こんにちは、mokoichiです。

ブログや、ホームページで下記のようなツールを見たことあるけど、なんていうツールかな?どんなふうに使うのかな?使い方を知りたいな〜。
See the Pen Untitled by mokoichi (@mkwebmk) on CodePen.
そんな、疑問をお持ちの方、CodePenを知らない人の疑問にお答えします。
私もプログラミング学習始めの頃は、このツール便利だなと思い、自分でも使うことできるのかなぁなんて思ったことがありました。
これはCodePenというツールで、ブラウザ上でHTML、CSS、JavaScriptのコードを記述し、リアルタイムで表示を確認しながら開発をすることができるサービスです。
1.はじめに
1.1 CodePenって何?
CodePenは、ウェブ開発やデザインの学習、実践、共有に役立つ、手軽で強力なプラットフォームです。ウェブ開発の初歩から、プロジェクトの共有方法、HTML、CSS、JavaScriptのコーディング方法まで、CodePenは初心者からプロまで、幅広いユーザーに使われています。
1.2 なぜCodePenが役立つのか?
CodePenは手軽なプロジェクト作成が可能です。通常、ウェブ開発を始める際には、複雑な開発環境の設定やソフトウェアのインストールに時間を費やす必要があります。しかし、CodePenを使えば、ウェブブラウザを開いて、すぐにコーディングを始めることができます。プロジェクト作成の手間を省略できるので、アイデアをすぐに形にすることができます。
CodePenではコーディングした結果が即時にプレビューできるのも特徴です。コードを書きながら、リアルタイムでプロジェクトの外観を確認できるため、修正が容易にできます。何かを試す際に、変更が即座に表示されるので、効果的な学習が可能です。この機能は、すごく便利かな思います。
また、CodePenはプロジェクトの共有と協力を容易にできます。作成したプロジェクトをURLでシェアしたり、他のプロジェクトにコメントを残したりできます。こんな機能で、新しいアイデアを発見したり、フィードバックをしながらスキルアップができると思います。
2.基本の使い方
初めてCodePenを使う方々に向けて、登録方法からプロジェクトの作成、HTML、CSS、JavaScriptのコーディング方法まで、基本を見ていきたいと思います。
2.1 CodePenの登録方法
CodePenを活用するために、まずはアカウントの登録が必要です。登録手続きは非常に簡単で、以下のステップに従って進めることができます。
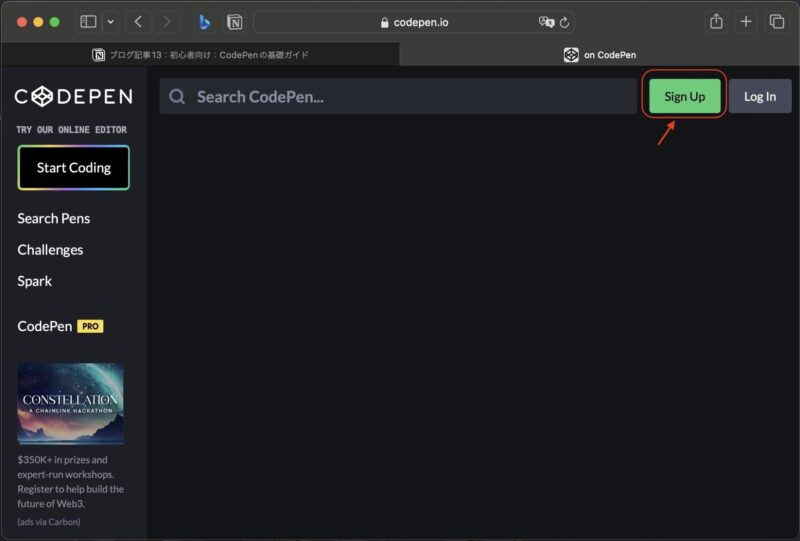
- .CodePenのウェブサイト(https://codepen.io/)にアクセスします。
- サイト右上にある「Sign Up」ボタンをクリックします。

