こんにちは、mokoichiです。

web制作や、サイト作成のコーディングをしていると、要素を中央に寄せることや、画像を真ん中にしたい時が出てくるけど、要素や画像の位置を中央に配置するには、どうしたらいいのかな?どんな方法があるのかな〜?
学習初期の頃は、こういった疑問が多々あるかと思います。こういった疑問に初心者向けにお答えします。
コーディングしてると、要素や画像を中央に寄せたい、真ん中に配置したいといった場面が 出てくることがあると思います。私自身も、模写やサイト作成をしていると、そういった場面に出会うことが
あり、いろいろと調べたり、試したりしたので、中央寄せにする方法などをまとめてみたいと思います。
動作環境
・Mac Os
・ブラウザ:Google Chrome
・テキストエディタ:Visual Studio Code
要素の種類を確認
CSSで装飾する場合、思った通りに変更できない時ってないでしょうか? これは、変更する要素の性質が異なるため、思った通りに行かないことがあります。ですので最初に、中央寄せにしたい要素がどのような種類の要素なのかを確認していきます。
要素の特徴をしっかり把握することで、思ったとおり装飾できない時でも原因がつかめるので、十分
理解しておいたほうがと良いです。
まずは、3種類の要素の特徴を見ていきます。
①インライン要素
文章中の一部として扱われる要素で、例えばリンクや文字の強調などに使われます。 <a>、<span>
、<img>、<strong>などのタグです。
[特徴]
- 横に要素が並ぶ
- 幅と高さは指定できない
- 上下の余白が調整できない(上下のpaddingは指定できるが非推奨)
- 要素の配置を指定できる
インライン要素を使用する際は基本的にブロックレベル要素の中で使用します。
例)<p><strong>より強調された文章</strong></p>
②ブロックレベル要素
ブロックレベル要素は、情報のかたまり(ブロック)のことで、コンテンツをまとめるための要素です。
[特徴]
- 縦に要素が並ぶ
- 幅と高さを指定できる
- 余白を自由に調整できる
- 要素の配置を指定できない
③インラインブロック要素
ブロックレベル要素とインライン要素の中間の要素です。「要素は横並びにしたいけど、横幅・高さや余白を調整したい」などの場面で使用します。
[特徴]
- 横に要素が並ぶ
- 幅と高さが指定できる
- 余白を自由に調整できる
- 要素の配置を指定できる
display: inline-block;と指定することでインラインブロック要素として扱うことができます。
※3種類の要素の違いを比較します

左右中央寄せ(横方向)
横方向に対しての中央寄せを見ていきます。
⚫️インライン要素を左右中央寄せにする
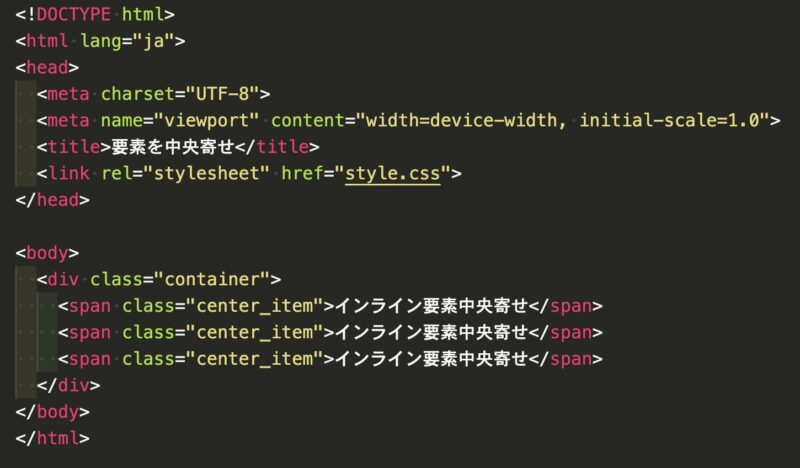
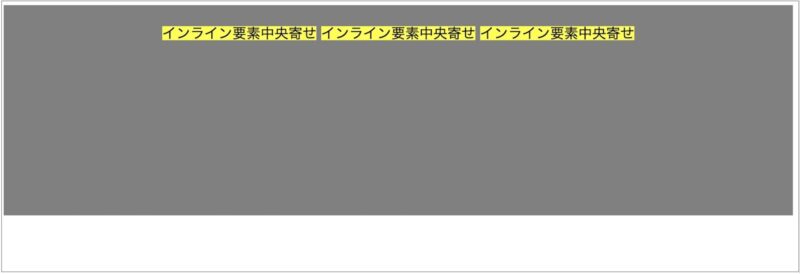
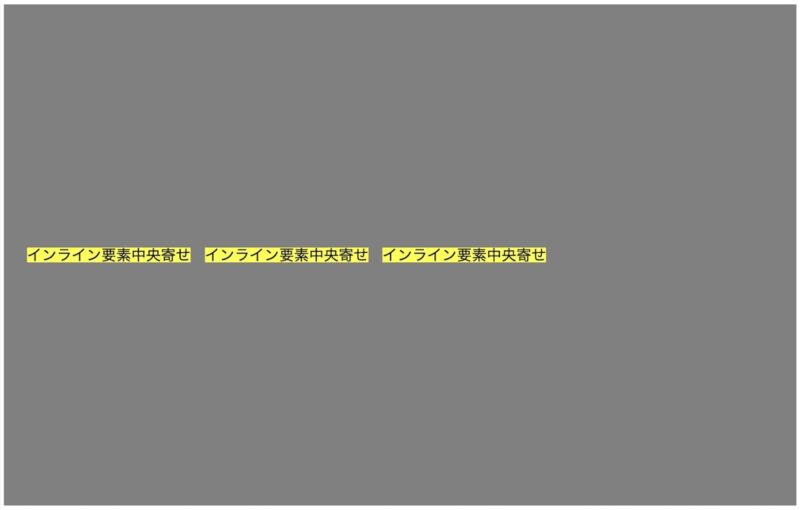
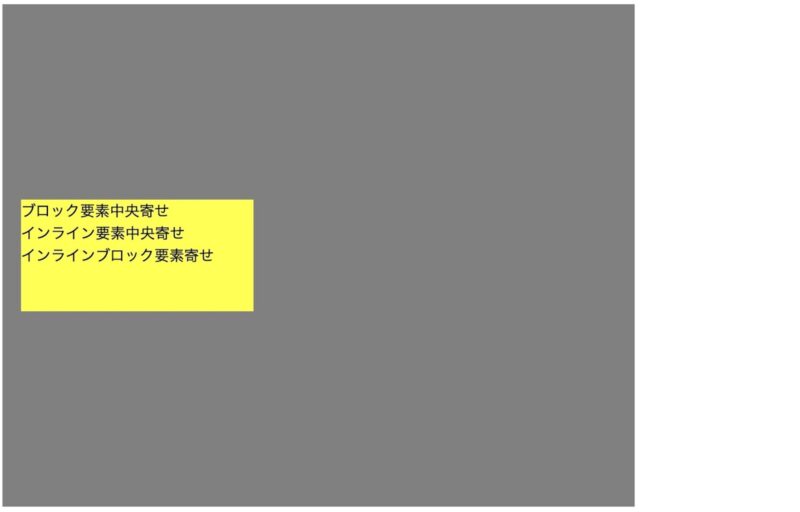
”インライン要素中央寄せ”という3つの文章を、左右中央に寄せます。
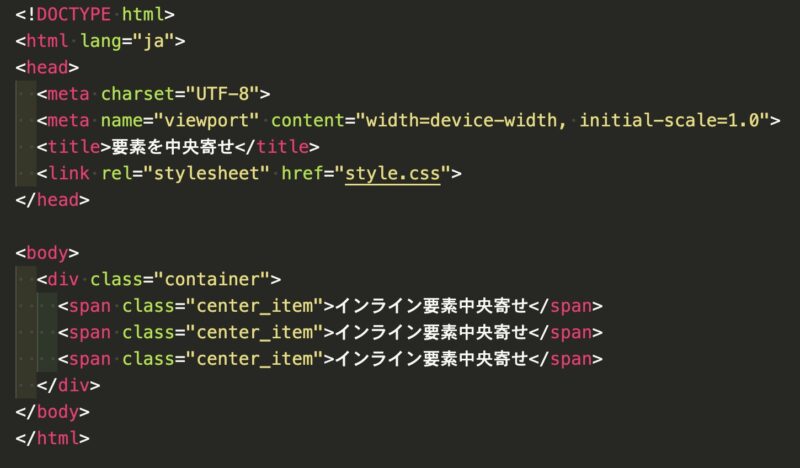
<HTML>

