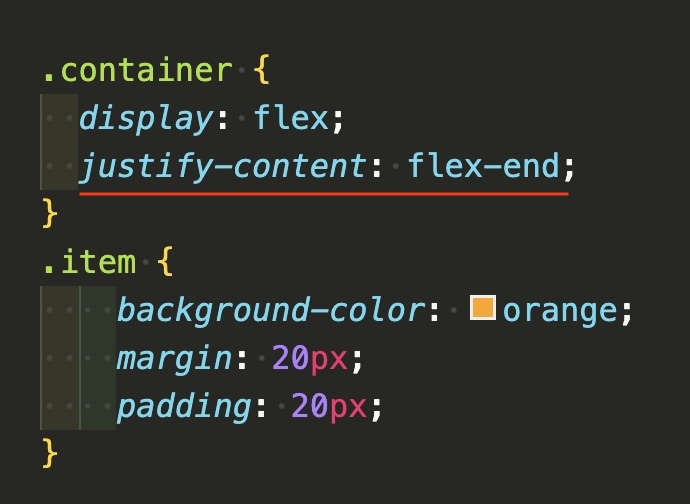
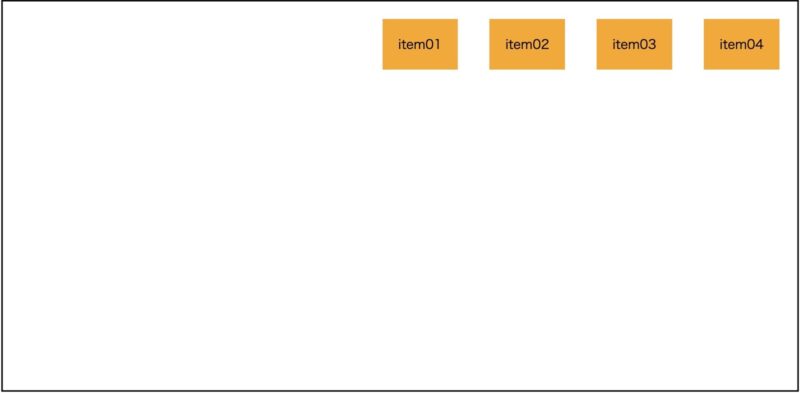
⚫️justify-content: flex-end;
flex-endは、アイテムが右揃えになります。


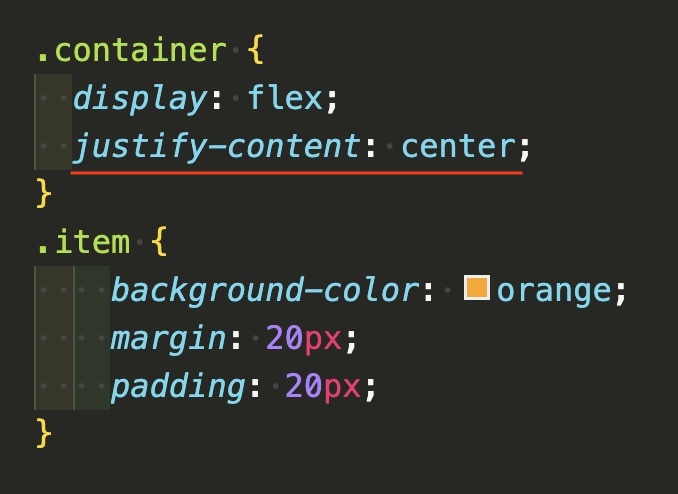
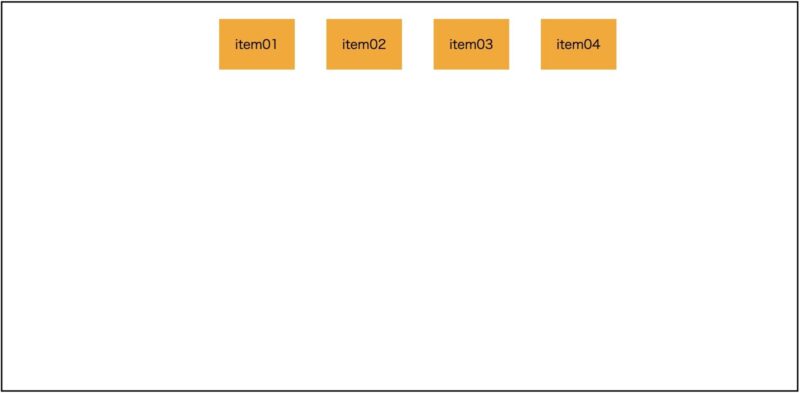
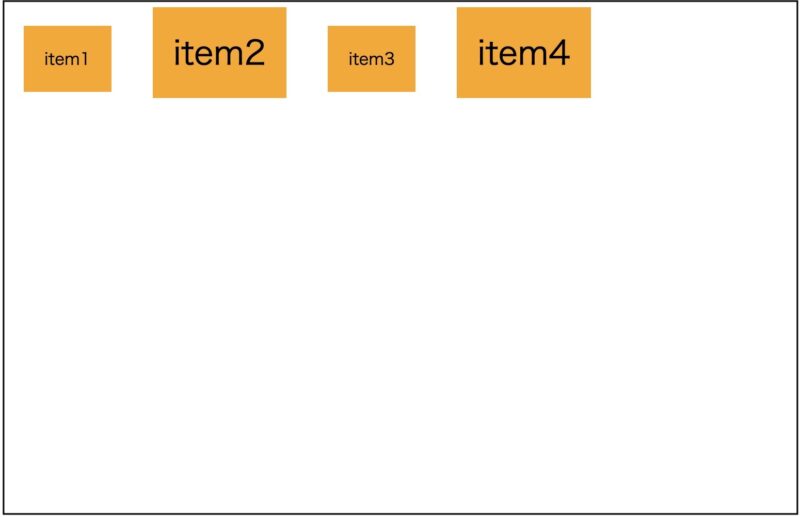
⚫️justify-content: center;
centerは、アイテムが中央配置になります。


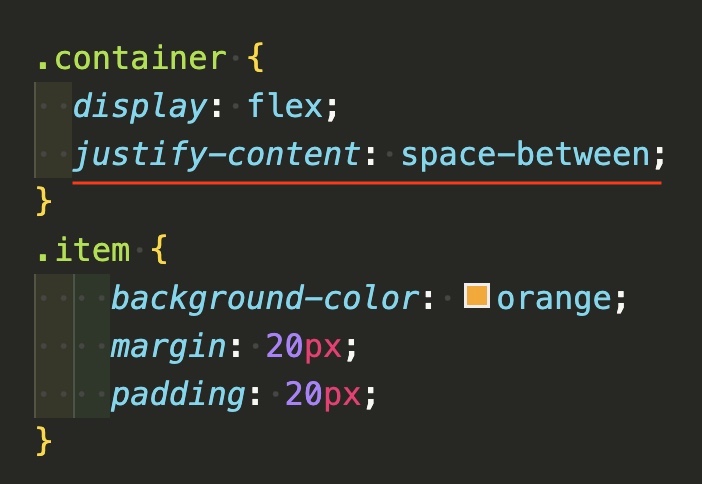
⚫️justify-content: space-between;
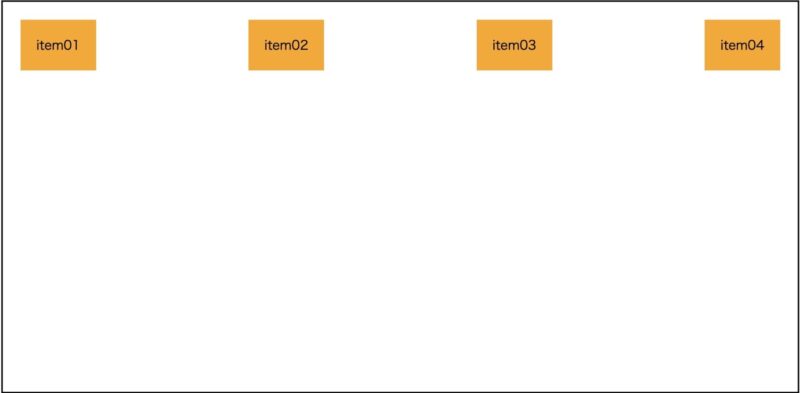
space-betweenは、最初と最後のアイテムは両端で、残りは均等配置になります。