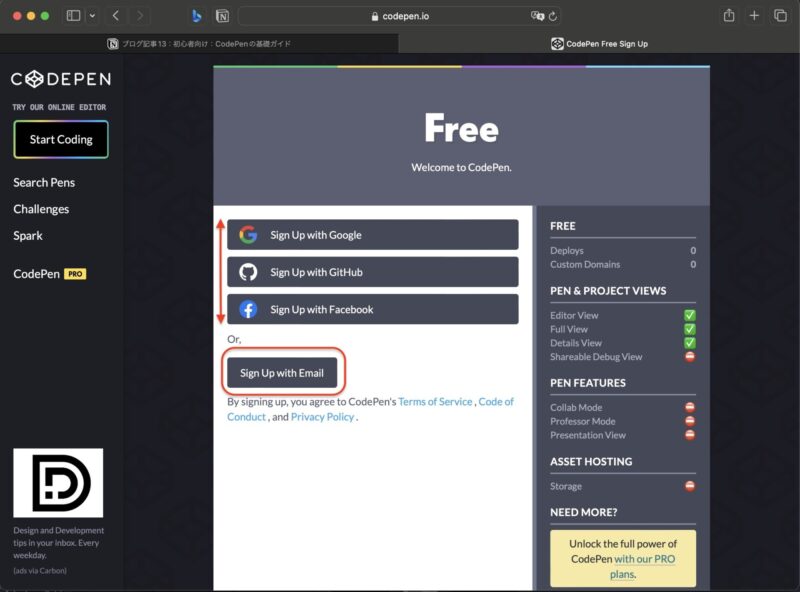
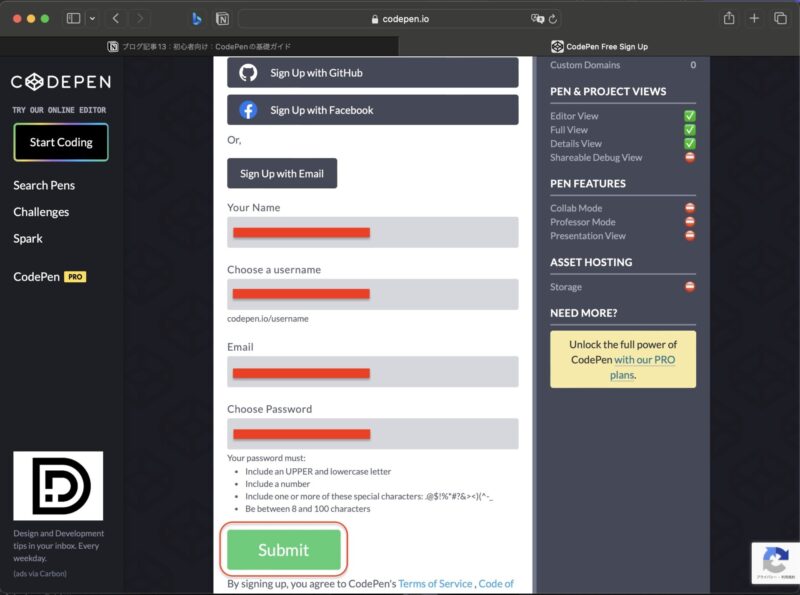
- ユーザー名、メールアドレス、パスワードを入力し、「Sign Up」ボタンをクリックします。(各種アカウントを持っている場合は、そこからの登録でもよろしいです)入力後、Submitクリックします。