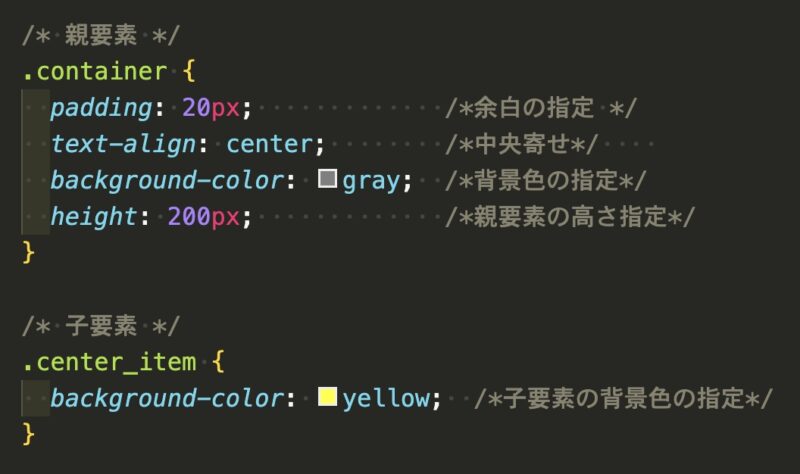
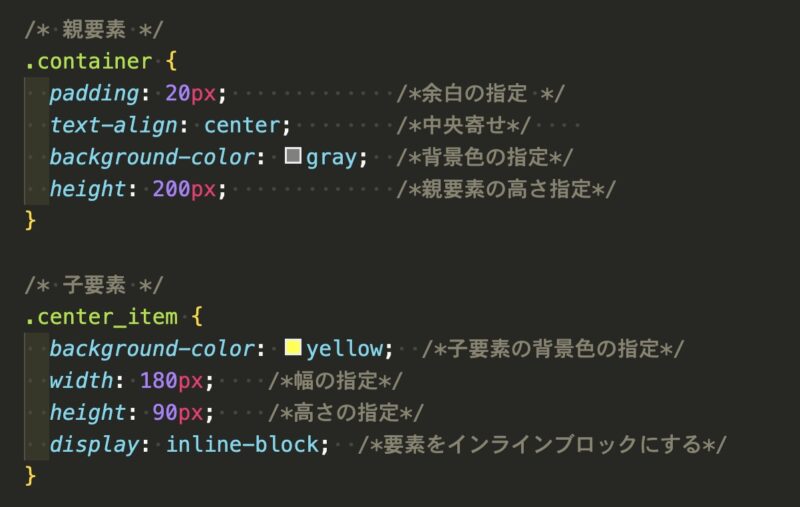
<CSS>