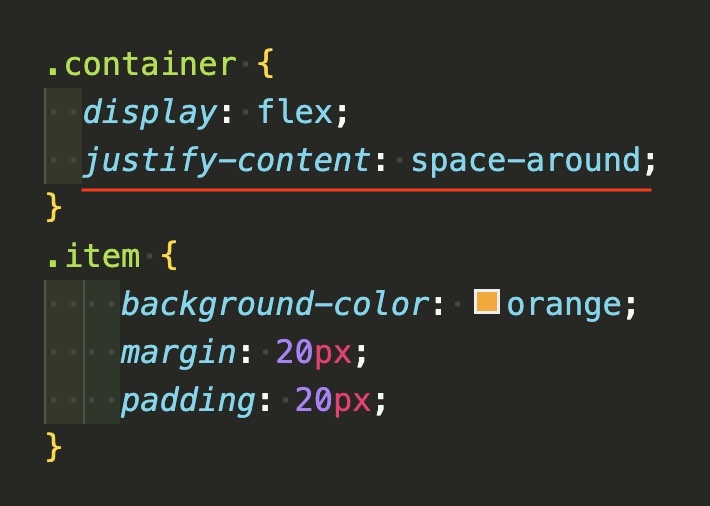
⚫️justify-content: space-around;
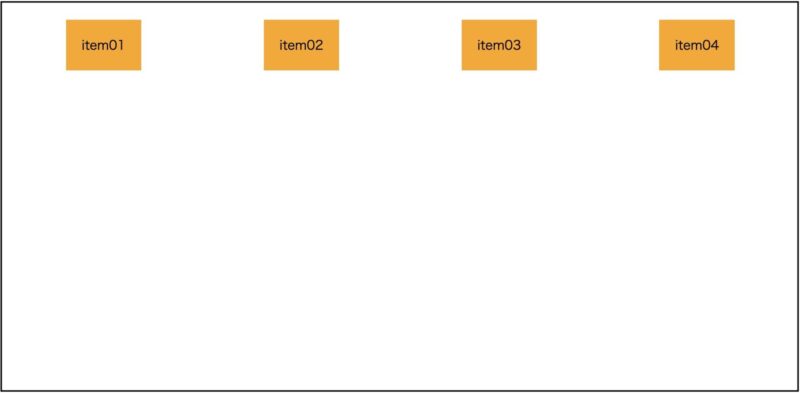
space-aroundは、コンテナーの両端にアイテムの間隔の半分の大きさ余白ができて残りは均等配置になります。


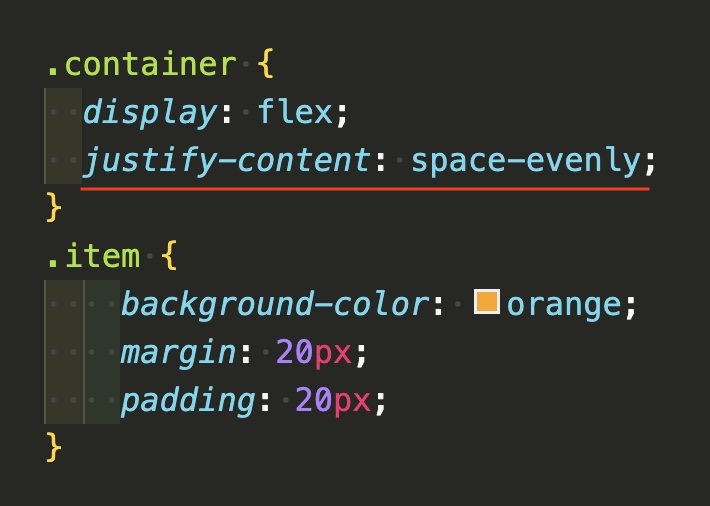
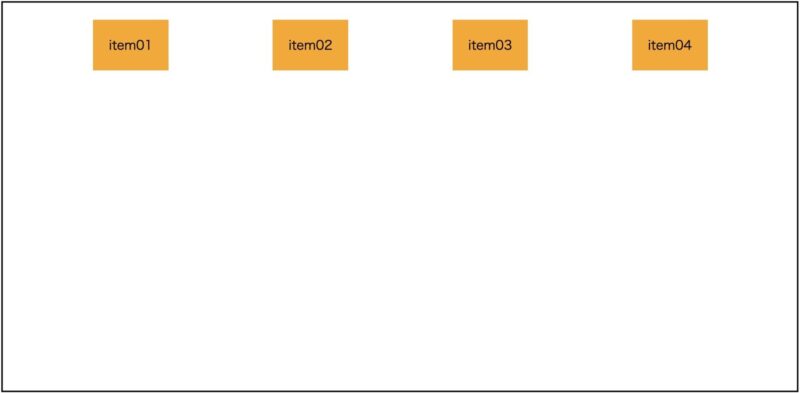
⚫️justify-content: space-evenly;
space-evenlyは、コンテナーの両端にもアイテムの間隔と同じ余白のある均等配置になります。