- 登録後、メールアドレスを確認するためのリンクを送信するメールが届きます。メール内のリンクをクリックして確認を完了させます。
- これで、CodePenのメンバーとして正式に登録完了です。アカウントを持つことで、プロジェクトを保存し、コミュニティとの交流ができます。
2.2 プロジェクトの作成手順
CodePenでプロジェクトを作成するのも非常に簡単です。以下のステップに従って、自分のプロジェクトを立ち上げてみます。
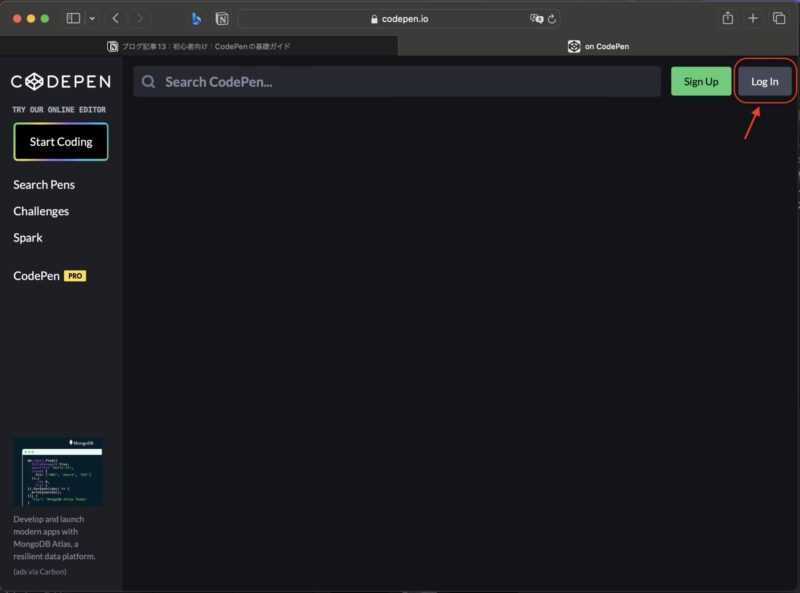
- CodePenにログインします。