親要素である<div class=”container”>に対して、text-align: center;を指定すると、子要素の ”インライン要素中央寄せ”という文章が左右中央寄せになります。インライン要素なので、 3つの文章が横並びになります。
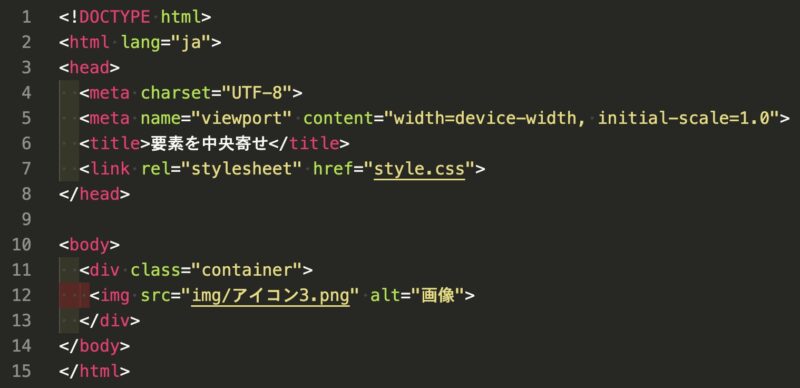
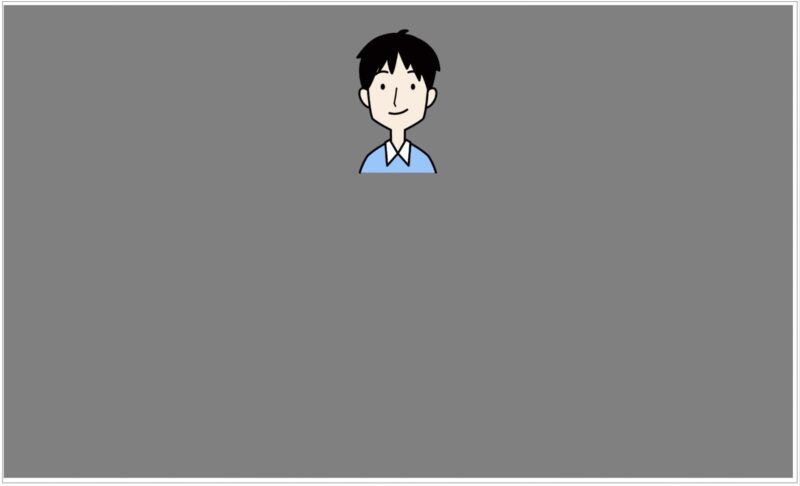
⚫️画像を左右中央寄せの場合
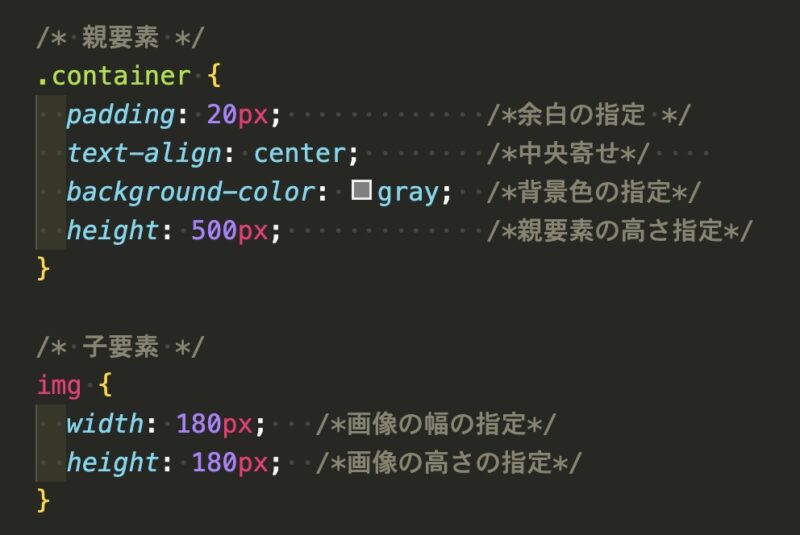
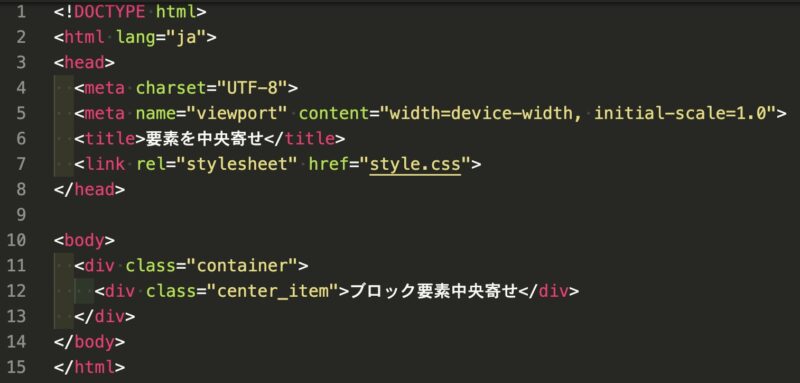
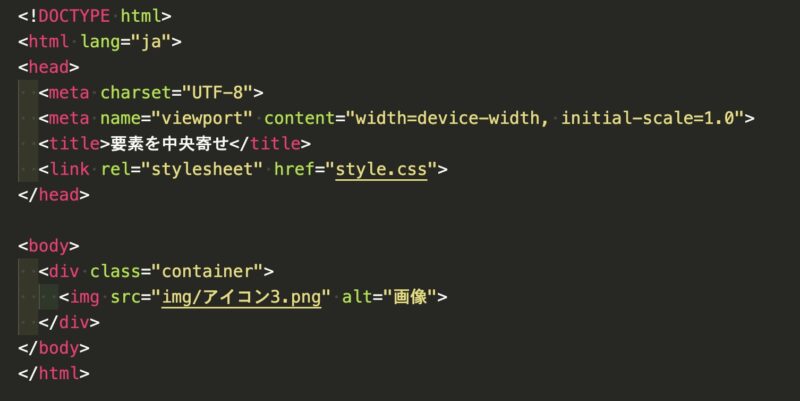
<HTML>

<CSS>


POINT:文章も画像も、親要素に対して、text-align: centerを指定することで左右中央寄せになります。
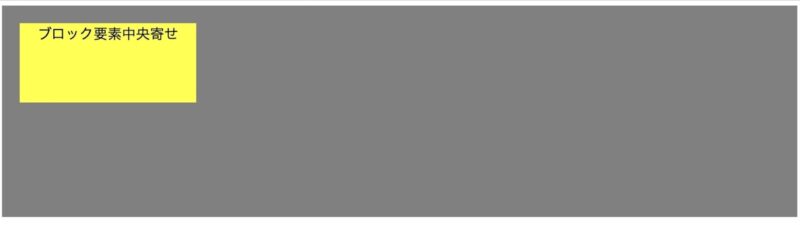
ブロックレベル要素を左右中央寄せにするブロック要素には、text-align: centerが効きません。