⚫️justify-contentプロパティを使うと、親要素の空きスペースがあった場合の子要素の水平方向位置を簡単に指定することができます。
align-itemsプロパティー
align-itemsプロパティは 親要素に空きスペースがあった場合 子要素を垂直方向のどの位置に配置するかを指定することができます。
『height: 100vh; 』に指定
親要素Flexコンテナーの高さに空きスペースが必要なので 親要素の高さを
100vhと指定します。(vhはViewport Heightの略でビューポートの高さに基づく単位)ブラウザウィンドウの表示領域いっぱいの高さになります。
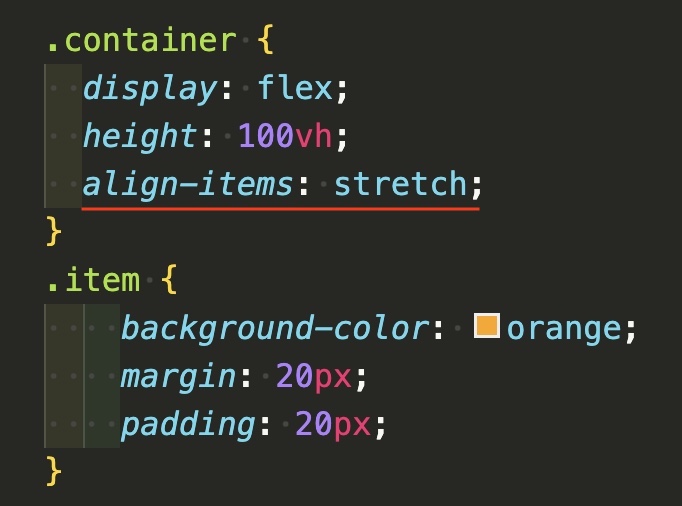
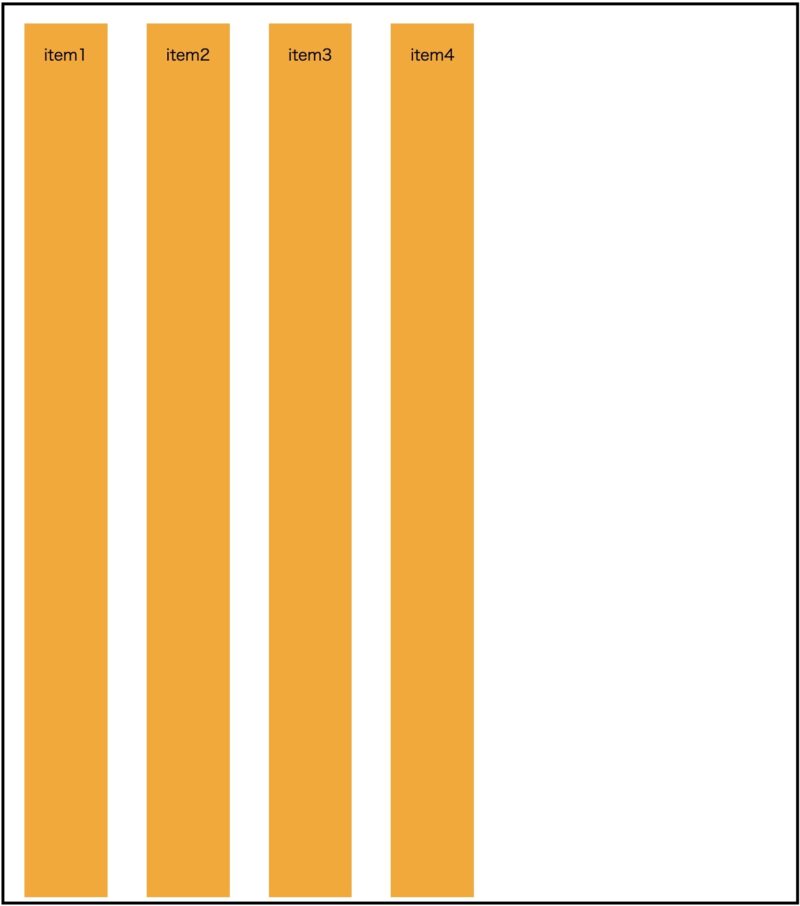
⚫️align-items: strech;
strechは、初期値のため、見た目には変わりないです。親要素Flexコンテナーの子要素であるFlexアイテムが広がって配置されています。


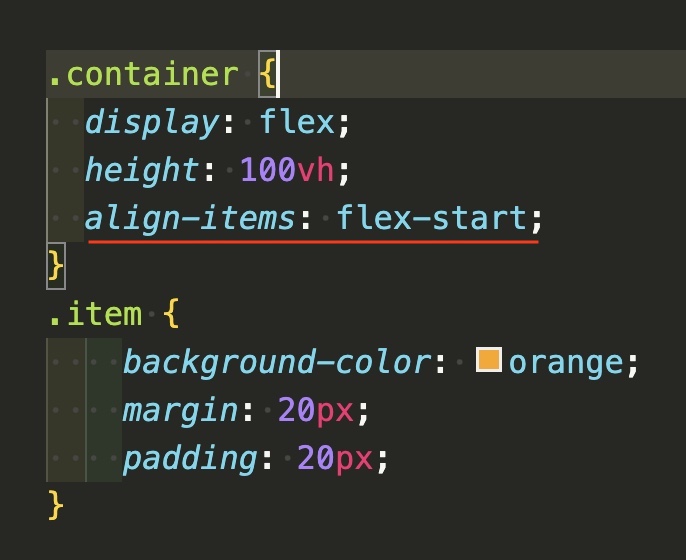
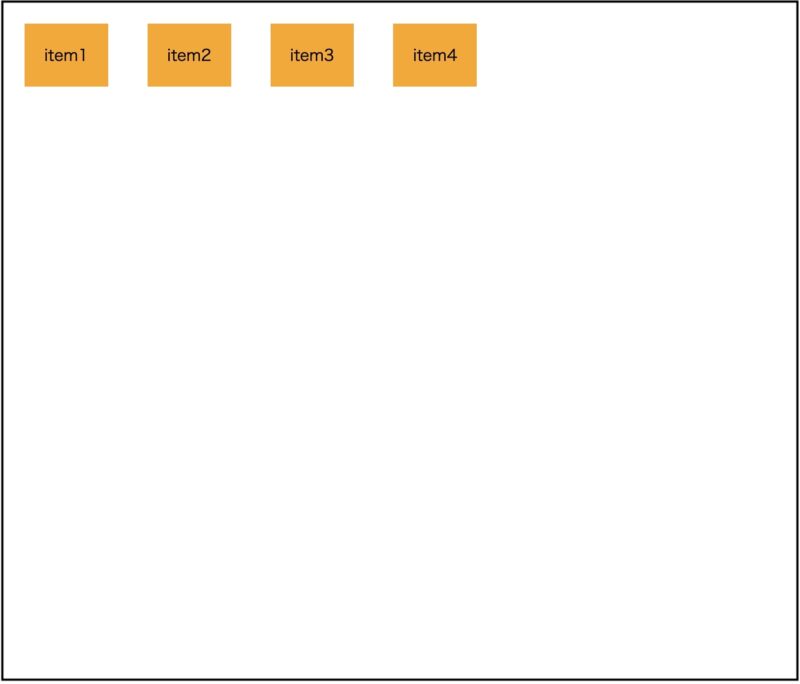
⚫️align-items: flex-start;
flex-startは、親要素の開始位置からの配置で上ぞろえの配置になります。