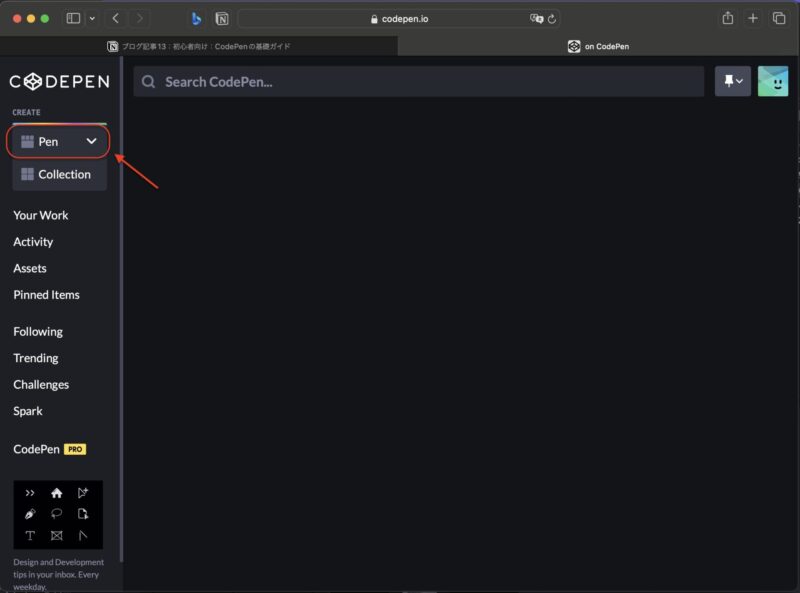
- ダッシュボード上部にある「Pen」ボタンをクリックします。

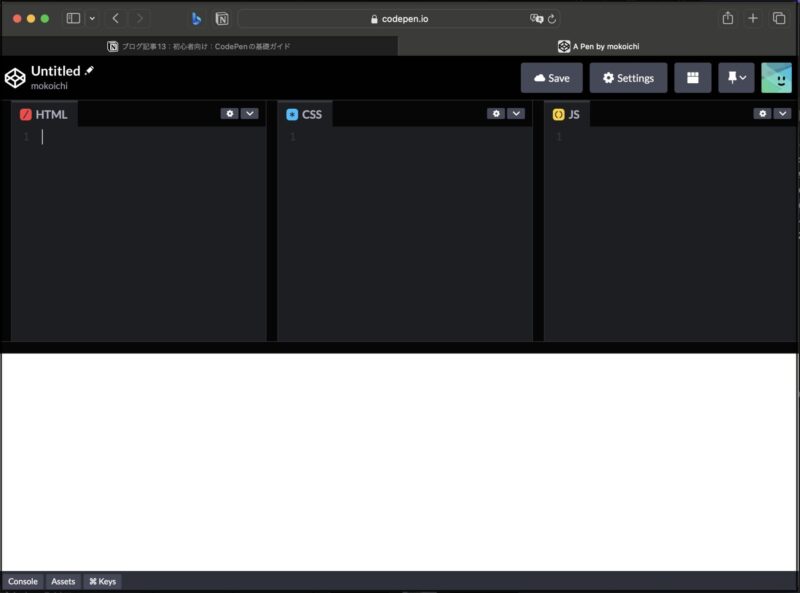
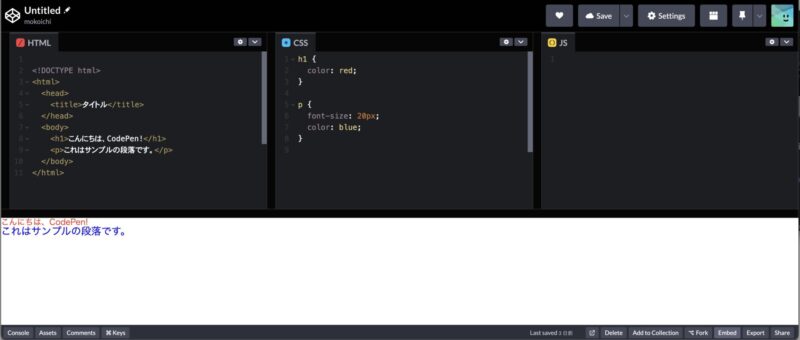
- 新しいプロジェクトが始まります。左側にはコードを書くためのエディタが表示され、右側にはプロジェクトのプレビューが表示されます。

これで、プロジェクトの準備が整いました。次は、基本的なHTML、CSS、JavaScriptのコーディング方法を見ていきます。
2.3 コードの書き方の基本(HTML, CSS, JavaScript)
HTMLの基本構造
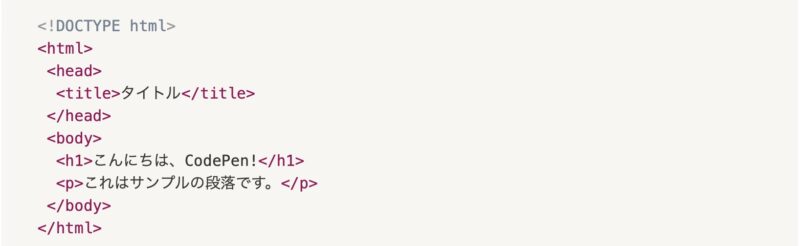
ウェブページを作成するための基本的な構造はHTML(HyperText Markup Language)で定義されます。HTMLはタグ(tags)を使用してコンテンツの構造を示します。例えば、以下のコードは非常に基本的なHTML文書の構造です。

このHTML文書は、ウェブページの構造を示しています。<html>タグで文書全体を囲み、<head>セクションではページのタイトルを定義し、<body>セクションに実際のコンテンツを配置しています。これが基本的なHTMLの骨組みです。
CSSスタイリングの基礎
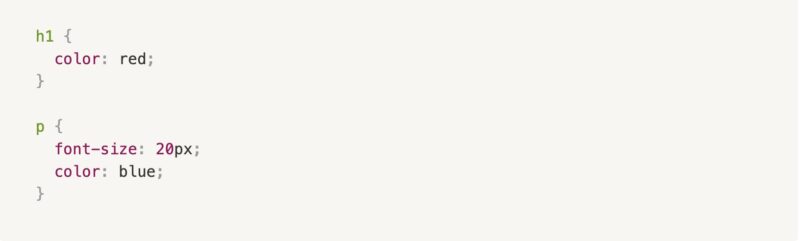
HTMLでコンテンツの構造を定義したら、次はCSS(Cascading Style Sheets)を使ってデザインを適用します。CSSはウェブページのスタイルや見た目を制御するための言語です。