ブロックレベル要素を左右中央寄せしたい場合は、要素自体にmargin:0 autoを指定します。
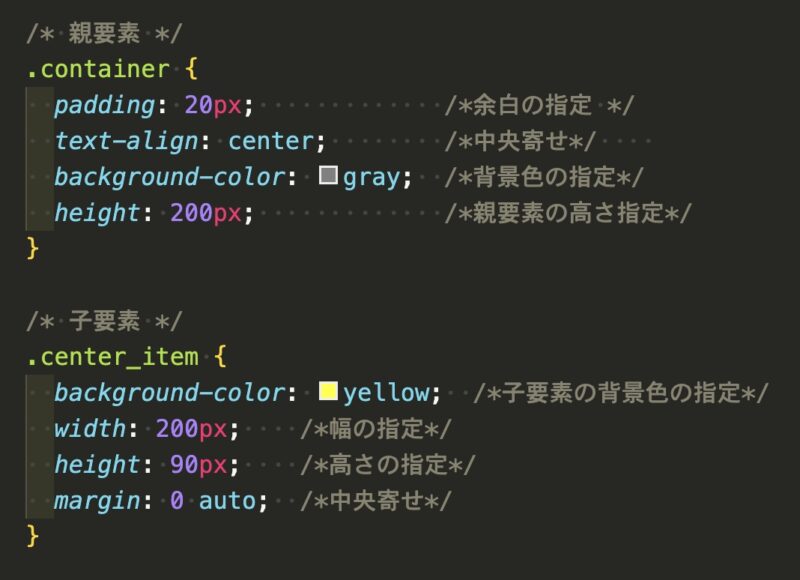
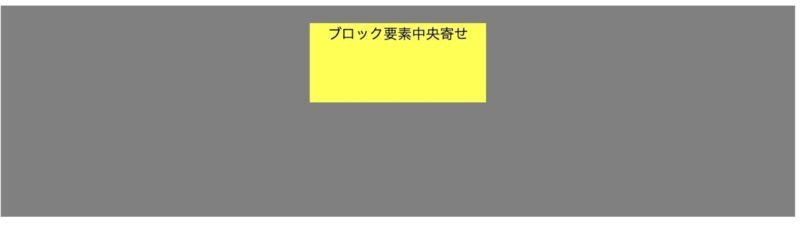
<HTML>

<CSS>



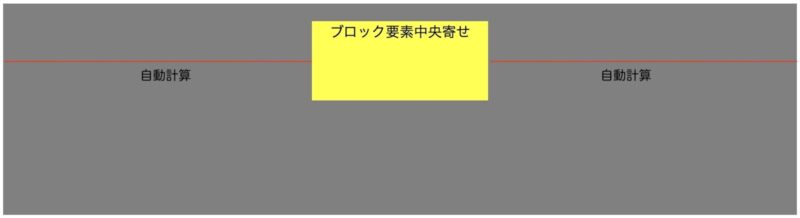
POINT:marginは要素の外側の余白を指定するプロパティで、autoを指定すると、余白を自動的に計算してくれるので、このように中央に寄せた状態にしてくれます。
インラインブロック要素を左右中央寄せにする
インラインブロック要素は、それぞれのいいとこ取りをし、インライン要素と同じ動きになります。なので、text-align: centerで指定します。
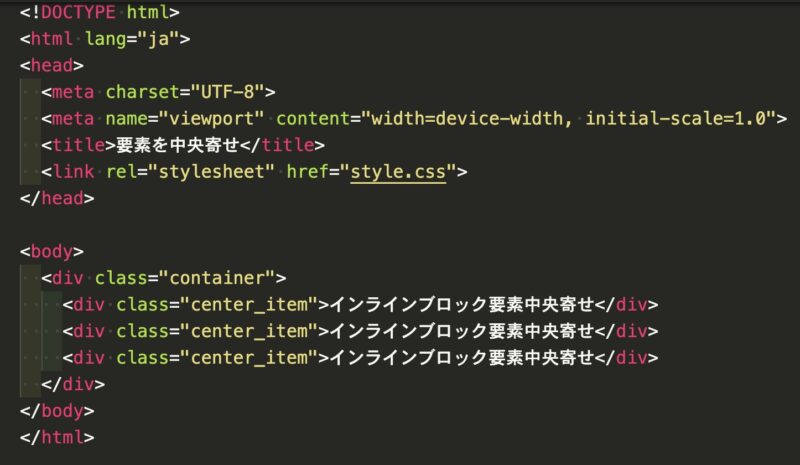
<HTML>

<CSS>


POINT:pタグやdivタグなどのブロックレベル要素は、display: inline-blockでインラインブロックに指定することで、text-align: centerで左右中央寄せにすることができます。また、インライン要素をdisplay: inline-blockにして、高さ、幅を指定することもできます。
上下中央寄せ(縦方向)
・縦方向に対しての中央寄せを見ていきます
インライン要素を上下中央寄せにする
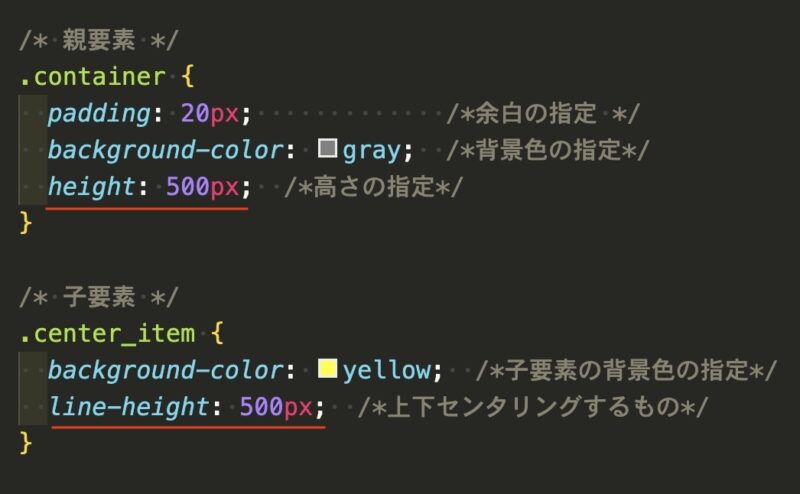
文章が1行に収まる要素に対しては、親要素の高さ(height)と、子要素の行の高さ(line-height)を同じにすることで、上下中央寄せにすることができます。
<HTML>