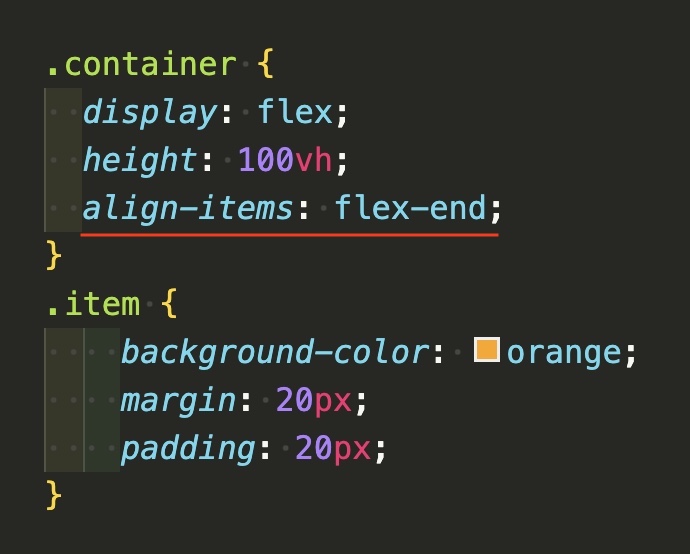
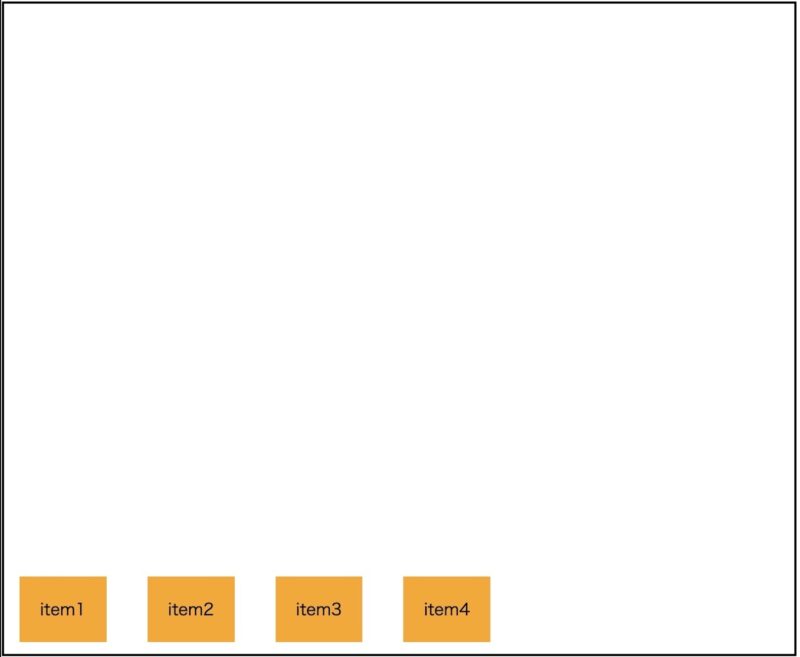
⚫️align-items: flex-end;
flex-endは、親要素の終了位置からの配置で下ぞろえの配置になります。


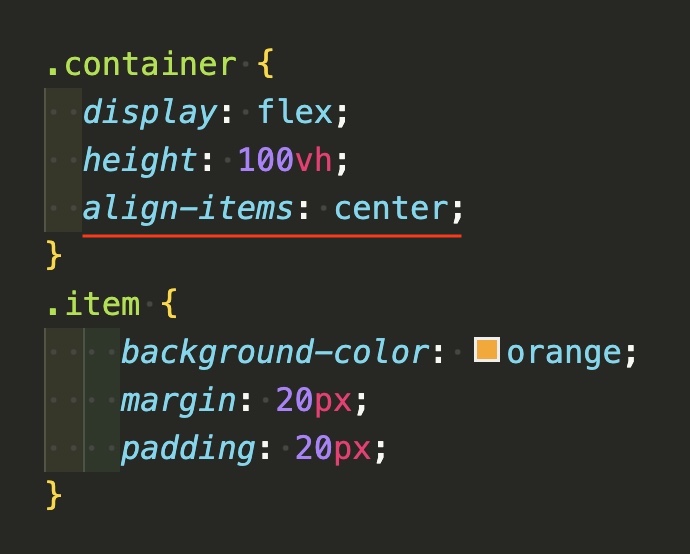
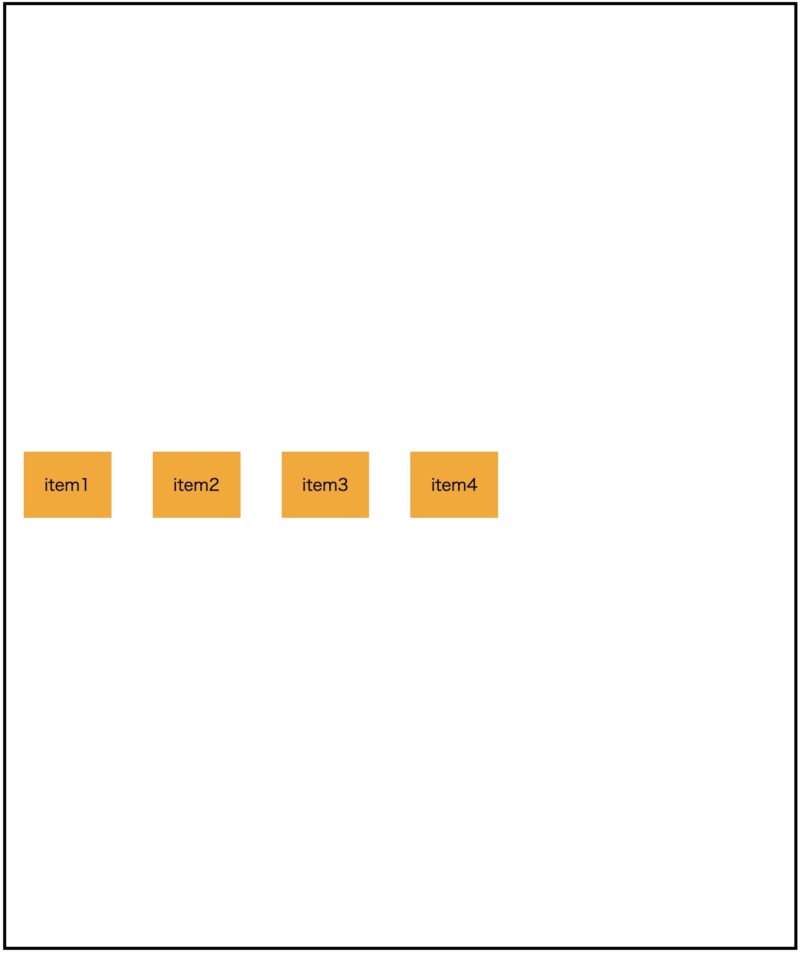
⚫️align-items: center;
centerは、親要素の高さ内で中央ぞろえになります。


⚫️align-items: baseline;
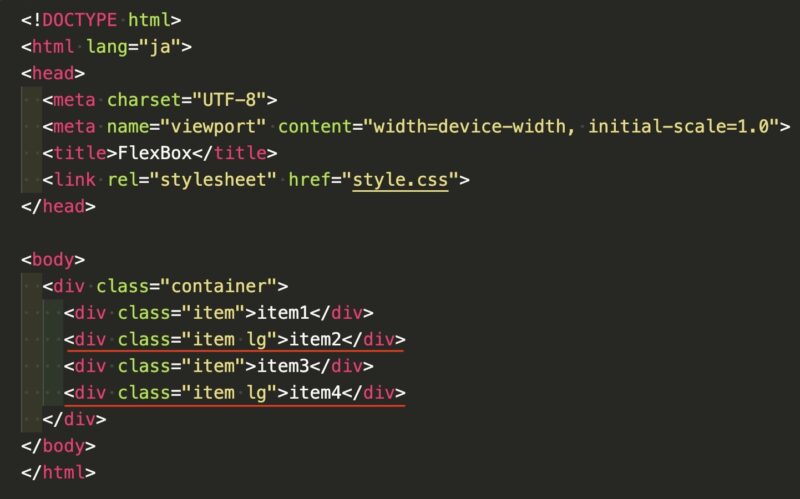
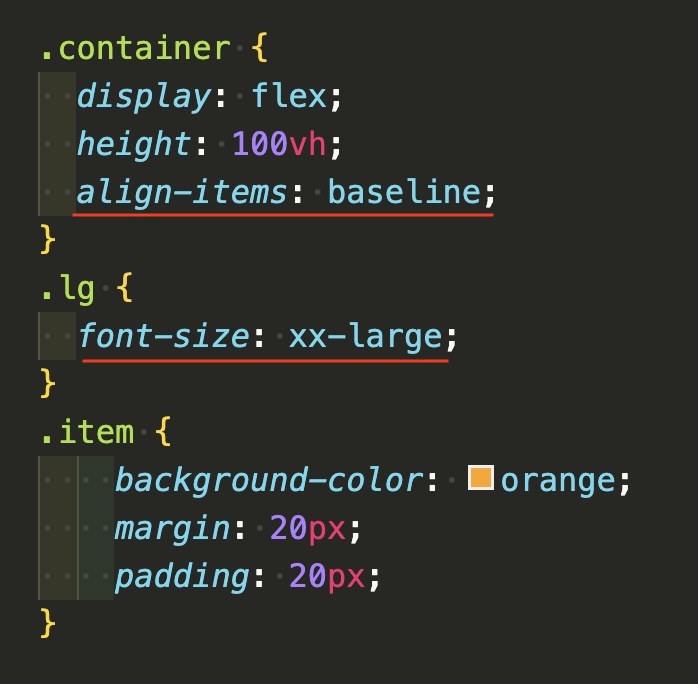
・baselineは、子要素のベースラインで揃い、ちょっとわかりづらいので、2つのアイテムにlgというクラスをつけます。
・そして、align-items: baselineを指定して、lgクラスの子要素のフォントサイズを変えてみます。