このCSSコードは<h1>要素を選択し、そのテキストの色を赤に設定しています。
<p>は、テキストの色を青にし、サイズを変更しています。

JavaScriptの簡単な使い方
ウェブページに動的な機能を追加するためにJavaScriptが使用できます。JavaScriptを使えば、ボタンのクリック時に何かを実行したり、ユーザーとの対話を追加したりすることができます。
CodePenを活用するために、これらの基本的なスキルを身につけておくと、プロジェクトの作成や編集が簡単に行えます。次は、実際にコーディングしてみながら、CodePenでのプロジェクト作成をやっていきます。
3.実践的なコーディング
プロジェクトの作成ができるようになったら、次は実際にコーディングを行う準備をします。ここでは、CodePenを使ってHTML、CSS、およびJavaScriptの基本的なコーディング方法を学んで、実践的なプロジェクトを作成してみたいと思います。
CodePenのダッシュボードにアクセスし、新しいペンを作成します。その後、HTML、CSS、JavaScriptのエディタが画面に表示されます。
3-1 HTMLの基本構造
HTMLはウェブページの骨組みです。要素やタグを使用してコンテンツの構造を定義します。例えば、<div>要素はコンテンツをグループ化するために使用され、<p>要素は段落を作成するのに使います。ここでは、HTMLで簡単なウェブページを構築してみます。

このHTMLコードは、ウェブページの基本的な構造を示しています。<html>要素で文書全体を囲み、<head>セクションではページのタイトルを定義し、<body>セクションに実際のコンテンツを配置しています。
3-2 CSSスタイリングの基礎
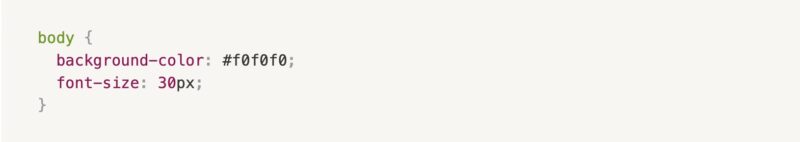
HTMLでコンテンツの構造を定義したら、次はCSSを使用してデザインを適用します。CSSはスタイルや見た目を制御するための言語です。例えば、以下のCSSコードは背景色とフォントサイズを変更します。

このCSSコードは、<body>要素を選択し、背景色を灰色に、フォントサイズを30ピクセルに変更します。
3-3 JavaScriptの簡単な使い方
最後に、JavaScriptを使用してウェブページに動的な機能を追加します。JavaScriptはボタンのクリック時に何かを実行したり、ユーザーとの対話を追加するための言語です。以下の例では、ボタンをクリックするとメッセージが表示される簡単なスクリプトを作成します。

このJavaScriptコードは、ボタンがクリックされたときにアラートメッセージを表示します。
See the Pen Untitled by mokoichi (@mkwebmk) on CodePen.
ここでは基本的なコーディングの一端を紹介しましたが、CodePenを使ってこれらのスキルを練習していくと良いと思います。
4. CodePenを活用して学ぶ
CodePenを使って学び、成長する方法を見ていきます。CodePenが提供する機能とリソースを活用し、ウェブ開発のスキルを向上させていきます。
4-1 サンプルプロジェクトの解説
CodePenは多くのユーザーによって使用されており、さまざまなプロジェクトが共有されています。他のクリエイターが作成したサンプルプロジェクトを見ることができ、学びの一環として非常に有益です。新しいアイデアやテクニックを発見するチャンスがあるかもしれません。
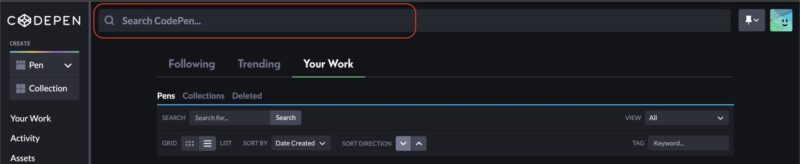
CodePenの検索機能を活用し、自分が興味を持つトピックやプロジェクトを見つけることができます。他のプロジェクトを閲覧しながら、どのようにコードが書かれ、デザインが行われているかを学び、さらに、コードをチェックして自分のプロジェクトに組み込むこともできます。