<CSS>


ブロックレベル要素を上下中央寄せにする
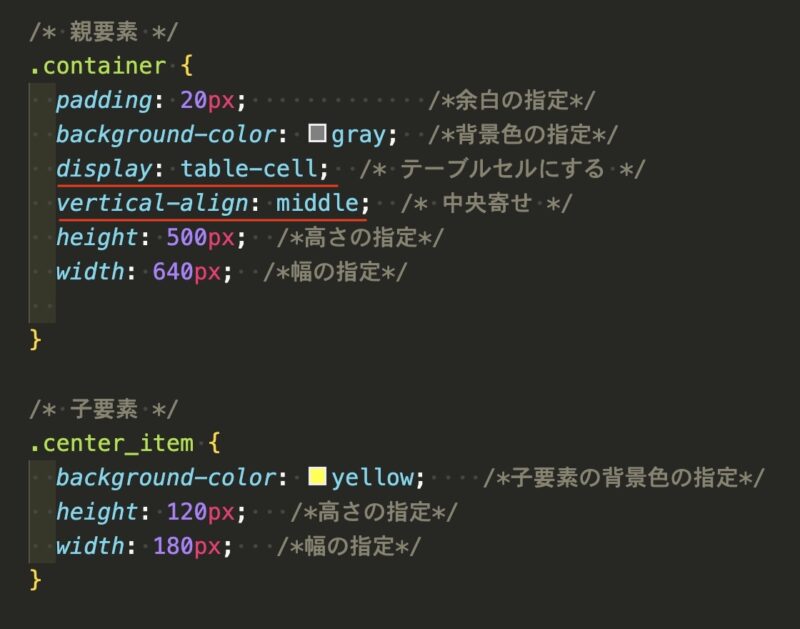
親要素を基準に中央寄せしたい場合は、親要素に高さに、display: table-cell;、verticalalign:middle;を指定します。
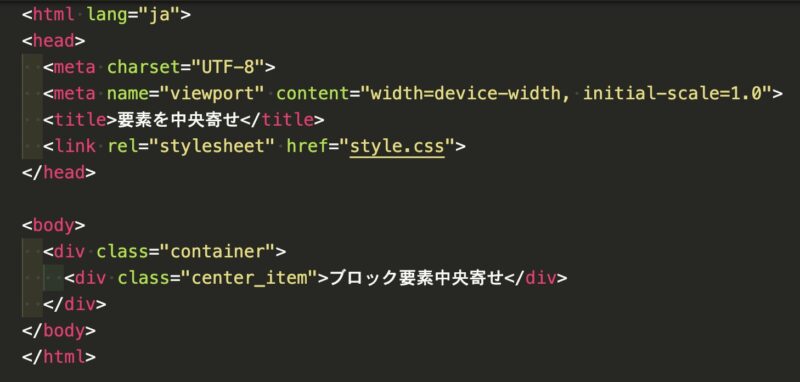
<HTML>

<CSS>

absoluteを活用して上下中央寄せ
文章が2行以上でも、ブロックの要素、インラインの要素、擬似要素でも、この指定で上下中央寄せにできます。
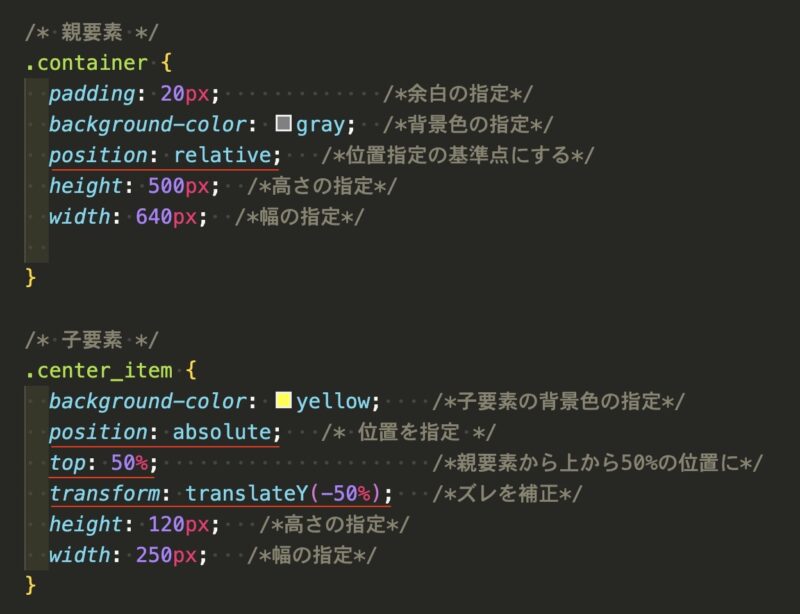
- 親要素にposition:relative;(位置指定の基準点)を指定
- 中央寄せにしたい要素をposition:absolute;(絶対配置)を指定
- top:50%;で、親要素の上から50%の位置に指定
- transform: translateY(-50%);で、ズレを補正します
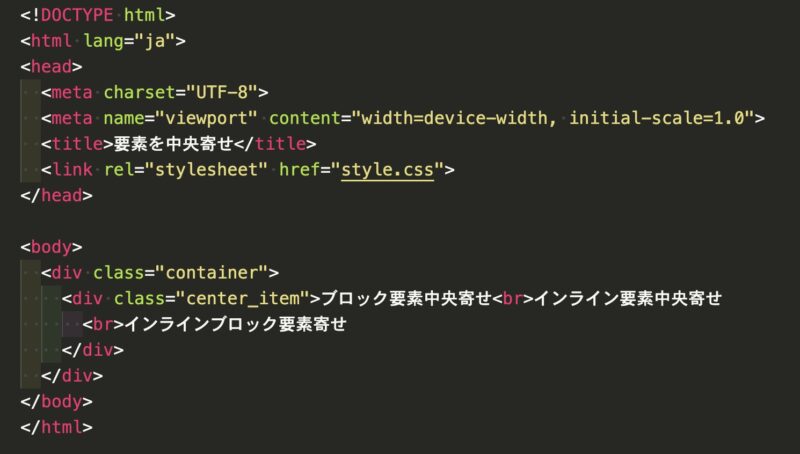
<HTML>