・子要素のベースラインでそろっているのがわかります。
文字の最下部が揃いました。

⭐️align-itemsプロパティを使うと、親要素に空きスペースがあった場合の子要素の垂直方向の位置を簡単に指定することができます。
align-contentプロパティ
align-contentプロパティは、親要素に空きスペースがあり、子要素が複数行にわたって配置された場合の 垂直方向のそろえを指定することができます。
子要素が複数行になっている場合のみの指定なので、 flex-wrapプロパティにnowrapが適用されていて 子要素が1行になっている場合などは、align-contentプロパティは無効となります。
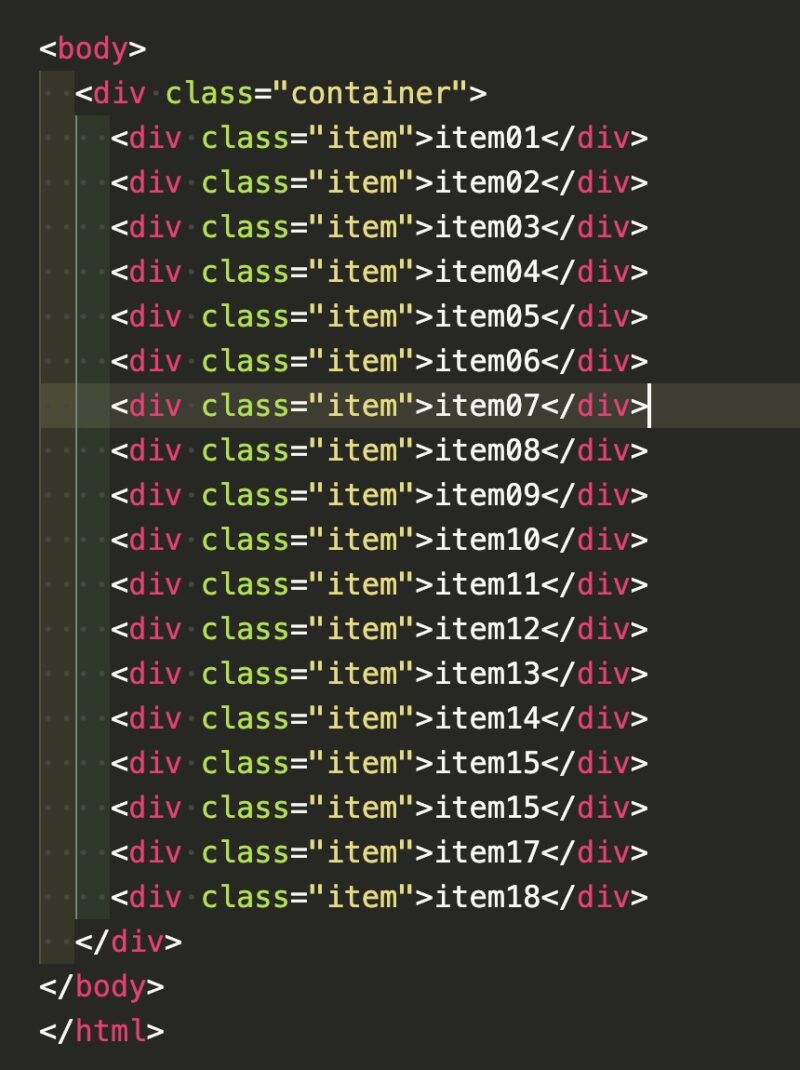
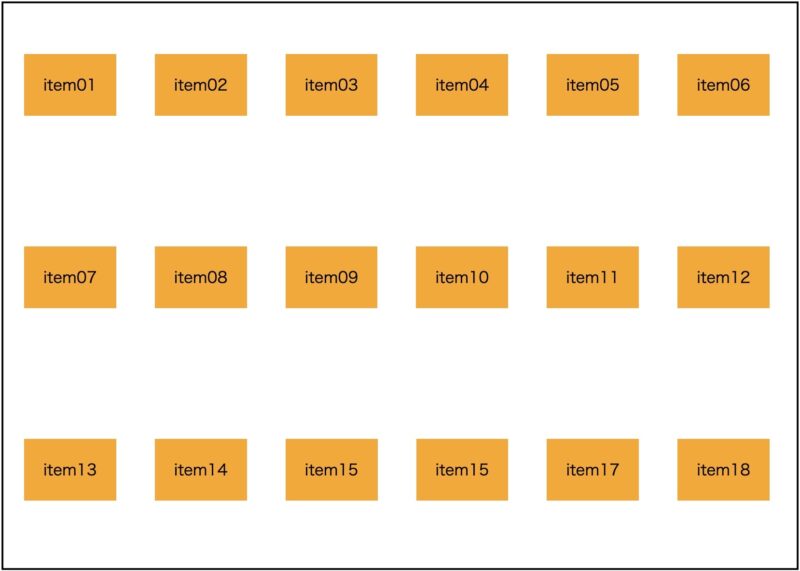
ここで、htmlファイルで子要素の数を18個に増やし、item01〜item18として説明します。