4-2 コミュニティとの交流
CodePenには広大なコミュニティが存在し、他の開発者と交流するチャンスがたくさんあります。コメントを残したり、質問を投げかけたりすることで、他のユーザーとの対話を楽しむことができます。アイデアを共有し、フィードバックを受けることで、自分のスキルを磨くことができたりします。
コミュニティは、新しい友達や仲間を見つける絶好の場でもあります。共通の興味を共有し、プロジェクトを共同で進めることができるかもしれません。CodePenを通じてつながり、共同作業の楽しさを体験してみるのも良いかと思います。
4-3 ヒントとトリック:初心者におすすめの機能
- 自動補完機能(Autocompletion): CodePenはHTML、CSS、JavaScriptの自動補完機能を提供します。これにより、コーディングの際に必要なコードの一部を自動的に生成できます。初心者には、タイプミスを減らし、スピーディなコーディングをサポートします。
- プレビューパネル(Preview Panel): プロジェクトの右側にあるプレビューパネルは、コーディングの結果をリアルタイムで確認できる便利な機能です。コードを編集すると、変更が即座にプレビューに反映されるため、デザインやエフェクトの調整が容易に行えます。
- ライブラリの組み込み(Library Embeds): CodePenでは、外部ライブラリやフレームワークをプロジェクトに組み込むことができます。例えば、BootstrapやjQueryなどのライブラリを使用できます。初心者はこれらのライブラリを利用して、プロジェクトに機能やデザインの要素を追加できます。
- コードのバージョン管理(Version Control): CodePenには、コードのバージョン管理機能が備わっており、変更履歴を追跡できます。これにより、コードのバックアップや過去の状態に戻すことが可能です。初心者は安心してコーディングを行えます。
これらの機能は初心者がCodePenをより効果的に活用するのに役立ちます。CodePenを使いながら、これらの機能を試してみて、ウェブ開発のスキルを向上させていってください。(おすすめの機能については、別記事で詳しく説明しようかなと思います)
4-4 CodePenを埋め込む
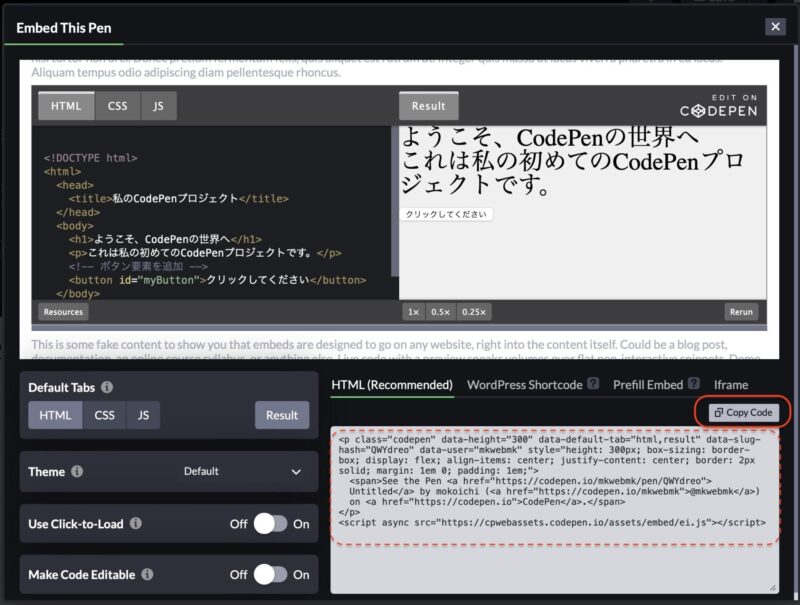
作成したCodePenをブログや、ホームページに埋め込みたいといったことがあるかと思います。CodePenを埋め込む方法です。
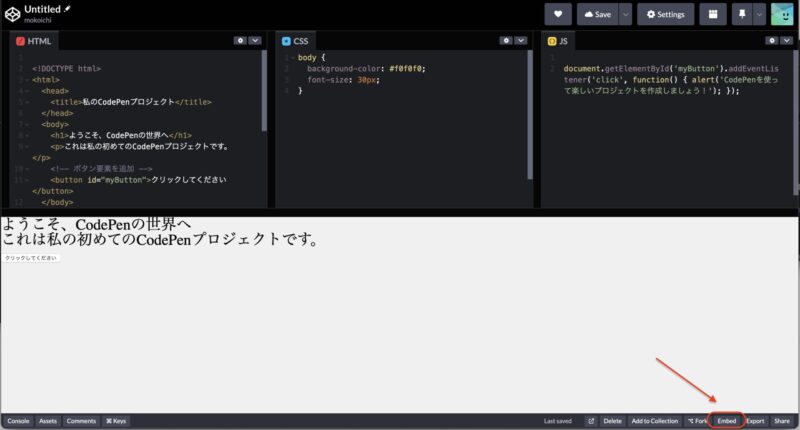
- 作成したCodePenの右下にあるEmbedをクリックします。