<CSS>


左右上下中央寄せ(ど真ん中)
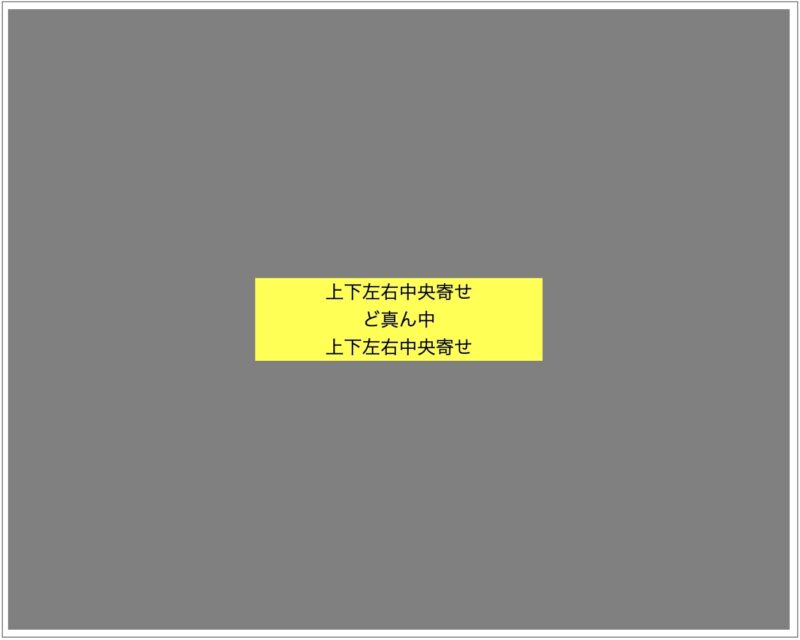
上下左右中央寄せ(ど真ん中)については、要素の種類にはあまり関係ありません。
- 親要素にposition:relative;(位置指定の基準点)を指定
- top:50%;とleft:50%;で、要素を親要素の半分まで移動させます
- transformを使って、要素自体の半分、上と左に戻しています
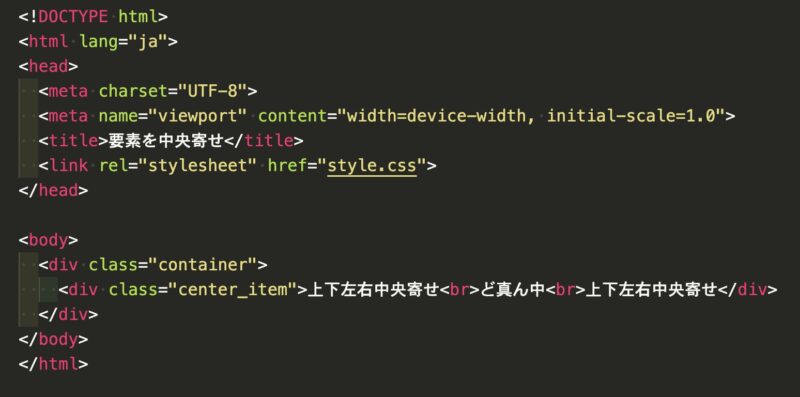
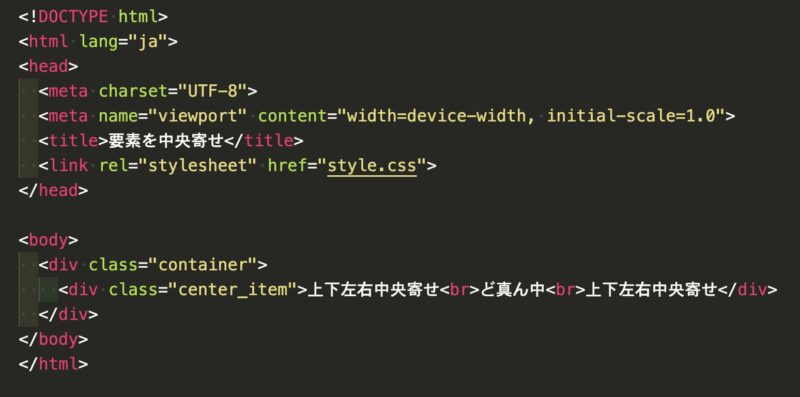
<HTML>