・保存更新すると 折り返しの指定がされていない状態なので コンテンツが横一列に表示されています。
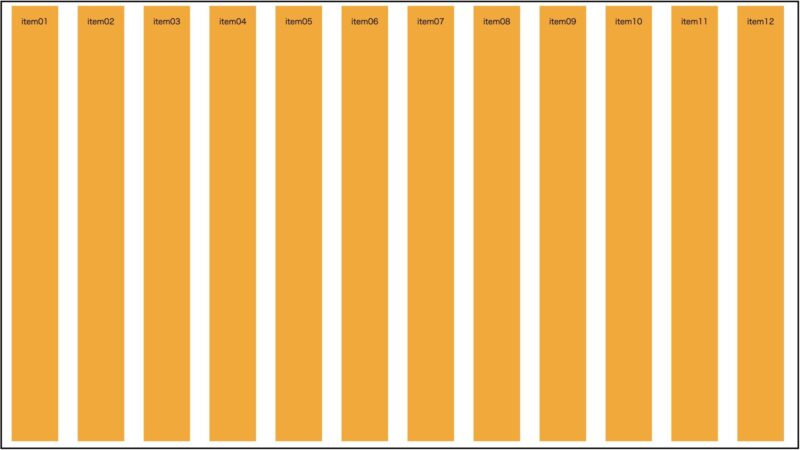
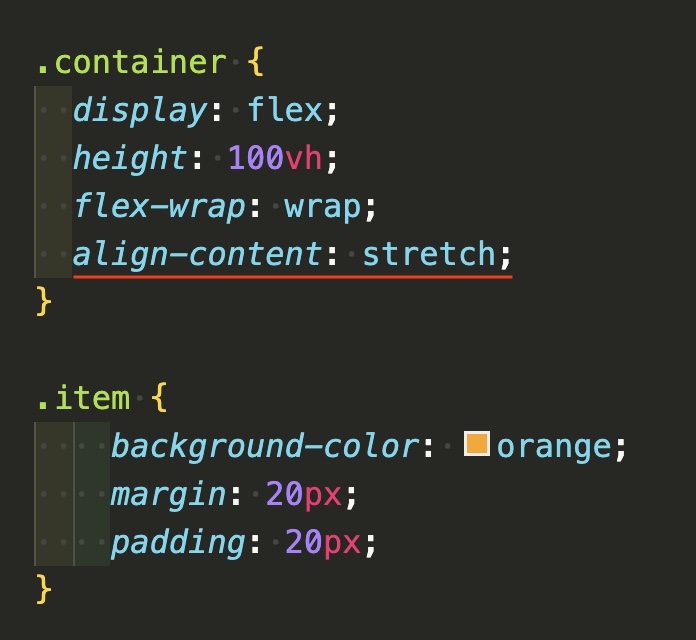
⚫️align-content: stretch;
flex-wrap: wrap;で折り返し指定します。
stretchは、初期値で、親要素Flexコンテナーの高さに合わせて、子要素Flexアイテムが広がって配置されます。


(画面幅を変更して、3列に並ぶようにしています。)
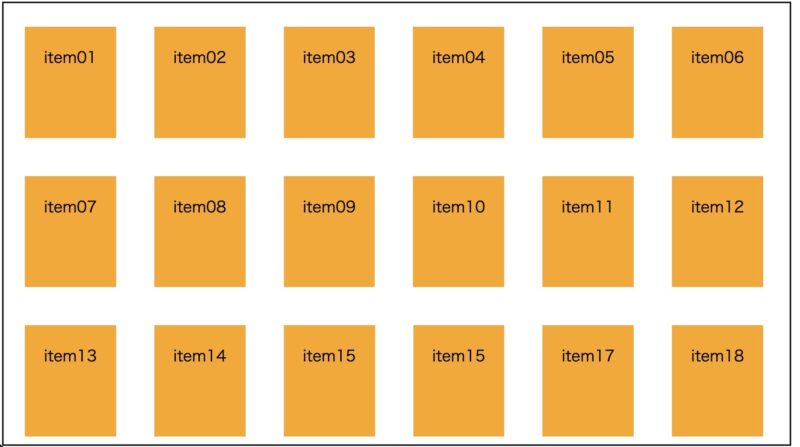
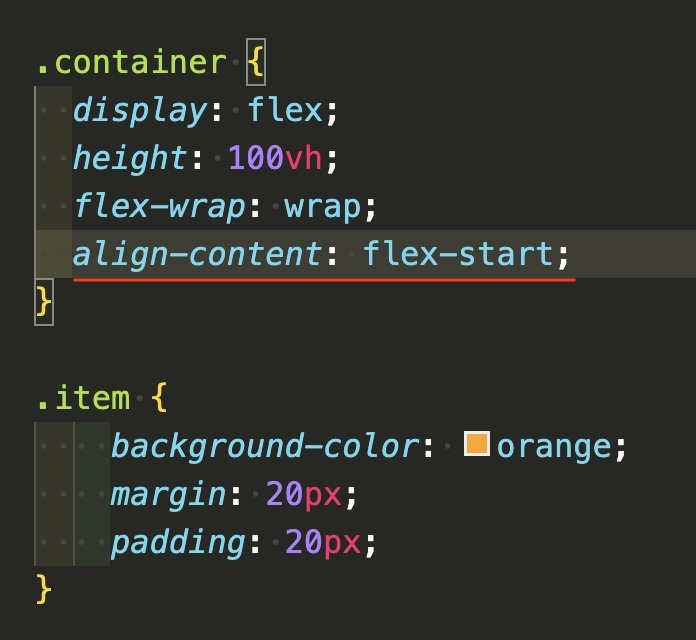
⚫️align-content: flex-start;
flex-startは、親要素の開始位置からの配置、上ぞろえの配置になります。


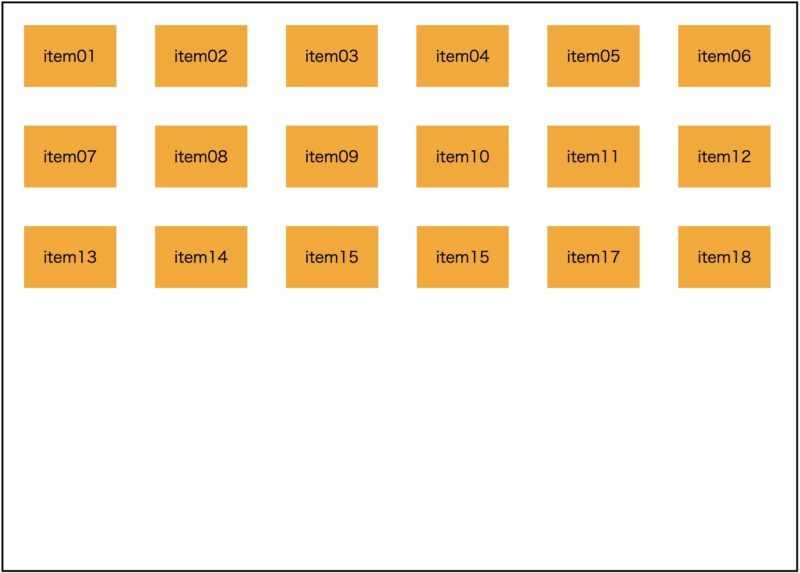
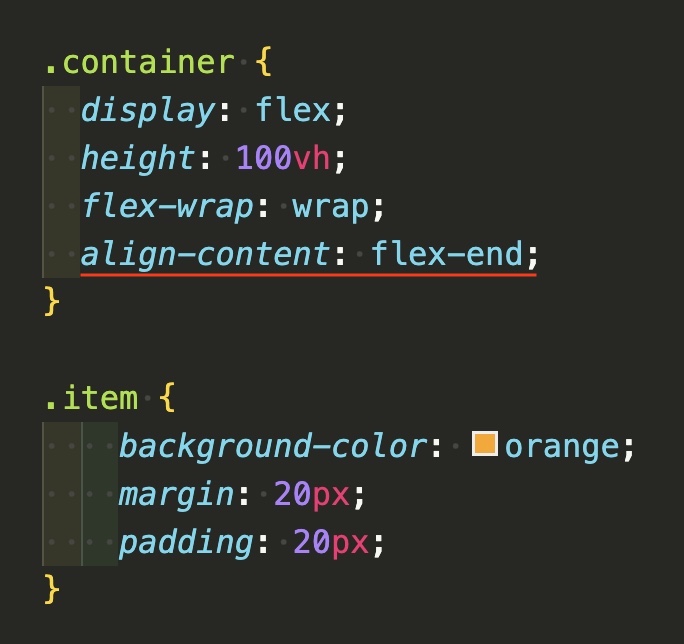
⚫️align-content: flex-end;
flex-endは、親要素の終了位置からの配置、下ぞろえの配置となります。