- 埋め込み用のコードが表示されるので、Copy Codeをクリックすると、コードがコピーされるのでそれを埋め込みたいブログや、ホームページに貼り付けると、埋め込むことができます。(WordPressでしたら、カスタムHTMLで貼り付けるとできます)

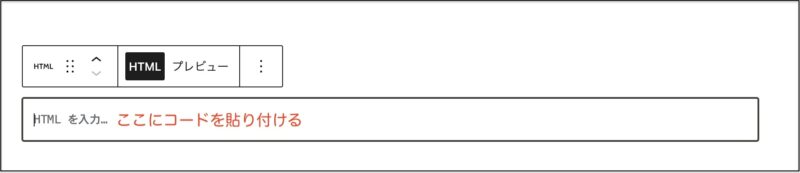
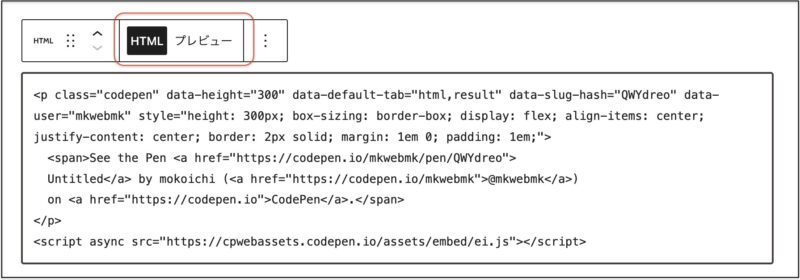
(参考)WordPressの場合、投稿欄でカスタムHTMLを選択し、コピーしたコードを貼り付ける。

プレビューすると、CodePenが表示されます。

5 まとめ
この記事を通じて、CodePenの基本的な使い方から実践的な活用までを簡単ではありますが、ご紹介させていただきました。CodePenはウェブ開発の入り口で、ご自身のスキルを向上させ、クリエイティブなプロジェクトを実現するための強力なツールかなと思います。
次へのステップとして(参考までに)
- CodePenでアカウントを作成: まず、CodePenでアカウントを作成する。これにより、プロジェクトの保存やコミュニティへの参加が可能になります。
- プロジェクトを作成: 新しいプロジェクトを作成して、ウェブ開発の実践を始める。HTML、CSS、JavaScriptを活用して、自分のアイデアを形にしていく。
- 他のプロジェクトを探求: CodePenのコミュニティ内で他のプロジェクトを閲覧し、他のクリエイターの技術やアイデアを学んでいく。自分のプロジェクトに新たな要素を組み込む際に役立ちます。
- コミュニティと交流: CodePenのコミュニティで他の開発者との交流をしてみる。質問を投げかけたり、フィードバックを受けたりして、新しい友達や仲間を見つけることができます。
- 挑戦と学びの継続: CodePenを通じて、ウェブ開発の挑戦を継続する。新しいスキルを習得し、クリエイティブなプロジェクトを作成し、CodePenのさらなる活用を習得していく。
まずは、ご自身で色々使ってみていくのが良いと思います。
今回は、以上となります。最後までありがとうございました。