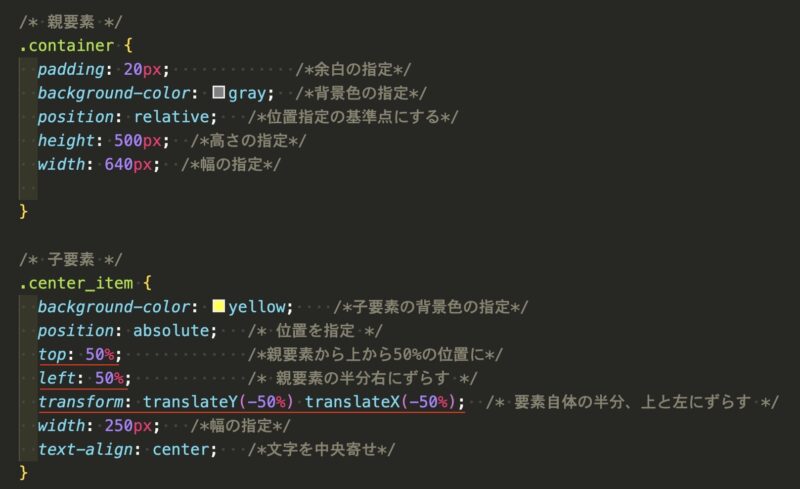
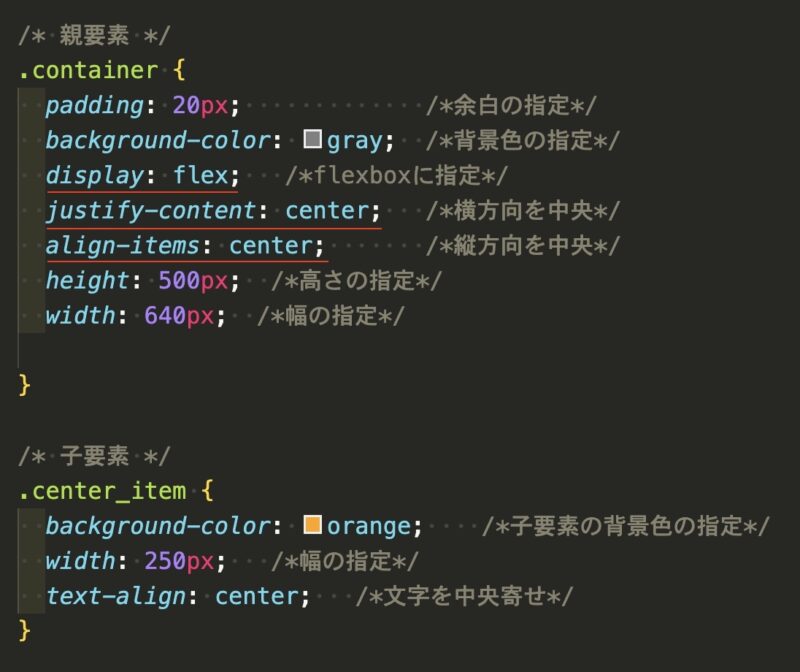
<CSS>


POINT:absolute + top: 50% ;+ left: 50% ;+ transform: translate(-50%,-50%);で親要素のど真ん中に配置できる
FlexBoxで上下左右中央寄せ(ど真ん中)
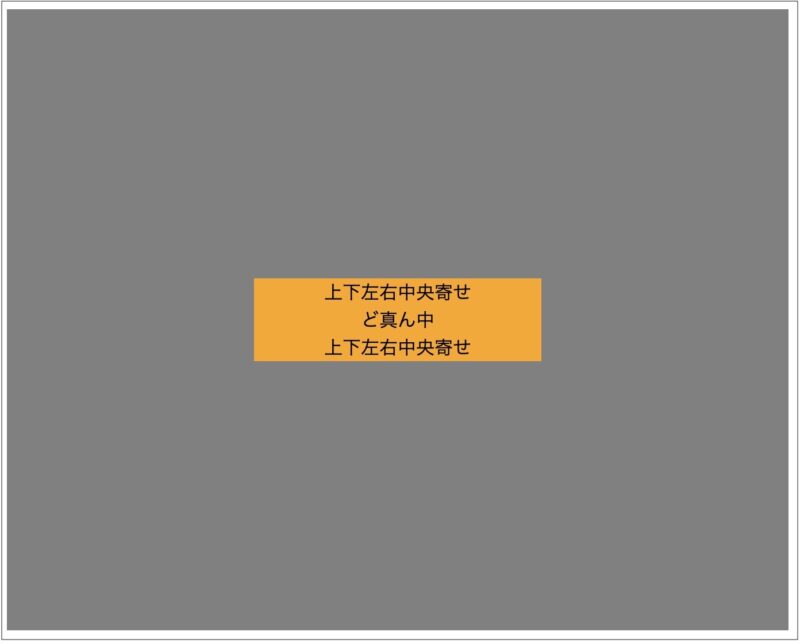
FlexBoxを使って上下左右中央寄せ(ど真ん中)にするには、display: flex;を指定し、justify-content: center;、align-items: center;を指定すると簡単にできます。
<HTML>

<CCS>


⭐️FlexBoxの使い方については下記を参考に!
GridLayoutで上下左右中央寄せ(ど真ん中)
グリッドレイアウトを使って上下中央寄せ(ど真ん中)にするには、親要素にplace-content、
place-itemsを使って指定します。
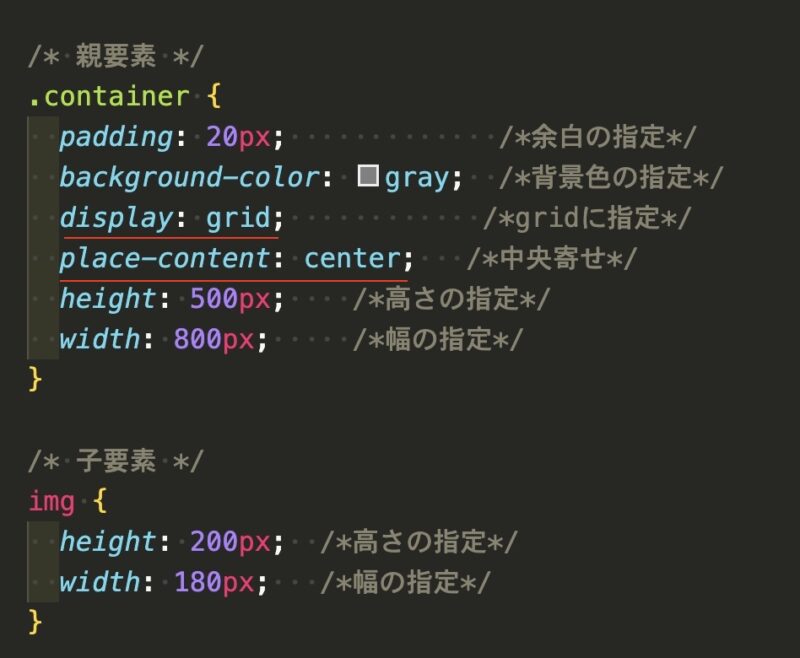
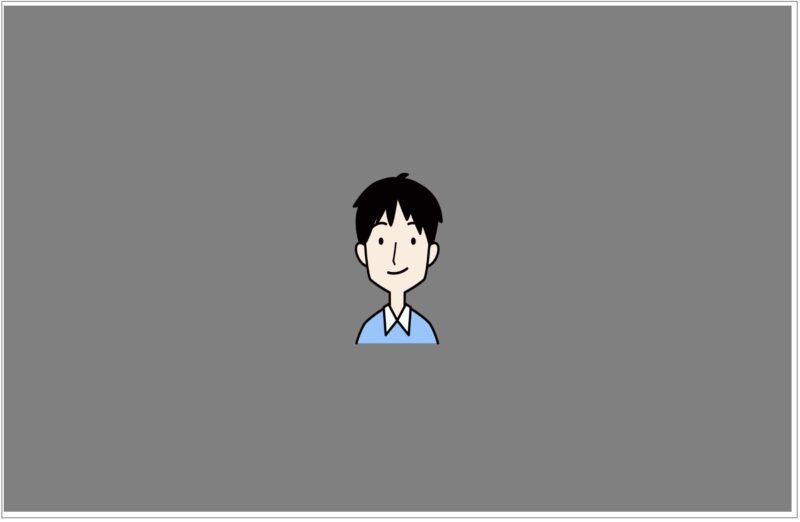
<HTML>
・1つの要素の場合 display: grid;
place-content;