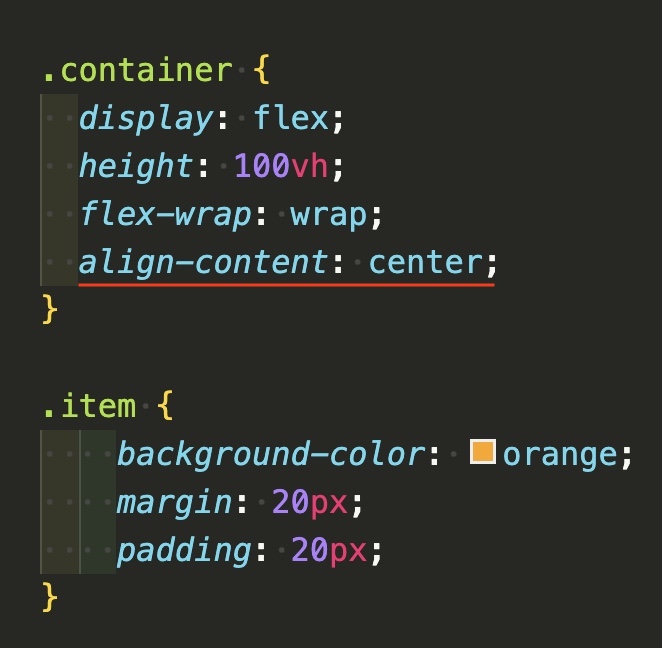
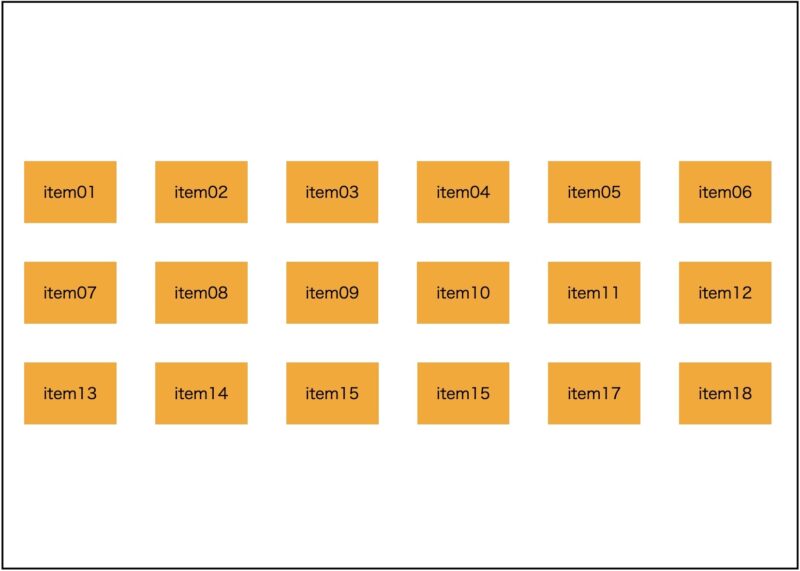
⚫️align-content: center;
centerは、親要素の上下の中央に配置されます。


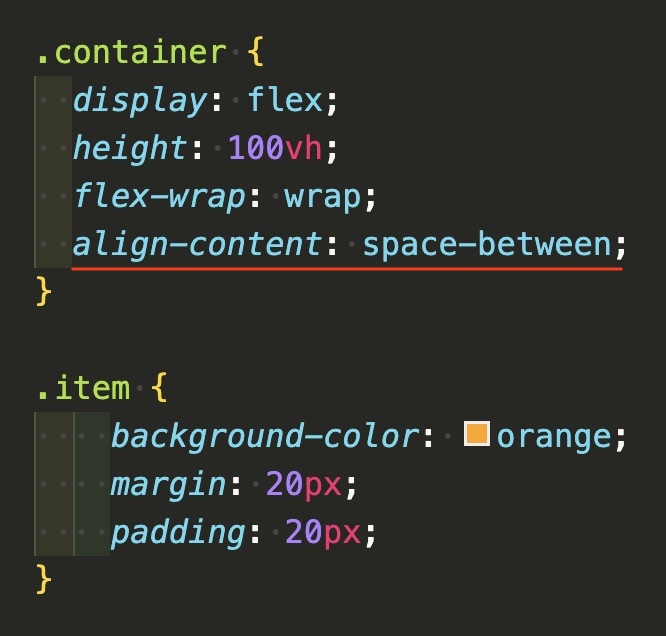
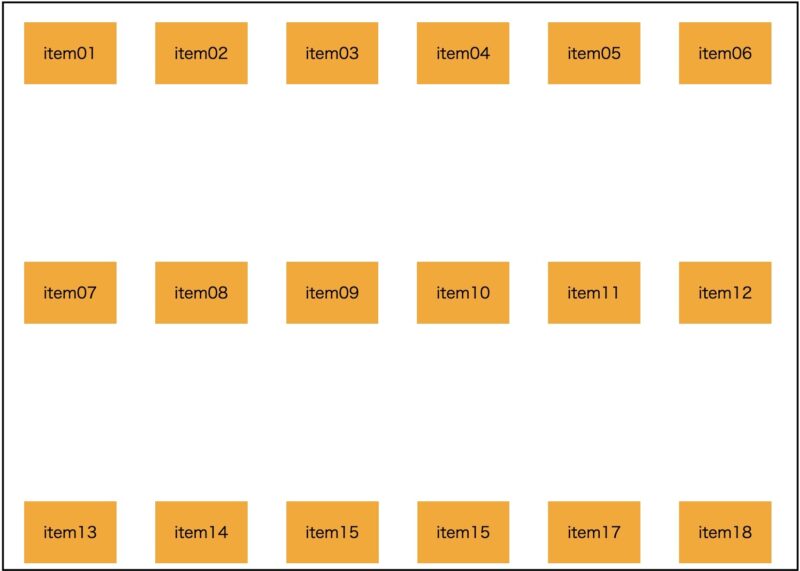
⚫️align-content: space-between;
space-betweenは、最初の行と最後の行 両端は端っこに配置され、残りの行は均等に配置
されます。


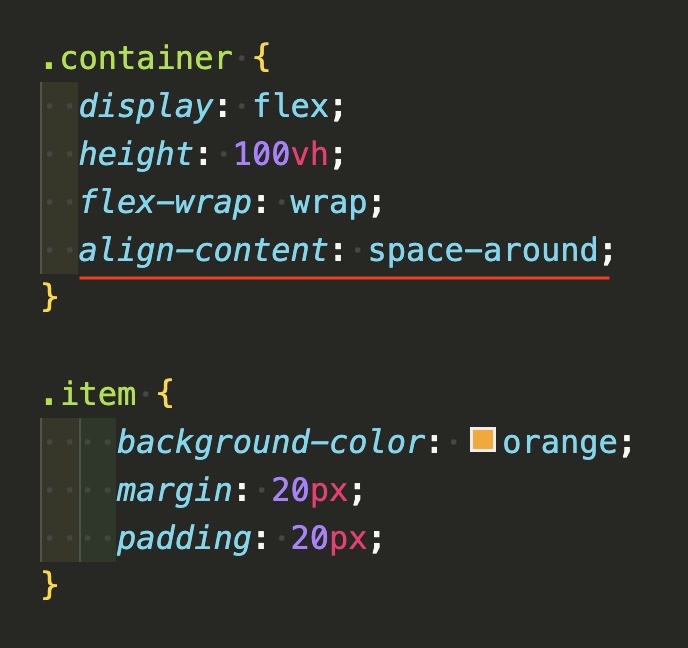
⚫️align-content: space-around;
space-aroundは、最初の行と最後の行 両端にはアイテムの間隔の半分の大きさの余白ができ 残りの行は均等に配置されます。