<CSS>


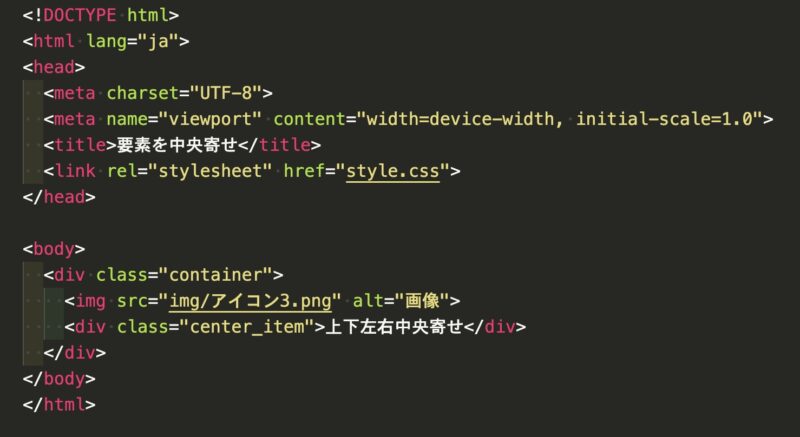
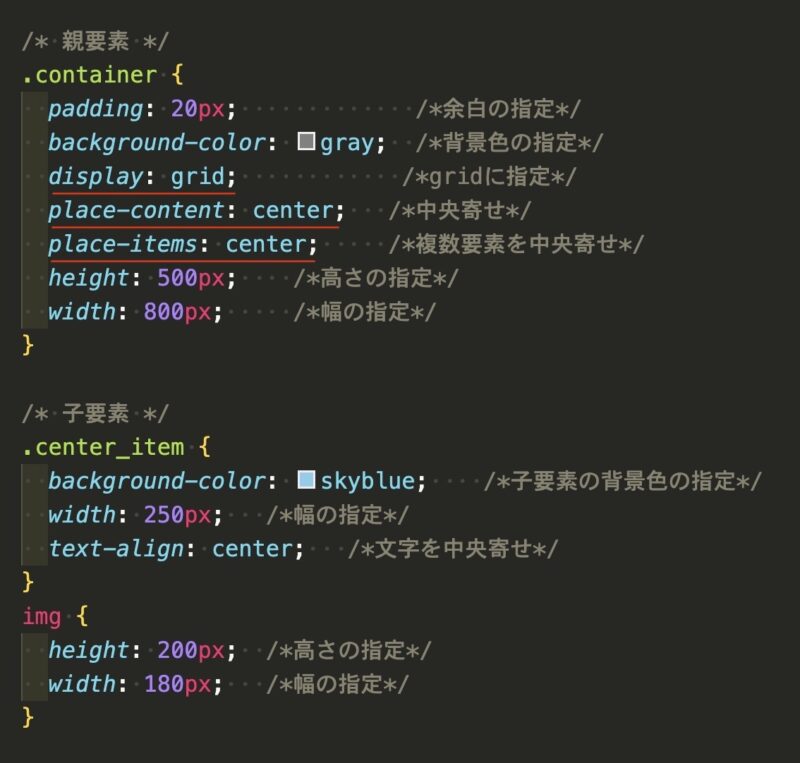
・複数要素の場合 display: grid;
place-content;
place-items;
<HTML>

<CSS>


POINT
place-contentは、justify-content(行列の横方向)とalign-content(行列の縦方向)の2つのプロパティを一度に指定することができます。
(例)
center: 中央start: 先頭側end: 末尾側left: 左側right: 右側space-between: 均等配置space-around: 均等配置space-evenly: 均等配置center: 中央start: 先頭側end: 末尾側left: 左側right: 右側space-between: 均等配space-around: 均等配置
place-itemsは、justify-items(横方向)とalign-items(縦方向)の2つのプロパティを一度に指定 することができます。
(例)
center: 中央start: 先頭側end: 末尾側left: 左側right: 右側baseline: ベースラインstretch: 引き伸ばされる
😀上記の値を色々試してみると、どんな表示になるのか分かりますので、試してみてください。
⭐️グリッドレイアウトの使い方は下記を参考に!
まとめ
中央寄せといっても、横方向、縦方向、上下左右と様々な指定があります。要素の種類によって 特徴があり、インライン要素だと横並びになり、この指定はできるけど、この指定はできないなど、ポイントをつかんでおくと、CSSで指定して効かないといったときの原因がわかるので、要素の特徴は、押さえておいた方がいいと学習していて思いました。 全ては覚えきれないと思うので、こんなふうに指定したいといったときに、ググって振り返って コーディングを進めていけばいいかと思います。
私も学習をしていて、GridLayoutでの中央寄せは、感略化されていて便利だと思いました。 center、start、stretchなどの値を、いろいろ指定して試してみるのもいい勉強になるかと思い ますし、新しい発見があると思います。いろいろ試してみてください。
今回は以上となります。最後まで、ありがとうございました!!