⭐️align-contentプロパティを使うと親要素に空きスペースがあり 子要素が複数行にわたって配置された場合の垂直方向のそろえを指定することができます。
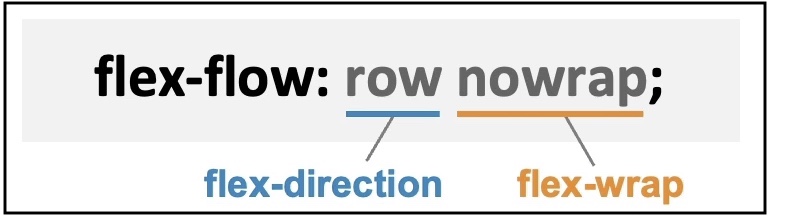
flex-flowプロパティ
flex-flowプロパティはflex-directionとflex-wrapをまとめて指定することができるプロパティ
です。

flex-dirctionプロパティがrowで左から右へ、flex-wrapプロパティnowapで一列に並びます。
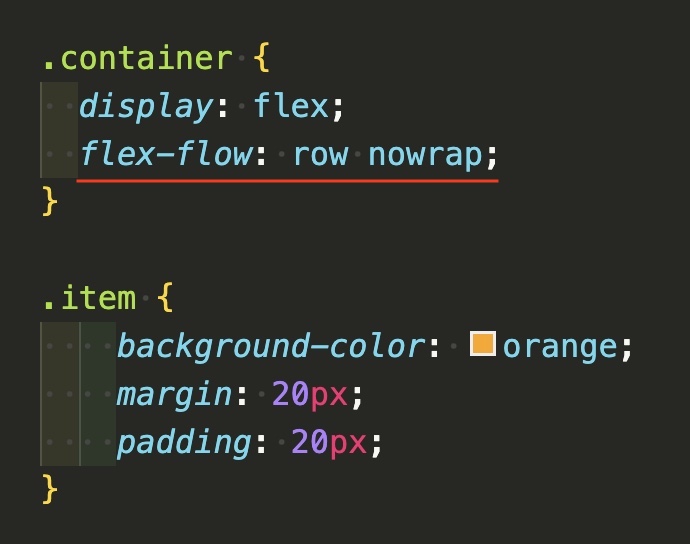
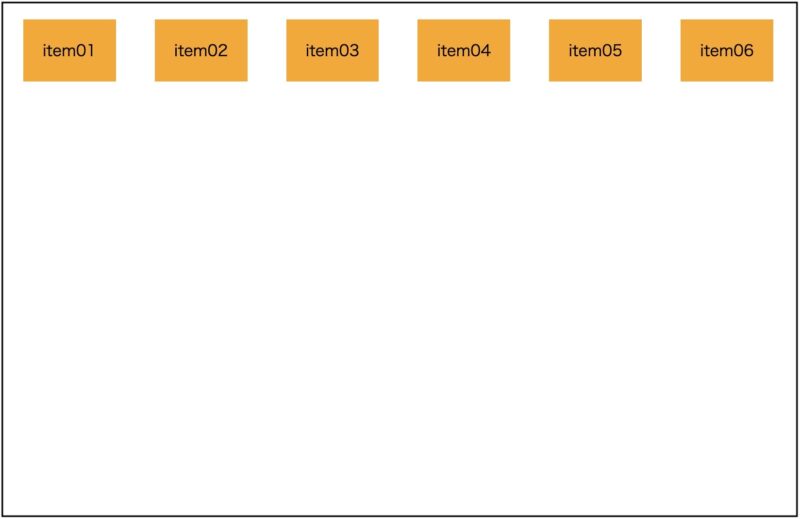
⚫️flex-flow: row nowrap;
row nowrap;は初期値ですが、指示どおり 左から右へ1列に並んでいます。


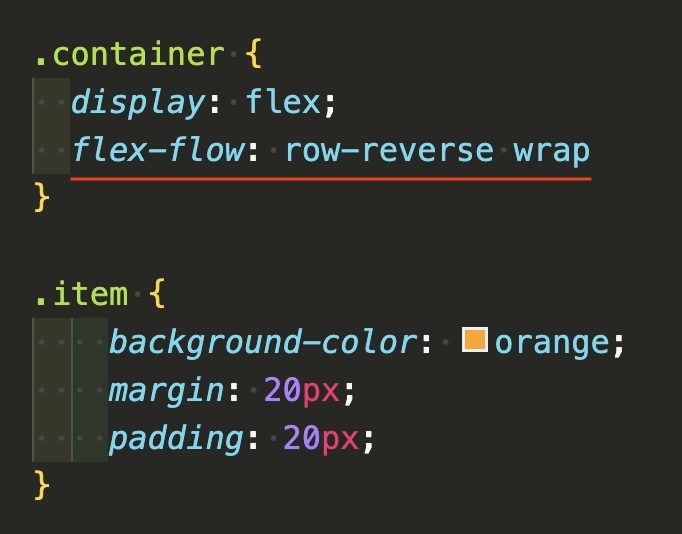
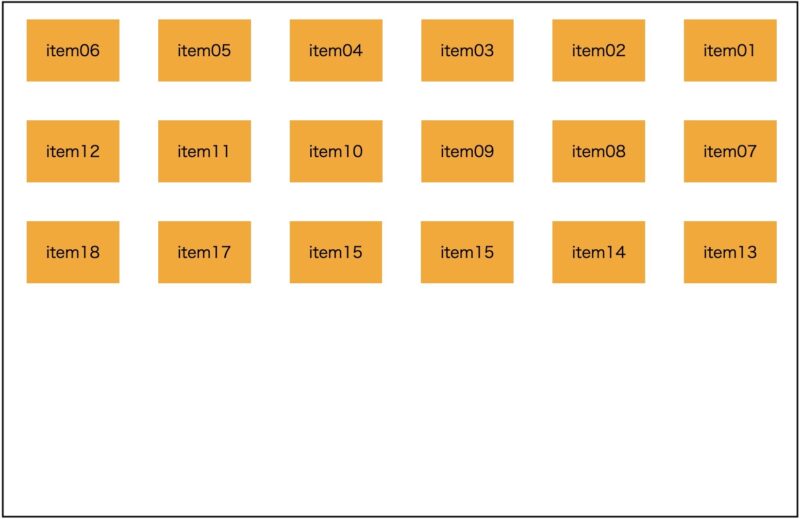
⚫️flex-flow: row-reverse wrap;
row-reverse wrapは、右から左へ並び、上から下へ折り返します。


⭐️flex-flowプロパティを使うと、flex-directionとflex-wrapをまとめて指定することができます。
まとめ
FlexBoxは、Webサイトを作成する上で、レイアウト構成ではよく使われます。
全てを覚えるのは大変たと思いますので、何がどんなことができるのかを覚え、あとは、チートシートなどを参考に、自身のWebサイト作成に役立てていきましょう。
色々試しながら、やっていくと面白いので、根気よく使い方を覚えていくといいと思います。
参考
Flexbox Cheat Site
今回は、以上となります。ありがとうございました。